最近は様々なライブラリが展開されていて、WEBの開発にも大きな影響を与えていますが、今日紹介する「Coda Slider Effect」もそんなライブラリの一つjQueryを使ったタブメニュー+エフェクトです。

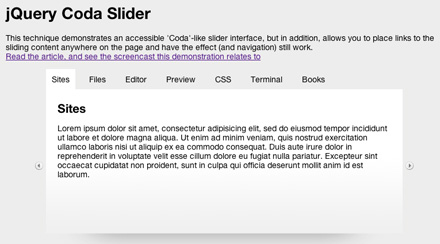
「Coda Slider Effect」は非常に滑らかに動くスライダーエフェクトを実現するためのもので、上記のようなよく見るタブメニューにひと味違った動きを付加させてくれます。
詳しくは以下
実際のスライダーエフェクトのデモは「Better Coda Slider」から見ることができます。実装方法はものすごく簡単という感じではないが、それでもXHTMLとCSSが理解できる方なら、ソースを読めば大体理解できる範囲かなと思います。詳しい実装方法は「Coda Slider Effect」から見ることができます。
デザインはCSSで制御されていますので、カスタマイズして自身のWEBなどに埋め込んだり、ページ自体をタブ構造にしたりと色々と使えそうです。タブ形式で何か良いのがないかと探していた方にはオススメです。