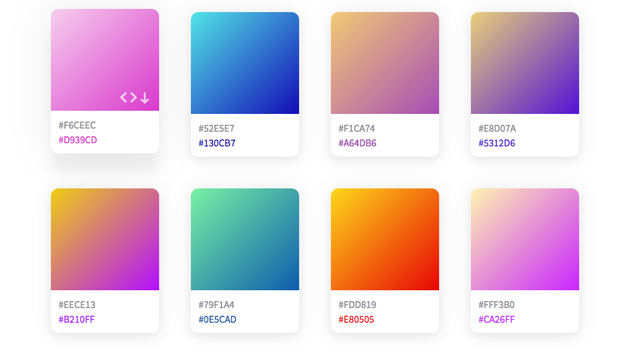
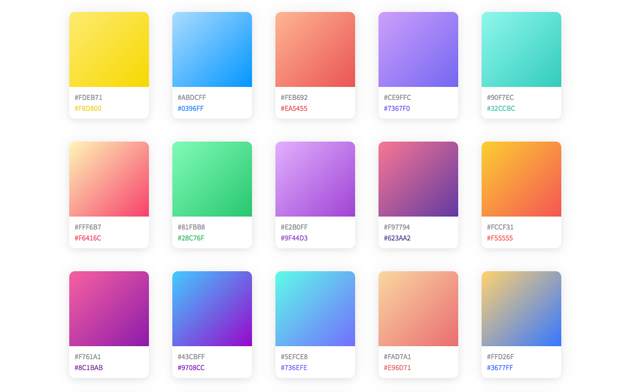
近年流行になりつつあるグラデーション表現を取り入れたデザイン。背景やボタンなどのベタ面に、シンプルながらもニュアンスをつけることができ非常に便利な手法です。そんな今回ご紹介するのは、グラデーションの配色パターンを30種類まとめた「coolhue」です。

キュートな印象を与えるフェニミンなグラデーションから、コーポレートサイトにピッタリな先進的なカラーリングまで多数のグラデーションパターンが揃います。
詳しくは以下

サイトでは画像サンプル、カラーコード、CSSコードの3つの方法でカラーサンプルを入手することができ、紙媒体でもWeb媒体でも取り入れやすい仕様となっています。グラデーションの色味も寒色系から暖色系までと幅広く、補色同士を組み合わせた大胆なグラデーションから、明度の違いだけで差をつけたような繊細なグラデーションまで、多数のサンプルが用意されており、イメージにあった配色を探しやすくなっています。
シンプルなボタンデザインから、目を引くメインビジュアルまで幅広い用途に対応出来るカラーパターンはデザインの心強い味方となってくれそうです。興味をお持ちの方は下記のリンク先からご覧になれますので、一度チェックされてみてはいかがでしょうか。