デベロッパーにとって便利なリソースは、制作時の効率化や運用時の手助けをしてくれる重要な存在。そんな中今回は、webサイトを制作するにあたって便利なリソースをまとめた、デベロッパー向け最新リソースまとめ「Fresh Resources for Web Developers – October 2017」を紹介したいと思います。
最新のリソースがいくつか紹介されており、参考にしたいアイテムが集約されていますのでデベロッパー必見のページです。
詳しくは以下

Firefox Quantum Developer Edition: the fastest Firefox ever with Photon UI and better tooling ★ Mozilla Hacks – the Web developer blog
新しいUIやDevToolsが含まれた、レンダリング用の新しいQuantum CSSです。速度も早くストレスがなく快適な点でもおすすめです。

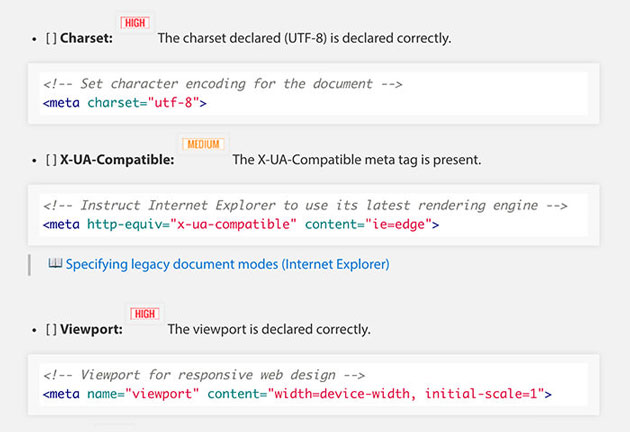
Front-End Checklist | Front-End-Checklist
HTMLページを構築するためのチェックリストです。ヘッドタグ、CSS、JavaScriptはもちろん、SEOなどのウェブページの様々なセクションもカバーしている優れもの。

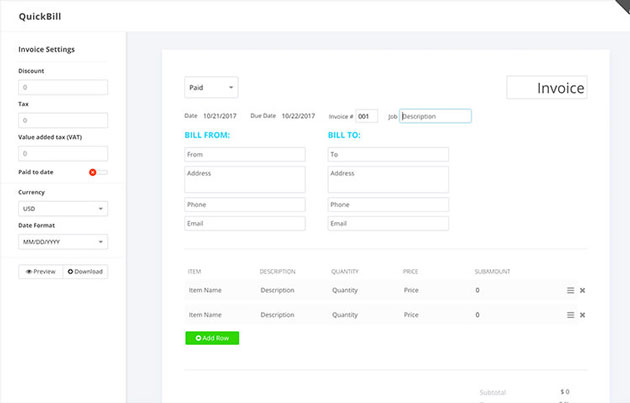
QuickBill
請求書を簡単に制作できるアプリケーションです。サイトにアクセスし、必要項目を入力しPDFを生成するだけで、アカウントを設定する必要もなくとても便利なアイテムです。
ここで紹介されているリソースは、サイト制作において様々な場面で活用できるアイテムが数多く揃っています。そのまま使うことはもちろんですが、最新のソースを参考にすることによって、技術の向上にも役立ってくれるのではないでしょうか。是非それぞれに合った活用方法で試してみてください。
Fresh Resources for Web Developers – October 2017 – Hongkiat