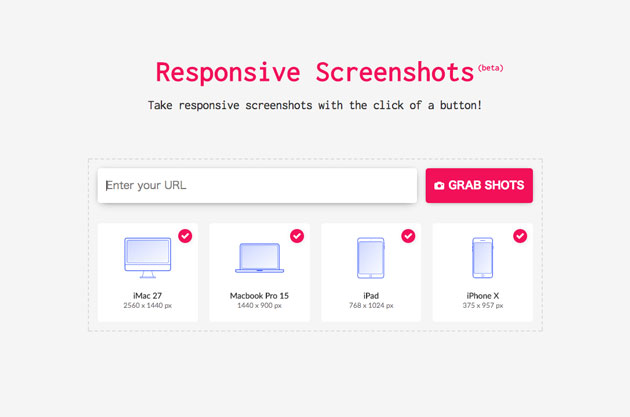
webサイトのデザインをクライアントに提案する時には、PCだけでなくスマートフォンや他の端末ではどのように表示されるか、全て見せるということも少なくないもの。そんな時に役に立つのが今回紹介する、レスポンシブした際のスクリーンショットが一度に撮れるサイト「Responsive Screenshots」です。

URLを入力するだけで、一度に複数の端末のスクリーンショットうを撮ってくれる優れもの。デザイナー必見のサイトです。
詳しくは以下
スクリプトフォントはザインに自然な雰囲気を与えることができ、それぞれが個性を持っているので、フォント一つでデザインのイメージをコントロールすることも可能です。そんな中今回は、無料で公開されているスクリプトフォントをまとめた「30 Free Script Fonts You Can Use for Your Designs」を紹介したいと思います。

CAMPGROUND – FREE MONOLINE SCRIPT on Behance
詳しくは以下
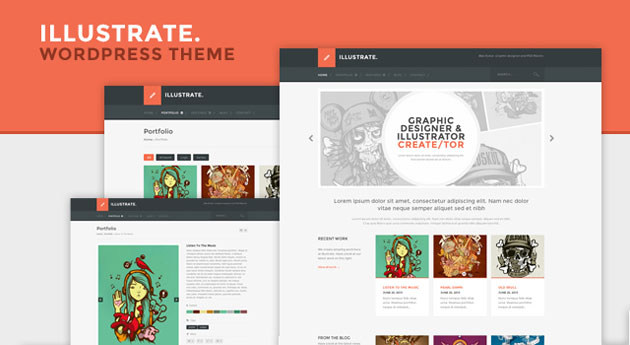
一から全てデザイン、制作することは精度も上がりますし、クリエイターとしては当たり前のことなのかもしれませんが、案件ベースで見て、予算や時間的な問題で、デザイン、設計などを全てオリジナルでこなそうと思うと無理がある案件もあるかと思います。そんな時に役立つのが今回紹介するWEBデザイナーのためのフレームワーク30「30 Useful Frameworks for Designers」です。
よく見るグリッドシステムから、シンプルなCSSのデザイン処理を集めたもの、wordpressのテンプレートを作るためのものなどなど、制作の負荷を軽減してくれる、様々なフレームワークがまとめられています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
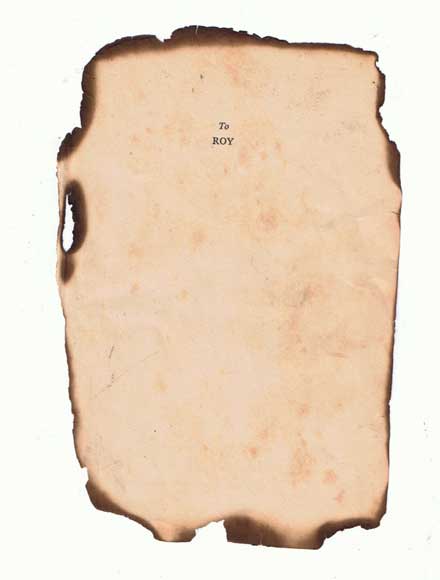
紙のテクスチャは非常に使い勝手が良く汎用性もあり、アナログな質感を与えてくれますが、今回紹介するのは紙のテクスチャの中でも少し変った、炎で焦げ目をつけた紙のテクスチャセット「Fire up your Design: 7 Burned Paper Textures」。

