UI/UXを豊かにそして直感的にしてくれるアニメーション。上手く利用すればWEBサイトやアプリケーションを劇的にブラッシュアップしてくれますが、取り入れるのはなかなか難しいものです。今日紹介するのはWEBやアプリの最新のアニメーション事例をまとめたエントリー「20 Animated Interfaces: New Ways to Present a Concept」です。

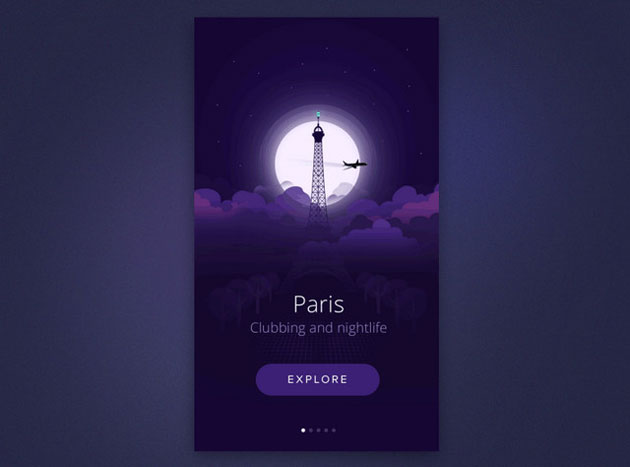
City intro animation by Vasjen Katro – Dribbble
アプリケーションからスマートウォッチまで全部で20ものアニメーションが纏められていますが、今日はその中から特に気になったものを幾つかピックアップして紹介したいと思います。
詳しくは以下
先日リリースされた、iOS 9.3、新機能からデザインの細部など様々な箇所がアップデートされていますが、今回紹介するのはiOS9.3のデザイン提案にベクターデータで使える「Free iOS 9.3 iPhone UI Kit」です。

新しく追加されたアイコンセット、フォント選定UI、新しいヘッダーバーなどを含めて、様々なUI部分が収められています。
詳しくは以下
iPhone5sやiPad Airの発売など、続々と新機種発表や商品を展開しているApple。それに伴い、アプリケーションの開発など、iOS向けの開発のお仕事も増えているのではないでしょうか。今回はそんな時に便利なiOS7を中心としたデザインモックアップを紹介したいと思います。

iOS7のホーム画面や設定画面、更にiTunes11のインターフェイスまで用意されていて、すぐに利用できそうなモックアップのベース素材が取り揃えられています。
iOSの大型アップデートがあり、フラットデザインへの大幅なUI変更が話題を呼びました。そしてその波はiPhoneアプリにも及んできています。今回紹介するのはインスピレーションを得ることができる美しいフラットデザインiPhoneアプリ集「23 Flat Design iPhone Apps」です。

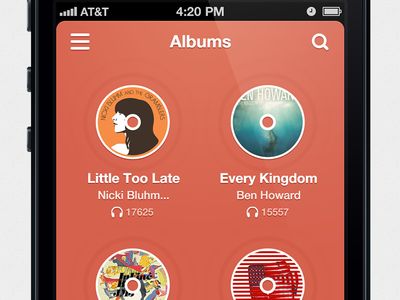
Dribbble – Musix App – Albums by Scardi Shek
どれもシンプルで美しい、バランスのとれたUIたち。全部で23ものアプリがまとめられていましたが、その中でも気になったものをピックアップしましたので、下記よりご覧ください。
筆の振り方や、つけるペンキの量によって毎回違った表情を楽しめると人気の高い、ペンキや水彩絵の具を飛び散らせて表現するアート、また遊びを楽しんだことがある方もいらっしゃると思います。今回はそんなペンキの雰囲気を手軽に表現できるPhotoshopブラシとテクスチャをまとめた「Paint Splatters Photoshop Brushes, Textures」を紹介したいと思います。

カラフルな雰囲気を楽しめるペンキ・水彩のブラシやテクスチャがまとめて紹介されています。
詳しくは以下
誰もが手軽にWEB制作を行えるようになっていきていますが、個人で制作する際に、ユーザーへの配慮が行き届いたWEBサイトを制作するのはなかなか難しいかもしれません。そんな中今回紹介するのが、最近発表されたPSD UIキットをまとめた「20 New Free PSD UI KITs」です。

