お問い合わせやアンケートなどユーザーとの窓口に様々なWEBサイト、WEBサービスで利用されているフォーム。今日紹介する「20+ Resources and Tutorials for Creative Forms using CSS」はクリエイティブなフォームをCSSで実現する為のTipsをまとめたエントリーです。

20+ Resources and Tutorials for Creative Forms using CSS
今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
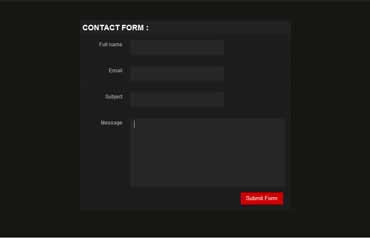
■Adding Style with CSS
シンプルながら、チョットした所を気にしたフォームデザイン。サンプルのソースがダウンロードできるようになっています。

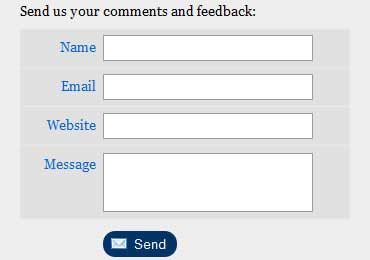
■Turn postcard photo into a stunning comment form using CSS
手紙のようなアナログ感のあるメールフォーム。こちらもサンプルのソースがダウンロードできるようになっています。

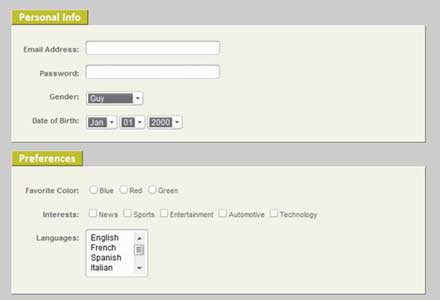
■Niceforms
テキストボックスが角丸だったり、タブメニューに色がついていたりとクリエイティブなフォーム。ソースファイル有り!

上記の他にも全部で20個のTipsやリソースが公開されています。ユーザーとの接点だからこそ気を使うべき所なのかもしれませんね。味気ないただテキストボックスが並んでいるフォームがちょっと気に食わな買ったと言う方は是非原文もごらんください。
20+ Resources and Tutorials for Creative Forms using CSS : Speckyboy Design Magazine