スマートフォンの普及で、HTML5での開発も多くなっており、オブジェクトの制御はjavascriptやCSS3で行なうシーンも増えてきました。今日紹介するのは、CSS3で実現できる空間的な動きをサンプルソースとともにまとめた「Intro to CSS 3D transforms」です。

様々なサンプルソースが公開されており、オブジェクトを変形させるトランスフォームの基礎からそちらを利用したカードがめくれるようなアクションや3Dの立体オブジェクトを空間的に動かすものなど、様々なサンプルが公開されています。今回はその中からいくつか気になったもの紹介したいと思います。
詳しくは以下
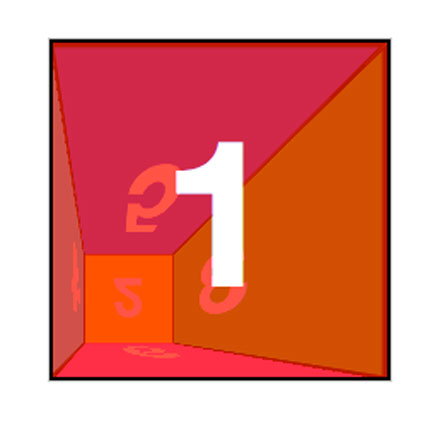
See Example: Perspective 3
立方体がCSS3で回転します。

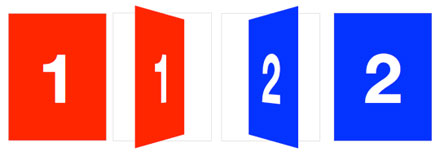
See Example: Card 1
シンプルなカードフリップ ボタンで平面が回転します。

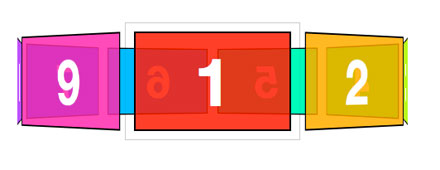
See Example: Carousel 1
立体的なスライドショー後ろ側まで透過させたり、移動させたりと色々な動きが可能です。

上記の他にも様々なCSS3のサンプルが公開されています。色々と試してみたいという方は是非どうぞ。