言葉自体ははかなり浸透してきた次世代のWEBの標準的なになっていくとされているHTML5とCSS3。ブラウザも対応してきて、一部のWEBサイトで使われ始めてきていますが、今回紹介するのはCSS3とHTML5で制作されたテンプレートを集めたエントリー「15 Useful CSS3 and HTML5 Templates and Frameworks」です。
様々なテンプレートが公開されています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
様々な仕掛けや、仕組みを簡単に実装できるjQuery。WEB上では良く見かけますが、今日紹介するのはそんなjQueryを使ったテクニックをあつめたエントリー「Top10 Simplest jQuery Tutorial」を紹介したいと思います。
様々なjQueryを使ったチュートリアルが公開されていますが、今日はその中からいくつか気になったチュートリアルをピックアップして紹介したいと思います。
詳しくは以下
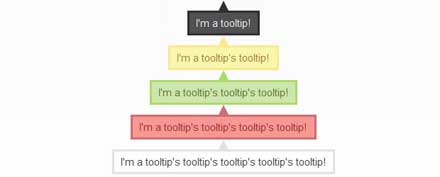
マウスオーバーしたときに出現するツールチップ、その対象物の内容を説明したり、補足的なデータを表示したりとユーザーインターフェイスを向上させてくれるテクニックの一つです。今日紹介するのは利用しやすいjQueryで作るツールチップを集めた「25 Useful jQuery Tooltip Plugins and Tutorials」です。

qTip – The jQuery Tooltip Plugin
吹き出しタイプやフェードタイプなど様々なもの集められていますが、今回はそのなかからいくつか気になったツールチップをピックアップして紹介したいと思います。
詳しくは以下
写真補正から、グラフィック制作まで幅広い用途で利用されているphotoshop。多くの方が利用しているソフトだけに、素材やブラシ等も豊富で、質の高いものが数多くリリースされています。今日紹介するのは、そんなphotoshopで利用できる花火を簡単に再現できるphotoshopブラシセットを集めたエントリー「30 Brilliant Photoshop Fireworks Brushes」です。
あ
Firework Brushes by DoaC-Res – 8 firework brushes compatible with PS 7 and CS.
全部で30もの花火ブラシが公開されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
Designdevelopでは様々なフリーフォントを紹介してきましたが、今回紹介するのはピクセルで作られた独特な世界観を演出できるピクセルフォントを集めてまとめたエントリー「34 Free and Elegant TrueType Mini Pixel Fonts」を紹介したいと思います。
ピクセルフォントといっても、書体に違いが有り、様々なタイプのピクセルフォントがまとめられています。今日はその中から気になったピクセルフォントをいくつか紹介したいと思います。
詳しくは以下
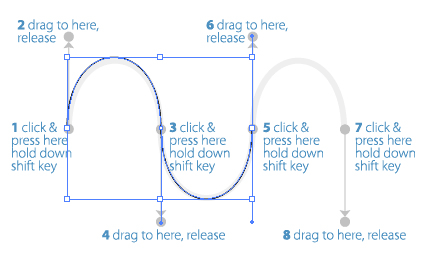
イラストレータで各線は制御点が3つ (始点・中継点・終点)あり、イラストレータを覚えたての頃や使ったことが無い人はなかなか難しいものです。今回紹介する「
Illustrator Pen tool exercises」はそんなペジェ曲線を華麗に操るためのチュートリアルです。

チュートリアルはai配布されていて上記のように、チュートリアルを背景にしながら自分でペジェ曲線を書きながら進めていけるようになっていて、文章や本で見るよりも実践的に覚えることができます。チュートリアルは全部で6種類あり、星を各方法や滑らかなラインの書き方等が収録されています。難易度は低めですが、これからイラストレータを覚えたいと言う方にはかなり役立つチュートリアルだと思います。
配布しているaiのバージョンはCS, CS2 .CS3となっています。下記のリンクの「Download the AI file」の「here」からダウンロードできます。この他にもaiファイルの他にも英語のドキュメントになりますがペジェ曲線の基本記したpdfが配布されていますのでチュートリアルと合わせてどうぞ
セリフとはタイポグラフィにおいて文字のストロークの端にある小さな飾りを意味します。今日紹介するのはセリフがある美しいフリーフォントを集めたエントリー「Font Resources – 20+ Beautiful Free Serif Fonts」です。
タイトル通り、20を超えるセリフフォントが紹介されていますが、今日はその中から気になったセリフフォントをピックアップして紹介したいと思います。
詳しくは以下
WEBデザインに書かせないパーツの一つアイコン。今日紹介するのはWEBデザインをする際に重宝しそうなアイコンセットを集めたエントリー「15 wonderful set of icons for web design」です。
ある程度の数がセットに鳴っていますので、様々なコンテンツに対応できるようになっています。様々なアイコンセットが紹介されていますが、今日はその中からいくつか気になったアイコンセットをピックアップして紹介したいと思います。
詳しくは以下
カメラやテレビ、ラジオなど最新の形ではなくてシンプルな少し昔の形をしたらレトロな表現をベクターデータが今回紹介する「Retro Vector Icons」です。このアイコンセットでは一昔前の形で様々な物を表現しています。

視覚的には古さを感じる物もありますが、歴史があるからこそ認識しやすいという利点が気がします。そういう意味では何らかの機能を示すアイコンの原型なんかには使えそうです。
詳しくは以下
スマートフォンやタブレット端末が普及した今日では、毎日 Webサイトを閲覧するという人も随分多くなったのではないでしょうか。そんな中今回紹介するのは、日々変化していくWebサイトを制作するWEBデザイナーのための6つのオンラインツール「6 Essential Open Source Tools for Web Designers」です。

Krita | Digital Painting. Creative Freedom.
デザインの手助けをしてくれるアイテムはとても便利で、より良いものを作る事ができる優れものです。その中でも、気になったものをいくつかピックアップしてみました。
詳しくは以下