全部で7枚のテクスチャが公開されていますが、いくつかそのなかから下記に紹介したいと思います。
詳しくは以下
デザインフォントは、制作物をよりクリエイティブに見せてくれる要素の一つでもあり、選定がデザインの良し悪しを左右するほど重要なものとなってきます。今回はそんなクリエイティブなデザインを作り出せる12種のフリーフォントまとめ「12 Super Fresh Free Fonts for Designers」を紹介したいと思います。
個性的なもの、シンプルで洗練された雰囲気を演出できるものなど、厳選された12種のフォントが紹介されています。
詳しくは以下
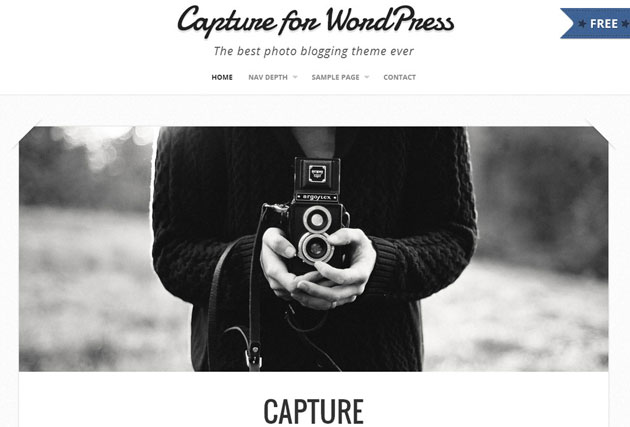
更新システムなどを取り入れたwebサイト制作によく利用されるWordPress。フリーのテーマも多数配布されており、便利に利用できるようになっています。そんな中今回紹介するのは、デザイン・機能共に魅力的なフリーWordPressテーマ「25+ free WordPress themes for April 2014」です。

(Capture Free | Slocum Themes)
デザイン的に使いやすいWordPressテーマがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイト制作の際にまず行う、サイト全体の構成やレイアウト・設計。効率よくスムーズに仕事を進めるため、また使いやすいサイトを実現するためにはとても重要な作業ですが、どうしても予算や時間が限られてしまうことも多いのではないでしょうか?今回はそんな時に利用したい、14種のフリーpsd webテンプレート「14 Fresh And Free PSDs Of Website Templates」を紹介したいと思います。

(Free Flat Design PSD Template)
webデザイン制作を手軽に、かつハイクオリティに仕上げられるテンプレートが揃っています。
詳しくは以下
webサイトやスマートフォン、タブレットなどのインターフェイスデザインを手がける時には、いろいろな要素が必要になってきます。しかしすべてを一から作り上げたり、構成を抽出するのはなかなか難しく、ましてやそこにデザインが加わるとなるとかなり大変な作業。今回はそんなインターフェイスデザインをもっとスムーズにしてくれるチュートリアル集「Interface Design 101: Tutorial Roundup」を紹介したいと思います。

Designing Custom iOS App Interface Elements using Photoshop – DesignM.ag
さまざまデザインのインターフェイス設計用デザインや参考リンクがまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
webサイトに文字や情報などを入力する際に使用する入力フォーム。一般的には文字を打ち込むとカーソルが右側に動いていくシンプルなものが主流ですが、今回紹介するのは、クリエイティブな入力フォームサンプルまとめ「Creative Form & Input Field Design Examples」です。
入力フォームに独自な動きや、フォーム自体にデザインが施された、他のサイトとちょっと差を付けたい時に活用できる例がまとめられています。
詳しくは以下