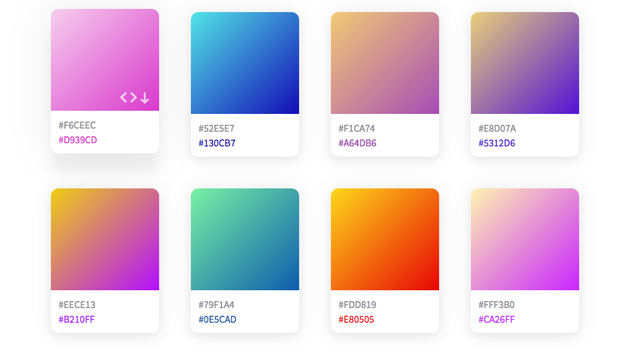
近年流行になりつつあるグラデーション表現を取り入れたデザイン。背景やボタンなどのベタ面に、シンプルながらもニュアンスをつけることができ非常に便利な手法です。そんな今回ご紹介するのは、グラデーションの配色パターンを30種類まとめた「coolhue」です。

キュートな印象を与えるフェニミンなグラデーションから、コーポレートサイトにピッタリな先進的なカラーリングまで多数のグラデーションパターンが揃います。
詳しくは以下
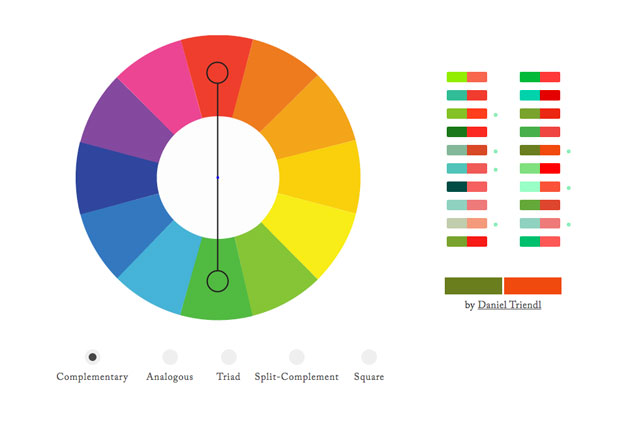
視覚的要素の中で一番重要だと言っても過言ではない色。配色バランスを決めるのはなかなか難しく、それが2色、3色と増えることで難しさは増していくのではないでしょうか。そんな時に活用したい、便利で簡単なカラーパレット作成サイト「Color Supply」を今回は紹介したいと思います。

円形の色相環図をぐるぐると選択するだけで、バランスの良い配色パターンを生成できる、とても便利なwebツールとなっています。
詳しくは以下
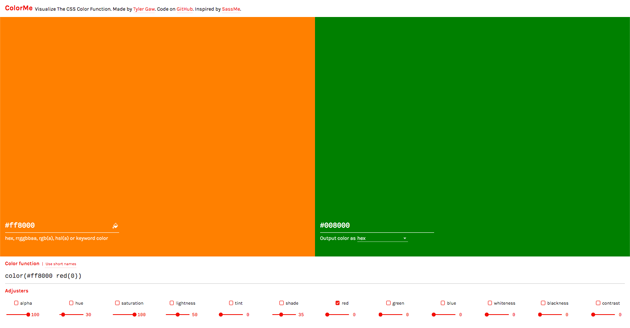
使いやすいwebサービスを知っているだけで、作業効率が随分違うもの。そんな中今回ご紹介するのは、web作りの強い味方として活用できる、2画面で比較して色を作れる便利なwebカラーピッカー「ColorMe」です。

2画面に分かれていることで色を比べながら作れるので、迷うことも少なく最適な配色を短い時間で導き出せる、個人的にもおすすめのwebサービスです。
詳しくは以下
様々なFlickrセットやコレクションが公開されていますが、今回紹介するのはWEBのユーザーインターフェイスに特化したコレクション「Design Solutions」こちらではWEBページの役割毎にユーザーインターフェイスのセットを作っています。

かなりのセットが用意されていて、404ページ、フォームページ、フッターなどの基本的なページから、コメント、ヘッドライン、カレンダーと言った少し変わったUIまで全部で34セットのユーザーインターフェイスが公開されています。
詳しくは以下
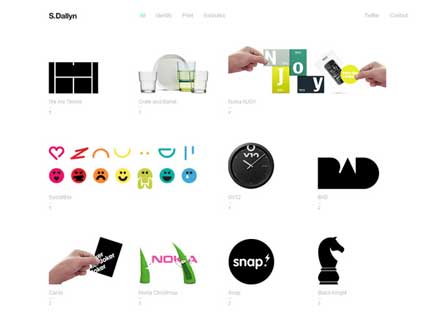
デザインや開発を行っている方にとって、作品をまとめたポートフォリオは、自分の技術やデザイン力を知ってもらう重要な手段です。そこで今回は、ポートフォリオ制作に役立つデザインやアイデアに優れたポートフォリオサイトを集めた「20 Awing Portfolio Websites」を紹介したいと思います。

