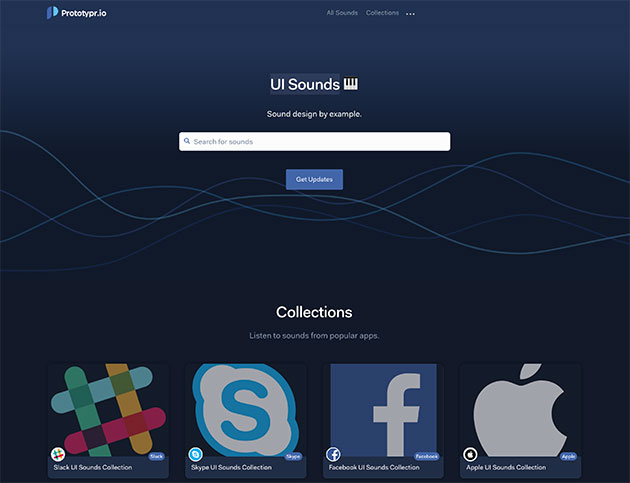
エラー・許可・着信などなど、優れたユーザーインターフェイスは視覚だけではなくて、直感的にわかりやすい音があり、表示されるユーザーインターフェイスに組み合わせることで、ユーザーがどのようなことをしたかの理解を早めてくれます。今日紹介するのはそんなユーザーインターフェイスの音を、様々なサービス別に集めたWEBサイト「UI Sounds」です。

今までユーザーインターフェイスをまとめて紹介するサイトは多数ありましたが、こうして音に注目したサイトは珍しいと思います。
詳しくは以下
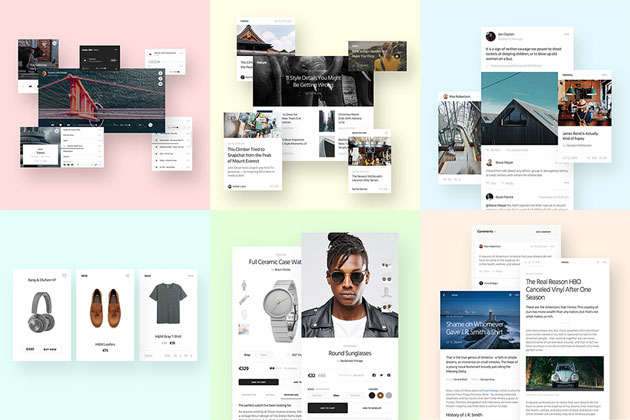
使いやすく見やすい、ユーザーに満足してもらえるUXデザインをより短時間で作ることは、デザイナーであればぜひマスターしておきたいもの。そんな中今回は、特にSketchを利用している方におすすめ、様々な場面で役に立つSketchテンプレートを集約した「Must-Have Sketch Templates for New UX Designers」を紹介したいと思います。

FREEBIE – Flowchart kit for Sketch by Greg Dlubacz – Dribbble
Sketchで活用できる秀逸なテンプレートがまとめられており、どれも非常に魅力的なものばかりが揃っています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
PCで見るWEBサイトの印象を大きく左右するアクションの一つホバーアクション。主にWEB上のユーザー導線上に配されるものだけに、小さいながらも、このアクションが心地よいかでサイトのクオリティを左右するものですが、今日紹介するのはクリエイティブなホバーアクションを実装できる「Tilt Hover Effects」です。

一般的に色が変わる、透明度が上がる、画像が切り替わるなどといったものでは無く、複数の画像がズレたり、アニメーションが加わったりマウス座標の位置で見た目が変わったりと、多彩なホバーアクションが簡単に実装できるようになっています。
詳しくは以下
WEBデザインのトレンドの推移は早く、年々あらたなトレンドが生まれては消えていきますが、今日紹介するのはUIデザインのベースにできるシンプルなUIフリーサンプル「Ease UI Component Free Sample」です。

