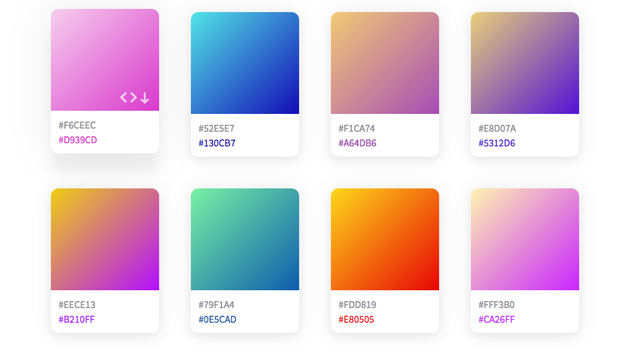
近年流行になりつつあるグラデーション表現を取り入れたデザイン。背景やボタンなどのベタ面に、シンプルながらもニュアンスをつけることができ非常に便利な手法です。そんな今回ご紹介するのは、グラデーションの配色パターンを30種類まとめた「coolhue」です。

キュートな印象を与えるフェニミンなグラデーションから、コーポレートサイトにピッタリな先進的なカラーリングまで多数のグラデーションパターンが揃います。
詳しくは以下
さまざまなデザインに重宝するアイコンは、フリーで使用できるタイプも豊富に発表されており、愛用しているという方も多いはず。そんな中今回紹介するのが、シンプルな中にもこだわりのデザインが生きたフリーアイコンセット「Plastique Icons Full Set」です。
![]()
定番のアイコンが全てセットになっている、幅広いデザイン制作で活躍するアイコンセットです。
詳しくは以下
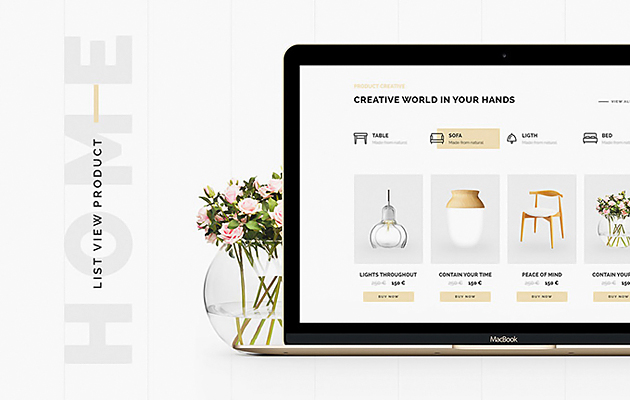
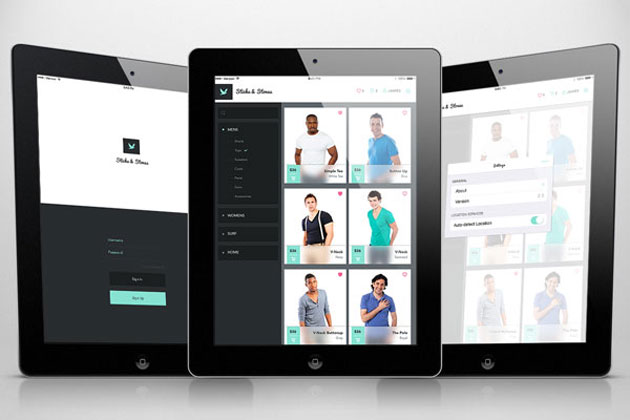
ユーザーの動線やサイトの使いやすさに深く関わるUI設計。特にUIがユーザーのコンバージョンに直結するようなECサイトなどの場合、その設計は非常に重要な行程です。今回ご紹介するのは、そんなECサイトでのUI制作に役立つECサイトを想定したUIキット「M989 Website UI Kit」です。

シンプルながらもポピュラーな親しみやすさのあるUIデザインのキットです。
詳しくは以下
(さらに…)
デザインをする上で頻繁に使用されるサンセリフフォント。クセの少ない形であることから、さまざまなシーンで活躍してくれます。そこで今回紹介するのが、フリーで利用できるサンセリフフォントを集めた「20 Free Sans-Serif Fonts for Designers」です。