Sam Dallyn – Art Direction/Design
さまざまなクリエイターが見せ方にこだわって制作したサイトが、豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
今年の干支でもある龍(ドラゴン)は、世界中で神秘的な存在として人気があり、さまざまなデザイン制作に利用されています。しかし、躍動感のある動きの表現は難しく、デザイン制作には時間もかかるもの。そこで今回紹介するのが、さまざまなテイストのドラゴンを表現できるPhotoshopブラシをまとめた「30 Collection of Dragon Photoshop Brushes」です。

(draco brush by ~hanyasatu on deviantART)
手書きタッチの美しいドラゴンから、モチーフとしても使いやすいアイコン的なドラゴンまで、さまざまなドラゴンが表現できるブラシが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
前回「デザイン素材専用サーチエンジン「Design Resources Search Engine」」と言う記事で写真やシェイプなどのデザイン素材専門の検索エンジンを紹介しましたが、今回紹介する「Find Free Clipart」はフリーのクリップアート専門の検索サービスです。

非常にシンプルなインターフェイスなので普段検索エンジンを使っている方でしたらまず迷うことはないかと思います。試しに例に挙がっていた「Vector Flowers」を検索してみました。
詳しくは以下
ミステリアスな雰囲気を出したり、食べものを美味しそうにみせたり、写真に加えることでさまざまな効果を出すことの出来る煙や霧のようなスモーク。使い勝手のいい効果なだけに、手軽に使えるスモーク素材があるととても今回はそんなスモークをもっと手軽に取り入れることのできる、高品質なPhotoshopブラシセット「20 Smoke Photoshop Brushesをご紹介します。

Photoshopで写真加工のついでに気軽に使えるハイクオリティなスモークブラシセットです。
詳しくは以下
(さらに…)
本格的な夏に突入し、デザインシーンでも夏をテーマにしたデザインを手がけることがいつもよりも多くなっているのではないでしょうか?そんな中今回紹介するのは、夏の緑の青々とした雰囲気を感じられる芝テクスチャまとめ「Absolutely Free Seamless Grass Textures」です。

Seamless grass by RVMProductions on deviantART
さまざまな状態の芝がテクスチャとなってまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
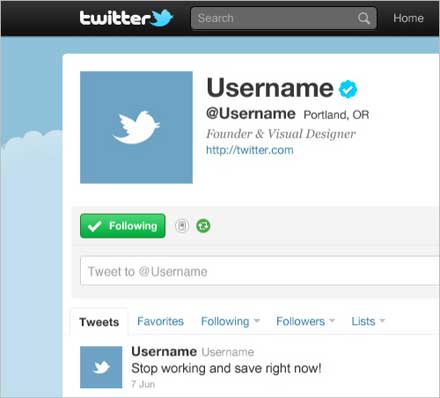
ソーシャルメディアと連携したサイトの増加と共に、それらのデザイン制作に活用できる素材の需要は非常に高まっています。そんな中今回は、Twitter公式サイトのGUIをPhotoshopで再現したテンプレート「Twitter GUI PSD」を紹介したいと思います。

Twitterの個別トップページが完全に再現された、基本設計に使いやすいテンプレートとなっています。
詳しくは以下
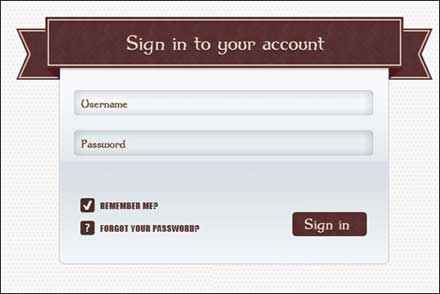
webサイトの構成で多くの場合必要になるコンタクトフォームの制作は、どうしてもデザインがマンネリ化してしまいがち。そんな時に利用したい、Photoshopで制作されたコンタクトフォームとサインアップのデザインをまとめた「55 Free Login, Sign Up and Contact Form PSD Files」です。

Vintage Sign Up Form by ~psd-fan on deviantART
デザインテイストに合わせて選びやすい豊富なデザインが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
さまざまな描写表現ができるイラストレーターは、デザイナーにとってなくてはならないもの。その表現の幅も非常に広いため、使いこなせていないと感じている方も多いのではないでしょうか。今回はそんなシーンで参考にしたい、イラストレーターを使ったベクター素材チュートリアル&テクニックまとめ「27 New Vector Illustrator Tutorials to Learn Design & Illustration Techniques」を紹介します。

How to create an engraved illustration effect in Illustrator – Transfuchsian
いろんな種類のチュートリアルやテクニックが紹介されており、どれも試してみたくなるものばかりが揃っています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下