最近ではブログを始める人も多く、そんな中で自分の記事を広めていくことはなかなか難しいことですが、ちょっとしたことを改善するだけで意外と簡単に自分のブログを広めることができるのかもしれません。今回はそんなシーンで参考にしたい、「20 Blog Design Tips for Creating Successful Blogs」を紹介したいと思います。

The Complete List of Resources I Used To DIY My Blog Design – Where My Soul Belongs
ブログの成功のために必要なテーマの選択やグラフィック要素の使い方など、成功するためのヒントが紹介されています。いくつか気になったものをピックアップして下記にご紹介していますので、下記よりご覧ください。
詳しくは以下
webサイト制作のアイデアはあっても、実際に作ろうと思うとどこから手を付けていいのか分からない、という方もいらっしゃるのではないでしょうか?そこで今回紹介するのは、webデザインに重要な4つの要素をまとめた「Four Essential Web Design Tips」です。

webサイトを構築するにあたり押さえておくべき重要な要素がポイントを絞って紹介されています。
詳しくは以下
企業のシンボルや、ブランディング、プロモーションなどに使用されるロゴには、個性が求められるシーンもしばしばあるかと思います。今回はそんな時に是非参考にしたい、Illustratorで作るロゴデザインチュートリアル「40 Tutorials for Outstanding Text Effects in Illustrator」を紹介したいと思います。

(Create a Mummy Text Effect In Illustrator | Vectips)
Illustratorの機能を駆使し制作されたハイクオリティなロゴデザインが、チュートリアルと共に多数紹介されています。中でも特に注目したロゴをピックアップしましたので、下記よりご覧ください。
詳しくは以下
世界的に利用されている高機能な写真加工ソフトphotoshop。その世界は奥が深く、テクニック次第では様々な世界を創る事ができますが、今回しょうかうするのはphotoshopを使った写真加工のチュートリアルを集めたエントリー「35 Fresh Photo Effect Photoshop Tutorials」。

Combine Stock Photography to Create a Sleepy Japanese Village in Photoshop
現実世界をより引き立てるための加工テクニックから、空想の世界を描くためのテクニックまで幅広い写真加工のチュートリアルが紹介されています。今回はその中から幾つか気になったチュートリアルをピックアップして紹介したいと思います。
詳しくは以下
制作現場では幅広く利用されているベクターデータを扱える制作ソフトイラストレーター。紙やグラフィックのデザインが中心という方にはおなじみのソフトだと思いますが、レイアウトにとどまらず、極めて行けば様々な表現が可能です。今日紹介するのはイラストレーターのチュートリアルを100まとめたエントリー「100 Best Illustrator Tutorials of All Time (From Newbie to Pro)」です。

Turn a Boring Bar Graph into a 3D Masterpiece | Vectortuts+
立体的な表現、光、グラデーションを上手く使った質感の表現など、様々なイラストレーターのテクニックが公開されています。今日はその中から幾つか気になったものを紹介したいと思います。
詳しくは以下
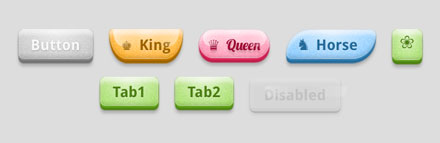
WEB制作業界ではすっかりおなじみのキーワードとなってきたCSS3。ブラウザの対応も進んでいて、そろそろ手を付けていこうというかたも多いかと思います。今日紹介するのはCSS3を駆使して、立体的でアナログ感のあるボタンを作るプロジェクト「BonBon Buttons – Sweet CSS3 buttons」です。

シャドウと立体感と角丸などCSS3ならではの機能をふんだんに利用してボタンを作っています、見た目だけではなくて、クリックした時の動作感などもこだわっていて、表現だけではないリッチなボタンになっています。
詳しくは以下
幅広い描写表現で、デザイナーにとって欠かせない存在のillustrator。時に、非常に凝ったグラフィックを作成したいというシーンもあるのではないでしょうか?そんな時に参考にしたい、illustratorを使ったハイクオリティな描写チュートリアルまとめ「30 Best Illustrator Tutorials of 2016」を今回は紹介したいと思います。

