WEBの制作、開発に必要な知識は多岐にわたり、毎回使うものは大体覚えていたりしますが、その都度ちょっとしたところを調べて制作していると言う事をされている方も多いのではないでしょうか?今日紹介するのはそんな人に便利なWEB制作者、開発者のために作られたチートシートをまとめたエントリー「40+ Essential Front End Web Developer Cheat Sheets」です。
全部で40ものチートシートが公開されていますが、今回はその中から気になったものをいくつか公開したいと思います。
詳しくは以下
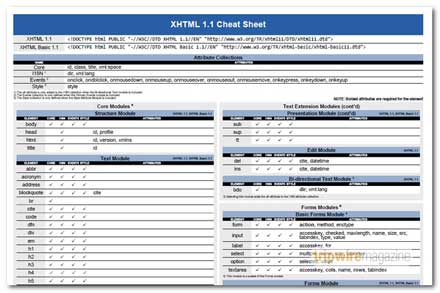
■XHTML 1.1 Cheat Sheet
XHTMLについて書かれたチートシート対応している項目への対応がチェックマーク式で表示されていて慣れれば分かりやすいです。

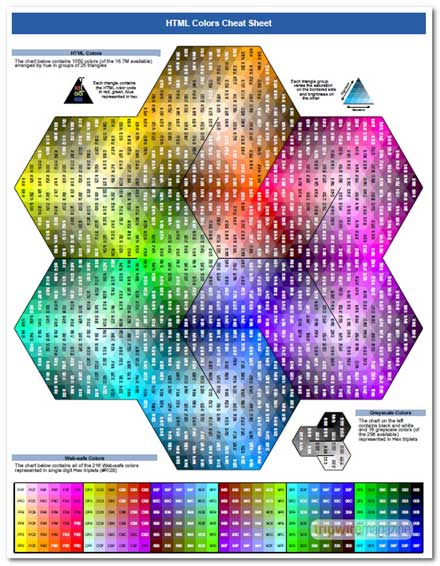
■HTML Colors Cheat Sheet
カラーチートシート。色の色相ごとにまとまっており使いやすいです。

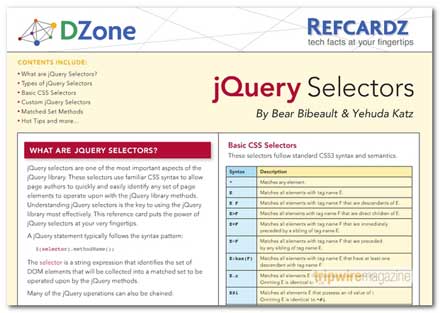
■jQuery selectors
jQueryのセレクターを一覧化したチートシート。開発者の方向けです。

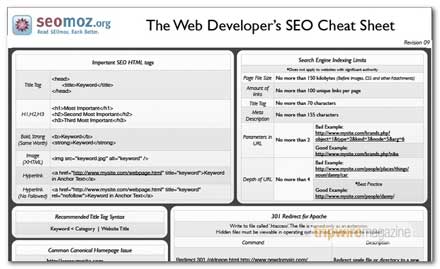
■The Web Developer’s SEO Cheat Sheet
SEOについて基本的な事をまとめたチートシートです。

その他にもphpやXML、.ASPなどのチートシートも収録されていました。上手く使えばかなり作業を短縮してくれるチートシート。よく使う項目については一枚出力してデスク周りに置いても良いかもしれませんね。