ユーザーとコンタクトが取れる窓口的な役割を持つフォーム。ユーザーが実際に使う部分だけに、そのデザインやわかりやすさ使い勝手によって、目的が達成できるかどうか大きく変わります。今回紹介するのはAJAXとCSSで作るクリエイティブなフォーム集「Astounding Ajax/CSS Forms: 30+ Modern Trends」です。
ちょっとした仕掛けがあるものから、見た目が美しいもの、入力補助が効くものなどなど、様々なフォームがまとめられています。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
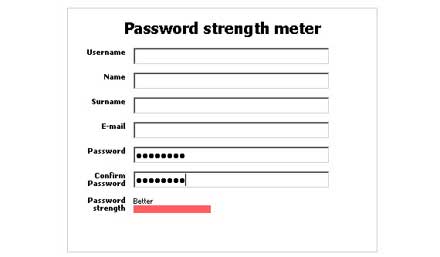
■How to make a password strength meter for your registration form
パスワードの強度を判定する部分をもうけたフォーム。会員登録フォームなどでは信頼感に繋がるかもしれません。

■JotForm
様々なフォームが簡単にデザインしながら生成できるフォーム作成サービス。

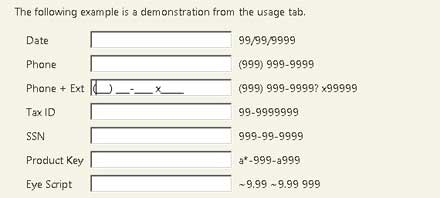
■Masked Input Plugin
入力項目のフォーマットを自動的に読み込ませるフォーム。IDや番号などを多く入力するフォームには有効ではないでしょうか?

上記の他にも様々なフォームが公開されています。フォームの利便性をあげたい、もっとユーザーフレンドリーなフォームを作りたいという方はいろいろ探してみても良いかもしれません。
30 amazing ajax css form | Graphic and Web Design Blog -Resources And Tutorials