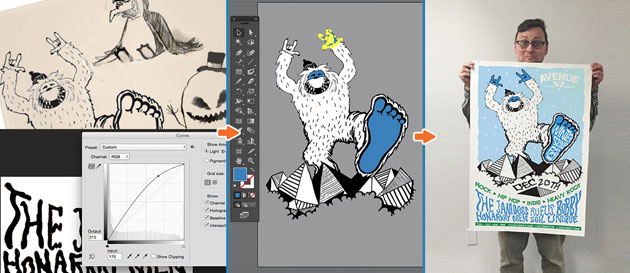
Print Poster Tutorial – Bringing Doodles and Sketches into Your Illustrator Workflow
illustratorの機能を利用しデザイン性高く表現できるチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
wordpressには、フリーで利用できるテーマがインターネット上で多数配布されており、デザインやコンテンツ内容に応じて使用したことがある方も多いのではないでしょうか?そんなwordpressテーマを20種集めた「20 Free WordPress Themes」を今回は紹介したいと思います。

(Future – Free WordPress Theme | DesignOrbital)
ベーシックなタイプから、ワイド感のあるタイプまで、さまざまなレイアウトのテーマがまとめられています。
詳しくは以下
テクスチャの定番としてさまざまなシーンで活用されている木目テクスチャは、表現がワンパターンにならないようにバリエーションはできるだけ多く所持しておきたいもの。今回はそんなシーンにおすすめな、いろいろな雰囲気の木目テクスチャパックまとめ「10 Free Wood Texture Packs for Your Design」を紹介したいと思います。

(Wood Pack by ~kissbomb on deviantART)
定番として利用できるシンプルなタイプから、木目の個性を活かしたタイプまで、多彩な種類が収録されています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
現実にはないことを強いインパクトで表現するモーショングラフィック、グラフィックデザインを活かしたCM制作など、映像表現になくてはならないものとなっています。パソコン性能の向上とともにモーショングラフィック技術も日々進化し続けており、表現力の豊かさに魅了される方も多いのではないでしょうか?そこで今回紹介するのは、空間を上手く利用したスタイリッシュなモーショングラフィックまとめ「17 Motion Graphic Animations sure to Inspire」です。
表現力の高いモーショングラフィックが多数集められており、企画の参考にもなりそうなまとめとなっています。
詳しくは以下
Webデザインのパーツとして、またデザインクオリティをアップさせる素材として非常に役立つアイコンにもさまざまな種類が存在しています。今回紹介するのは、「25 Fresh and Useful Icon Sets」です。
![]()
(E-Commerce Icon Set | Web Icon Set)
シンプルなものから、立体的で存在感溢れるものまで、色々なテイストのアイコンが収録されています。中でも特に注目したいアイコンをいくつかご紹介します。
タイポグラフィ自体にデザイン性を持たせることで、ぱっと華やかなものにしてくれます。今回ご紹介する「Flower Bouquet SVG Font」は、美しい花とともに可変性の高いSVGに対応しているフリーフォントになります。

バラやパンジーなどの色鮮やかで華やかな雰囲気が特徴。デザインを彩り鮮やかに演出してくれます。
詳しくは以下
WEBのクオリティをグッと上げてくれるパターン。使いどころにもよりますが、上手く使えば、つくりこんだ感じと、デザインの世界観をより引き出してくれます。今日紹介するのはWEB制作で使えるパターンを集めた「50+ Pattern Sets To Spice Up Your Website’s Background」です。
ドットやストライプなシンプルなものから花柄などガーリーな印象のものまで様々なフリーで利用出来るパターンがまとめられています。今日はその中から幾つか気になったパターンを紹介したいと思います。
詳しくは以下
WEBデザインの世界感を表現する上で便利な素材がパターン。どのようなパターンを背景に用いるのかで全く印象が異なったりします。それだけに様々な背景素材が配布されていますが、今日紹介するのは登録されたパターンをベースにカスタマイズができるパターン配布サイト「HeroPatterns」です。

決められたパターン素材をただ、取得するというものでは無く、登録されたパターンをベースに自分自身でカスタマイズして利用することが可能です。
詳しくは以下
非常に多彩な素材がインターネット上には揃っており、デザイン制作のたびにいろいろと探している方も多いのではないでしょうか?そんな中今回は、最新のフリー素材を多数集めたまとめ「50 Free Resources for Web Designers from January 2015」を紹介したいと思います。
UIからモックアップ、アイコン、フォントまで、いろんな種類の素材がピックアップされ紹介されています。
詳しくは以下
前回photoshopのブラシを100個集めたサイトを「PhotoShopブラシを100個集めた「100 Awesome High Resolution Photoshop Brushes」 | DesignDevelop」と言う記事で紹介しましたが、今回はそれを遥かに上回る800個ものphotoshopのブラシを集めたエントリー「Más de 800 brushes para Photoshop」を紹介したいと思います。

数はかなり多いのですが、前回紹介したサイトと同じくブラシで作られたイメージサムネイルを見ながら選べると言うものになっていますので見やすく、どんなブラシかわかりやすくなっています。
詳しくは以下