サムネイル一覧と詳細に説明を付けた一覧をページの遷移無しでスムーズに切り換えたいそんな人ともいるかと思います。今日紹介するのはjQueryとCSSを使ったリスト表示を簡単にスムースに切り換えるTips「Easy Display Switch with CSS and jQuery」を紹介したいと思います。

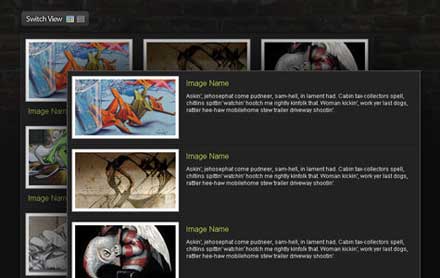
上記のような二種類のリストの見せ方をボタン一つで切り換え縷々用になります。ギャラリーページや情報が多いサイトではかなり便利そうです。
詳しくは以下
画像だけではいまいち分からないとおもいますので下記からデモをご覧下さい。
構造自体はものすごく簡単なもので、HTML自体に記述するのは単純なリスト構造2つ。クラスを二つ割り振り、それぞれのデザインをクラス別にCSSで形にします。
「Easy Display Switch with CSS and jQuery」では上記でもを実現する為のコードがすべて公開されていますので、CSSが分かる方であれば簡単に実装できるかと思います。言語は英語ですが、ステップを踏んで書かれていますので英語が苦手な方でもスムースに実装ができるかと思います。