非常にシンプルでスタイリッシュなデザインでブログ、メディア、フォーム、Eコマース、ベースパーツなどなど様々なユーザーインターフェースのパーツが収録されています。
詳しくは以下
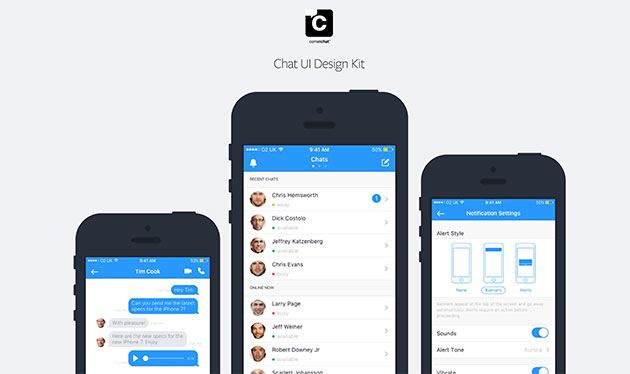
国内でもスタンダードなコミュニケーションツールの一つチャット。様々なWEBサービスやコミュニティで導入されています。今日紹介するのはそんなチャットの開発やデザインのためのUIキット「Chat UI Design Kit」です。

「Chat UI Design Kit」ではチャットに必要な様々なユーザーインターフェイスがまとめられています。
詳しくは以下
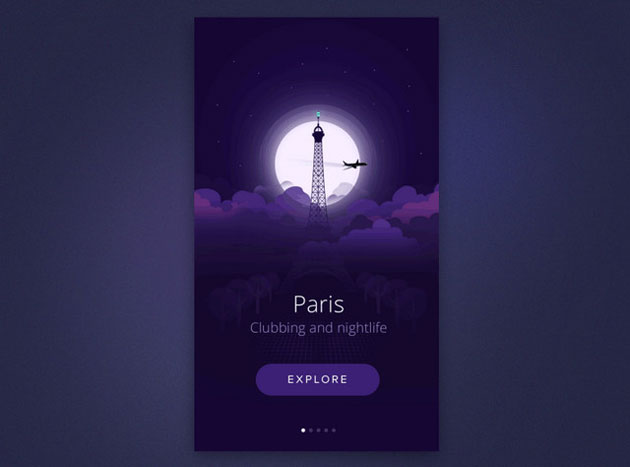
UI/UXを豊かにそして直感的にしてくれるアニメーション。上手く利用すればWEBサイトやアプリケーションを劇的にブラッシュアップしてくれますが、取り入れるのはなかなか難しいものです。今日紹介するのはWEBやアプリの最新のアニメーション事例をまとめたエントリー「20 Animated Interfaces: New Ways to Present a Concept」です。

City intro animation by Vasjen Katro – Dribbble
アプリケーションからスマートウォッチまで全部で20ものアニメーションが纏められていますが、今日はその中から特に気になったものを幾つかピックアップして紹介したいと思います。
詳しくは以下
テキストをただ平打したり並べて配置するだけでなく、グラフィカルな加工を施すことでよりデザインが魅力的に見えてくることも。そんな中今回紹介するのは、さまざまなテイストのテキストチュートリアルをまとめた「New Text Effects Tutorials 2015」です。

Create 3D Star Light Text Effect in Photoshop – PSD Vault
テキストを、リアルかつデザイン的に表現できるチュートリアルが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
はてなブックマークを始めポータル系を中心にソーシャルブックマークサービスが運営されていて、効果的に利用されている方は記事の周辺に下記のようなボタンを設置して、人気の目安だったり、ブックマークを促してアクセス数アップにと利用されていますが、今回はそんなーシャルブックマークボタンを簡単に設置してくれるプラグイン「SBM Popular Entry」の導入から利用方法までを紹介したいと思います。
こちらのプラグインは上記のようにブックマーク数を表示するだけでは無く、ブックマーク数を基準としたランキングも生成してくれて、コード一行追加するだけで表示できるようになっています。
ソーシャルブックマークボタンを設置してみたいけど面倒だ、またはソースをいじる自信が無いと言う方にはオススメのプラグインです。ちなみにWordpress2.3でも問題なく動作していますが、現在Yahoo!ブックマークで不具合が出ているようです。
導入方法は以下
(さらに…)
様々なFlickrセットやコレクションが公開されていますが、今回紹介するのはWEBのユーザーインターフェイスに特化したコレクション「Design Solutions」こちらではWEBページの役割毎にユーザーインターフェイスのセットを作っています。

