デザイナーにとってPhotoshopは写真加工に限らず、様々なシーンで活用出来る優れたツールです。多くの機能が備わっていますが、なかなか使いこなせない。といった苦手意識を持っている方も多いかもしれません。そんな中今回は、写真の合成からエフェクト効果までデザイン制作に役立つPhotoshopチュートリアルのまとめ「40 Best free Photoshop tutorials from 2018」の紹介です。

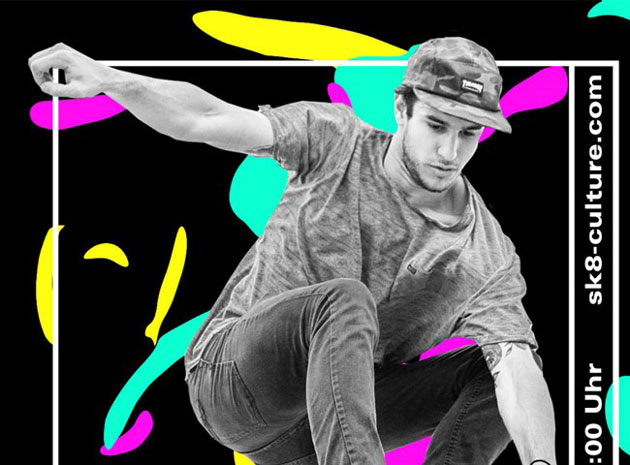
How to Create a High-Contrast Skateboard Flyer in Adobe Photoshop
40もの参考になるチュートリアルが紹介されたサイトです。気になった方はぜひチェックしてみてください。
詳しくは以下
WEBデザインならではのエフェクトは、私たちの目を楽しませてくれたり、あっと驚かせてくれたりします。今回ご紹介する「WebGL Distortion Hover Effects | Codrops」は、WEBの中でもよく目にするホバーアクションのエフェクト集になります。

歪みの効果を与え、滑らかに動くスタイリッシュなホバーアクションです。
詳しくは以下
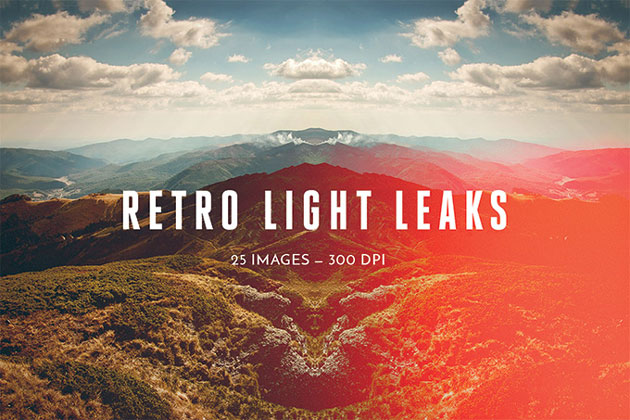
写真は色や明るさの調性を行うだけでも雰囲気をガラッと変えることができます。処理を加えることで全く違った印象を与えることができるので、いくつか手軽に加工できるアイテムをストックしておきたいものです。そんな中今回は、どんな写真も簡単にレトロな印象に変えることのできる光素材「Retro Light Leaks Set」を紹介したいと思います。

色や表現の異なる光の素材がセットになったアイテムです。気になった方はチェックしてみてください。
詳しくは以下
Webサイト閲覧時やゲーム画面などでエラー表示を目にしたことがある人は多くいるかと思います。最近では様々な表現があるかと思いますが、今回紹介するのは、エラー表示をアートに表現したグリッチエフェクト「 Crashed Glitch Text Effects」です。

テキストにノイズや歪みなどを加えて表現されるエラー表示のエフェクトのセットです。
詳しくは以下
毎日コーディングでさまざまなコードを書くデベロッパーにとって非常に便利なスニペット。知っているだけで作業効率が格段にアップするもの。そんな方におすすめできる「30 Seconds of CSS」をご紹介していきたいと思います。

先進的な知識を多く取り込むためにも、基礎的な業務内容をいかに短縮して行っていけるかは非常に重要なポイント。デベロッパーの方はぜひ下記よりチェックしてみてください。
詳しくは以下
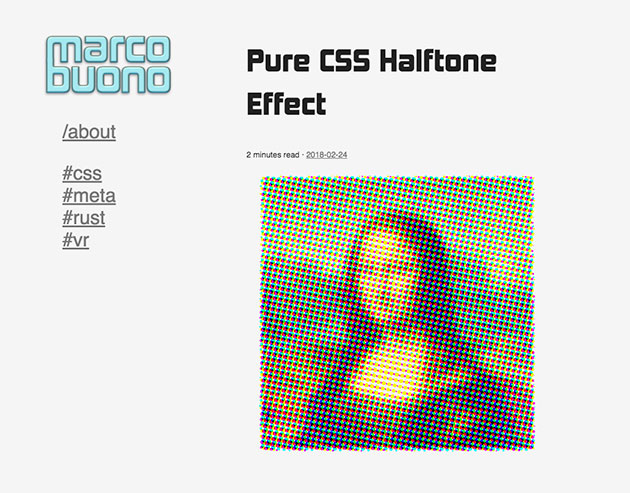
モダンな雰囲気からスタイリッシュな雰囲気まで、幅広い演出をしてくれるハーフトーン。今まで画像としてWebサイトに取り込むことが多かったのではないでしょうか。今回ご紹介する「Pure CSS Halftone Effect」ではWebならではの動きを楽しむことができるエフェクトを通したハーフトーンになります。