Free PSD: Dark Gloss UI Kit | | FreeUIKits.comFreeUIKits.com
WEBサイトからアプリまで、さまざまなシーンで利用できるUIキットが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
様々な表現を可能にしてくれるphotoshopブラシ。様々なブラシがフリーで公開されていますが、今回はグラフィティ的な表現を可能にするphotoshopブラシセット「350+ Ultimate Free Spray and Splatter Paint Brushes」を紹介したいと思います。

Free Hi-Res Splatter Photoshop Brushes
スプレーからペンキ風のphotoshopブラシセットが多数まとめられています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
世界中で使われているwordpress。その魅力の一つに豊富なフリーテーマがあります。テーマは世界中で毎日新しいものが生み出されていて、非常に質の高いものもフリーで配布されています。今日紹介するのはそんなwordpressのフリーテーマの中から2月に発表されたものなかから、よりすぐられたベスト10をまとめたエントリー「10 Best Free WordPress Themes Of February 2010」を紹介したいと思います。
様々なクオリティの高いテーマが集められていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
かなり暑くなってきて、これから梅雨が明けると夏本番。Tシャツが大活躍する季節ですが、デザイナーなら、Tシャツを作ってくれと頼まれたり。自作したりコンペに出したりとそんなTシャツがらみのクリエイティブも増えてくるのではないでしょうか?今日紹介するのはTシャツをデザインするときに便利なTシャツモックアップテンプレートを集めたエントリー「Complete Collection of Blank T-Shirt Mockup Templates」です。

Hi-Res Blank White T-Shirt Template (.jpg)
上記のような無地のデザインのベースになるようなテンプレートが多数まとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
デザインと一口に言っても様々なデザイン感があり、求められているデザインや目的に応じて、デザインの感覚を調整し、ふさわしい形で創り上げるのがデザイナーの役目ですが、今回紹介するのはレトロな感覚を演出したい時に便利なレトロ感を演出できるphotoshopブラシを集めたエントリー「30 Free Adobe Photoshop Retro Style Brush Sets」です。
上記の他に、幾何学的なものから、イラストレーションまで、幅広いphotoshopブラシがまとめられていました。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
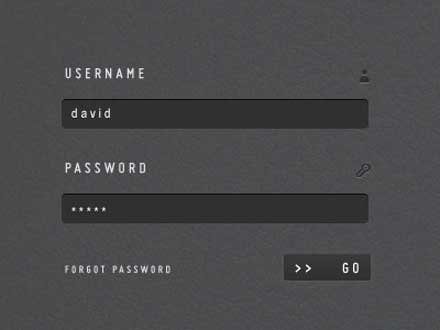
ユーザー登録などをする際に出現するログインフォームは、デザインする要素が少ないだけに、どうしてもシンプルになってしまいがちです。今回はそんなイメージを払拭してくれる、ログインをクリエイティブに演出できるまとめ「37 Free and Eye-catching PSD Login Forms」を紹介したいと思います。

(DW Premium: A Clean & Stylish Login Form (PSD) | DesignWoop)
シンプルベースでありながらも、細かなデザインにこだわりが光るフォームのサンプルpsdが37種紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
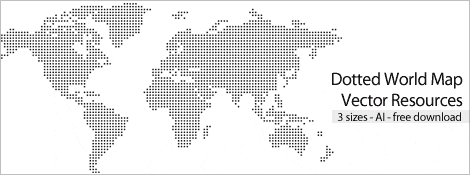
Adobe Illustrator10でベクターデータで作られたドット絵の世界地図素材が今回紹介する「Dotted world map vector resource」です。白黒のシンプルなドットの世界地図が無料でダウンロードできます。

ベクターデータで配布されていますので一部分を使ったり、色を変えたりと様々な方法で使えそうな素材です。制作期間は数日だそうで、現在v1.1が最新版としてリリースされています。
詳しくは以下