かなりのセットが用意されていて、404ページ、フォームページ、フッターなどの基本的なページから、コメント、ヘッドライン、カレンダーと言った少し変わったUIまで全部で34セットのユーザーインターフェイスが公開されています。
詳しくは以下
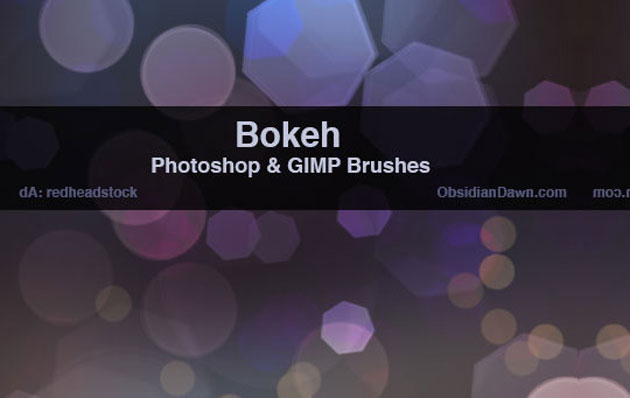
光のきらめきなどの表現は、Photoshopを使って加工を施したり作り出すことができますが、1から制作するのはなかなか大変なもの。そんな中今回は、光の柔らかなニュアンスが感じられるブラシ素材まとめ「20 Amazing Photoshop Bokeh Effect Brushes」を紹介したいと思います。

(Bokeh Brushes by redheadstock on deviantART)
ボケ足のある光がまたたく雰囲気を簡単に描き出せるブラシ素材がまとめられています。
詳しくは以下
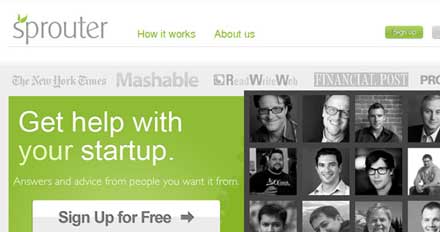
webページを作る際には、コンセプトカラーを決めデザイン制作をするということも多いのではないでしょうか?そんな時は、カラーの特徴を押さえたデザインを参考にしたいもの。そこで今回は、さまざまなイメージカラーの中から、グリーンを基調にしたwebデザインをピックアップした「20 Creative Web Design in green Color」を紹介したいと思います。

(Entrepreneur & Startup Expert Q&A, Resources and News | Sprouter)
グリーンを使用することで、エコなイメージや爽やかさを感じられるwebサイトが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBショップ運営者の方へ最適フリークレジットカードアイコン「Free Credit Card Icons」
現実世界でもWEBでも決済手段として普及しているクレジットカード。特にWEBでは現実世界以上に、クレジットカード決済できるかどうかを分かりやすくユーザーに示すことが必要かと思います。今回紹介する「Free Credit Card Icons」はクレジットカードのアイコンをフリーでダウンロードすることが可能です。

VISA、MasterCard、American Expressなど日本でもお馴染みのクレジットカード会社のアイコンが配布されていますので「Free Credit Card Icons」自体は海外のサイトのコンテンツですが、国内でも十分に使えるかと思います。
詳しくは以下
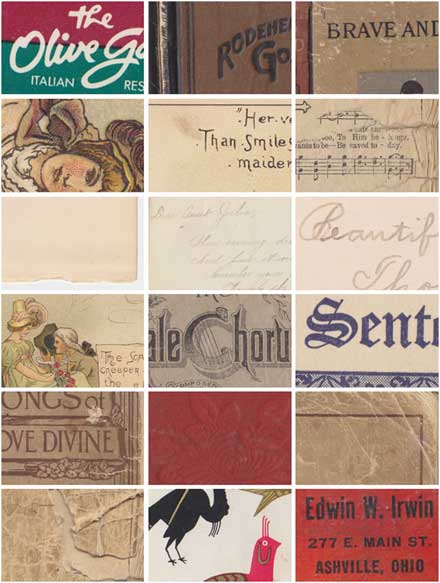
さまざまな時代の雰囲気を作り上げることができるというのも、デザインの大きな魅力ではないでしょうか。今回はそんなデザイン製作の中から、オールディーなデザインに使いやすいビンテージテクスチャをまとめた「20 Vintage Texture Packs」を紹介したいと思います。

Vintage Book Textures | Pixel Pixel Pixel // Jetpacks for Designers
年代を感じられるパターンを利用したテクスチャや、味のあるペーパーやフィルムのテクスチャが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの仕上がりを左右する重要な要素はいくつか挙げられますが、中でもフォントは慎重に選び、デザインとマッチさせたいもの。今回はそんなときにぜひ参考にしたい、ハイクオリティなフリーフォントまとめ「30 New Truly High Quality Free Fonts for Designers」を紹介します。
30種のデザイン性のあるフォントがまとめられており、どれも非常に魅力的なものばかり。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下