最近ではFLASHはJavascriptだけではなく、CSS3が登場したことにより、CSSでアニメーションを表現するということも徐々に増えてきているのではないでしょうか?今日紹介するのは様々なCSSのアニメーションTIPSを集めた「Guide to CSS Animations」です。

Using CSS3 Transitions, Transforms and Animation
javascriptの代替になってくれるようなものから、Flashのようなリッチなアニメーションまで様々なCSSで実現するアニメーションTIPSが紹介されています。今回はいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
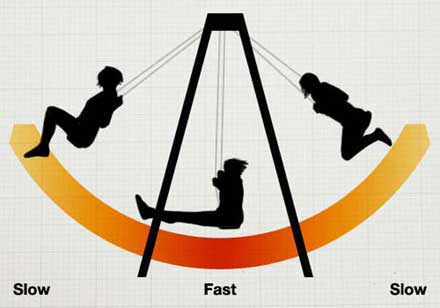
The Guide To CSS Animation: Principles and Examples
慣性的な動きを表現してくれるCSSアニメーションの作り方。

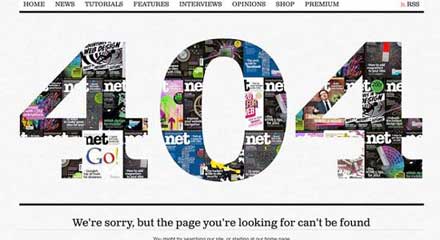
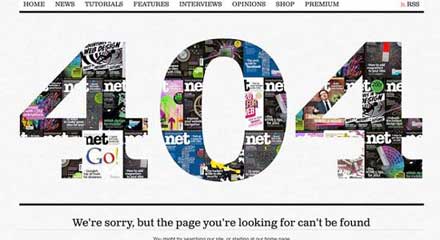
Create a 404 page with CSS3 animations
横にスクロールする文字でマスクされたアニメーション404notfound表示。

Ring a Bell with CSS Keyframe Animations
CSSキーフレームを利用して製作するアニメーション

どんどん表現が豊かになるCSSのアニメーション。企業サイトなどではまだまだブラウザを選ぶため難しいとは思いますが、スマートフォンには利用できるリソースだと思います。その他にもたくさんのTIPSが紹介されていましたので、気になる方は是非原文もご覧ください。
Guide to CSS Animations – Resources and Tutorials | webexpedition18