(Font Squirrel | Free Font Titillium Text by Accademia di Belle Arti Urbino)
ベーシックなタイプから遊び心のあるタイプまで、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
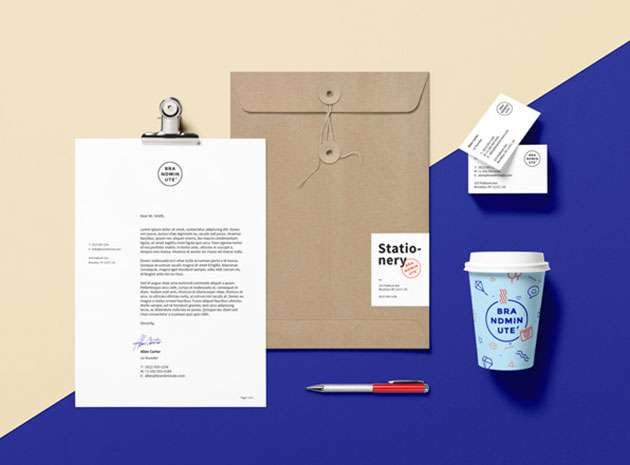
モックアップやテンプレートは、完成度の高いクオリティの高いものが数多く配布されており、常にチェックされている方も多いのではないでしょうか?そんな中今回は、ぜひダウンロードしておきたい、モックアップ&テンプレート集「12 Fresh PSD Mockup Templates For Creative Works」を紹介したいと思います。

Branding / Identity MockUp Vol.15 | GraphicBurger
webや紙媒体などで使用できるテンプレートが12種、ピックアップされ紹介されています。
詳しくは以下
Designdevelopでは様々なphotoshopチュートリアルを紹介してきましたが、今回紹介するエントリーはApple関連のphotoshopチュートリアルを集めた「35 Photoshop Tutorials Inspired by Apple 」です。製品写真から、壁紙、サイト、またはFlashまで様々なApple関連のphotoshopチュートリアルがまとめられています。
全部で35個のチュートリアルが紹介されていて有名なものも多数ありますが、今回はその中から気になったチュートリアルをいくつかピックアップして紹介したいと思います。
詳しくは以下
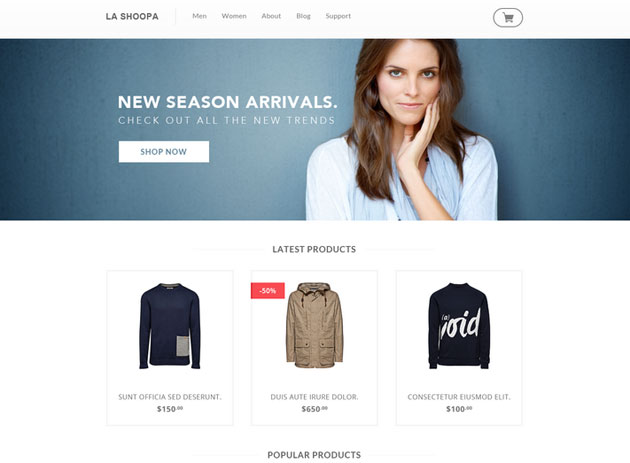
インターネット上で買い物ができるショッピングサイト。見た目のデザインはもちろん、使いやすさや商品の見やすさも重要なポイントとなってきます。今回は双方に優れたPhotoshopテンプレート13種「13 Free Ecommerce Templates In Photoshop Format」を紹介したいと思います。

Free PSD eCommerce Website Template
デザイン性も、機能性も秀逸なフリーテンプレートが紹介されています。気になったものをピックアップしましたので、書きよりご覧ください。
詳しくは以下
シームレスに継ぎ目なく使用できるテクスチャは、非常に便利で重宝する素材。今回はそんなシームレスに利用できるアスファルトテクスチャ「Most Useful Collection Of Free Seamless Asphalt Textures」を紹介したいと思います。

[GH Free Texture Library]: (ASPHALT 1) seamless tarmac road tar texture
いろいろなデザインに活用できそうなアスファルトをテーマにしたテクスチャがまとめられています。
詳しくは以下
グラフィックデザインからWEBデザイン、CGまで、さまざまなシーンで利用されるテクスチャは、解像度の高さとテクスチャとしてのクオリティの高さが重要です。そんな中今回は、高画質な大理石のマーブル模様が揃うテクスチャセット「Free Marble Textures」を紹介したいと思います。

自然の石の質感がダイレクトに感じられるベージュの色合いのテクスチャが5枚セットになった、デザイン制作に使いやすいテクスチャセットとなっています。
詳しくは以下
最近のWEBレイアウトで紙面に近いような多段な組み方をした、WEBレイアウトが出てきていますが、今回紹介するのは多数のボックスをウィンドウ幅に合わせて、隙間無く段組みしてくれるJQuery「Masonry」です。

特に違和感無く動作し、動作も速く安定していしています。JQueryを読み込ませて簡単なコードを付加してあげるだけで動作します。
詳しくは以下
デザインのベースとなるUI。パーツとしてはさまざまなタイプが存在しており、すべてを1から作り上げるのはとても大変なもの。今回はそんな時に参考にしたい、さまざまなUIをPhotoshopで作り出せるチュートリアル集「36 Photoshop Tutorials For iPhone App UI Design」を紹介したいと思います。

Create a Mobile Shopping App Design in Photoshop – Tuts+ Design & Illustration Tutorial
いろんな種類のUIデザインが紹介されており、作り方を参考にしながらハイクオリティなデザインに仕上げることができそう。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下