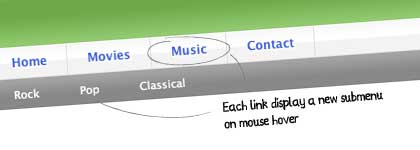
メニューはサイトないで最も多く使われ、見られている重要な要素の一つだと思います。今日紹介する「 Pastel color menu」はサブメニューが付いた、シンプルでデザイン性、汎用性の高いナビゲーションメニューです。

デザインはCSSで制御されているので、ベースとして利用してカスタマイズすることも容易にできるかと思います。サブメニューの表示にはjavascriptを使っているみたいです。
詳しくは以下
実際の動作デモは「Live Preview」から見ることができます。
サンプルは「Download source code」というテキストリンクから必要な画像などを含めてダウンロードすることができます。ソースにたいしての詳しい解説は「
woork: Pastel color menu with dynamic submenu using CSS」でされていますので、若干javascriptも含みますが、HTML、CSSが分かるかたなら、解説を見ながら進めれば、導入はそれほど難しいくはないレベルです。
シンプルな設計とデザインなので、そのまま使うにしても、カスタマイズするにしても使いやすいメニューじゃないかなと思います。