WEBデザインの次世代規格として注目を集めているCSS3。徐々に技術系のWEBサイトでも取り上げられて、WEBデザイン業界内では話がでる機会も増えてきたと思いますが、今日紹介するのはCSS3を使ってボタンを作るテクニック集「20 CSS3 Tutorials and Techiques for Creating Buttons」を紹介したいと思います。
グラーデーション、オーバラップ、ドロップシャドウなどなど、いままで画像でしか表現が困難だったボタン表現が多数集められています。今日はその中からいくつか気になったテクニックを紹介したいと思います。
詳しくは以下
■Cool Overlapped Menu using Sprites
透明表現をCSS3で実現するテクニック。

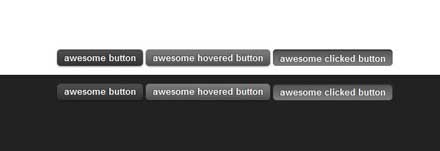
■Super Awesome Buttons
グラーデーション、ドロップシャドウを駆使して、盛り上がったボタンから、凹んだように見えるボタンまでを表現。

■CSS3 Box-Shadow Button with Inset Values (Aqua Button)
CSS3で光沢感のあるボタンを表現しています。

上記の他にもボタンに特化して、様々なCSS3のボタンテクニックが公開されています。かなり細かい表現まで可能みたいで、今まではphotoshopで作っていた部分もかなり代替できそうな気がします。まだブラウザの問題がありますが、いずれはCSS3で組んでいくのが当然になる日もやってくるかもしれませんね。
20 CSS3 Tutorials and Techiques for Creating Buttons – Speckyboy Design Magazine