美しい動きで視線を惹き付ける、ぜひ取り入れてみたいエフェクトとなっています。
詳しくは以下
WEBサイトを制作する際に、背景に大きな画像を張り込むとその分サイトの容量が大きくなってしまい、重いサイトという認識をされてしまうことも。今回はそんな背景画像を手軽に、そして容量にも配慮して生成できるツールをまとめた「5 Pattern Generators for Background Designs」を紹介したいと思います。
ダウンロード形態を選べる5つのジェネレーターサイトが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
カメラと一口に言っても様々なものがあり、撮影する手法や構図でできあがる写真は全く違うものになります。その普段とは違う写真を撮影する、又は違うものに見せるためのチュートリアルや、テクニック集をまとめているのが今回紹介する「25 Great Photography Tutorials and Links From Around the Web」です。

ただのレタッチとかではなく、写真の構図的なものから、カメラを自転車に付けて走りながら撮影するなどのアイデアものまで、実に様々なものが集められています。今日はその中からいくつ書きになるものをピックアップして紹介したいと思います。
シーンや動きの表現が複雑なスポーツのビジュアルは、イラストとして描き起こすのはなかなか大変なもの。そんな時に活用できる、さまざまなスポーツシーンを表現できるベクター素材をまとめた「30 Free Sports Related Vector Graphics For Designers」を今回は紹介したいと思います。

Basketball Vector Illustration (.eps) | Vector
カラーからシルエットまで、さまざまなタイプの素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
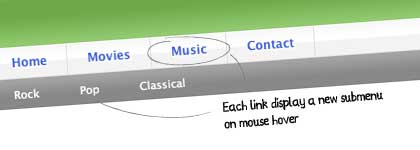
メニューはサイトないで最も多く使われ、見られている重要な要素の一つだと思います。今日紹介する「 Pastel color menu」はサブメニューが付いた、シンプルでデザイン性、汎用性の高いナビゲーションメニューです。

デザインはCSSで制御されているので、ベースとして利用してカスタマイズすることも容易にできるかと思います。サブメニューの表示にはjavascriptを使っているみたいです。
詳しくは以下
デザイン制作に必要なフォントは非常に豊富な種類があり、フリーでダウンロードできるものもたくさん存在しています。そんな中今回紹介するのは、デザイナーのための比較的新しいフォントをまとめた「45 New Handpicked Free Fonts for Designers」です。
定番として使用できるものから、個性豊かなものまで、45種のフリーフォントが紹介されています。
詳しくは以下
デザインに合ったフォント選びは重要な役割を持っており、フォント自体が持つデザイン性も全体に強い影響を与えます。そんな中今回紹介するのは、線の細さが美しい14の欧文フォントをまとめた「14 New Free Thin Fonts」です。
「線の細い」という括りの中でも、さまざまな表情のフォントがまとめられています。中でも気になったものをピックアップしたので、下記よりご覧ください。
詳しくは以下
ECサイトはコーポレートサイトとはまた必要な情報が違ってきます。情報が違うと言う事は当然デザインやパーツも変わってきます。今回紹介するのはECサイトには欠かせなフリーアイコンセット「Beautiful eCommerce Icons」を紹介したいと思います。
![]()
上記のように電卓、クレジットカード、ショッピングバック、カートなどなど基本的にECサイトに必要なアイコンが収録されています。クオリティも非常に高く、デザインテイストも統一されていますのセットで使えます。、
詳しくは以下
制作の現場には欠かせないアプリケーションの一つphotoshopですが、今回紹介するのは2009年に公開されたphotoshopのチュートリアルを集めたエントリー「The 100 Most Popular Photoshop Tutorials 2009」です。

Computer Arts – Create frozen liquid effects
幻想的な世界観を作るものから、現実のものをより面白く見せるテクニックなどなど様々なphotoshopでのチュートリアルが公開されています。様々なチュートリアルが公開されていますが、いくつかきになったものを下記に紹介したいと思います。
詳しくは以下
デザインのトレンドとしても人気の高い、手描きのような筆致が魅力のスクリプトフォント。注目度の高いクリプトフォントだからこそ、様々なテイストのものをチェックしておきたいもの。今回ご紹介するのはそんな方におすすめしたい、多数テイストのスプリクトフォントをまとめた「36 Free Script Fonts for Graphic Designers」です。

36 Free Script Fonts for Graphic Designers | Fonts | Graphic Design Junction
大胆な筆を使ったような荒々しい書体から、繊細でエレガントなものまで、36種類ものスプリクトフォントが紹介されています。今回はその中から幾つか、気に入ったフォントをピックアップしましたのでご覧下さい。
詳しくは以下
(さらに…)
すでに街はクリスマス本番に向けて色づき始めており、デザインシーンでもクリスマス向けのデザインを手がけることが多くなってきたという方も多いのではないでしょうか?そんな時に便利に利用できる、クリスマスシーズンデザインに使えるフリー素材まとめ「25 Free Christmas Resources for Designers」を今回は紹介したいと思います。

FREE Christmas Wreath, Holly Vector and Xmas Digital Clip Art | Zuzka Illustrations
クリスマスイメージのさまざま種類のデザイン素材がまとめられており、どれも魅力的なものばかりが揃っています。
詳しくは以下