WordPressのテンプレートは、デザイン制作の効率化やデザイン精度を高めてくれる非常に便利な存在。そんな中今回紹介するのはmWordPressのフリーテンプレートまとめ「Pretty, New and Free WordPress Themes」です。

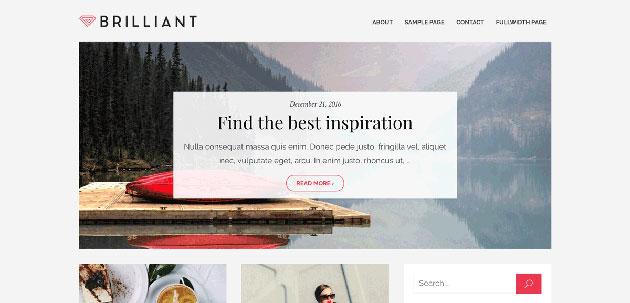
Brilliant – Kostenlose WordPress-Themes
トレンドを取り入れつつ、機能面も充足したテンプレートがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
80年代のデザイン界に革新をもたらしたメンフィスデザイン個性の強いデザインなので最先端のトレンドを取り込みたい方にはとてもおすすめ。そんなパターンが詰まった「10 Memphis Style Patterns」を今回はご紹介していきたいと思います。

ビビットなカラーでデザインにインパクトを与えてくれる特徴的な10種類のパターンが収録されています。
詳しくは以下
トレンドを取り込んだUI設計を行うことは非常に重要ですが、一から行っていくことはとても大変。そんなときに知っておくと便利なUIキット「Clippers UI Kit Free Sample」を今回は紹介いたします。

UIキットには様々な種類がありますが、最新のトレンド感あふれるデザイン性が魅力のUIキットです。
詳しくは以下
デザインをする際に雰囲気を大きく左右するフォントは、できれば最新のトレンドをおさえたものや新しいものを使用していきたいところです。そんなシーンで是非参考にしたい、「New Free Fonts – 21 Fonts For Designers」を今回は紹介したいと思います。
ユニークなものからエレガントなものまで、さまざまなテイストのデザインフォントが紹介されています。気になったものをいくつかピックアップしているので、下記よりご覧ください。
詳しくは以下
デザイン・クリエイティブ業界のトレンドに合わせて、デザインフォントも日々進化しています。そんな中今回紹介するのは、最新のフォントトレンドをおさえた優秀なフリーフォントまとめ 「20 Free Dramatic Fonts That Follow The Latest Typography Trends」です。
デザイン性の高い、非常に魅力的なフォントがピックアップされ紹介されています。気になったものをまずは以下よりご覧ください。
詳しくは以下
写真は施す加工によってガラリと印象が変わりますが、その都度処理を加えていくのは時間も手間もかかってしまう。できるだけ時間を短縮して、クオリティの高いものを作り上げたいものです。そんな中今回紹介するのは、カラフルでスタイリッシュな処理が可能なphotoshopアクション「Color Fusion Photoshop Actions」の紹介です。

3段階の簡単なステップで時間をかけずに複雑な加工ができる便利なアイテムです。
詳しくは以下
背景などにデザイン的に配置するパターン素材。いろいろな種類がありますが、特にwebサイトなどの背景はスクリーンサイズを考慮して継ぎ目なく配置したいもの。今回はそんな時に便利な、シームレスなフリーベクターパターンまとめ「27 Seamless Free Vector Patterns」を紹介したいと思います。

Dribbble – Free Autumn Wallpaper by Carla Corrales
パターンの境目を気にすることなく使用できるベクターパターンがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
クリスマスを間近に控え準備をされている方も多いかと思います。そんな中今回紹介するのは、クリスマスシーズンに最適なパターン集「100+ Seamless Christmas Patterns for Your Holiday Artworks」です。

(Transparent Christmas Patterns by ~slavetofashion69 on deviantART)
クリスマスをイメージさせる柄やモチーフ、カラーリングのパターンが100以上収録されており、さまざまなシーンで活用することができそうです。いくつかピックアップしてみましたので、下記よりご覧ください。
制作のチュートリアルを見てもイマイチ操作方法が分からない、その通りの結果になってくれない…チュートリアルを見ながら制作を進めていて、そんな事に陥ったことも勉強中という方にはあるかと思います。

Patterns and Shapes in Adobe Illustrator
今回紹介する「50 Excellent Adobe Illustrator Video Tutorials」はグラフィックスの制作のためのビデオにチュートリアルを50個集めたエントリーです。実際の操作を見ながら学ぶわけなので文字とスクリーンショットのチュートリアルよりもかなり分かりやすいかと思います。今日はまとめられている中から、いくつかのビデオチュートリアルをピックアップして紹介したいと思います。
詳しくは以下
デザインのトレンドとともに、フォントも次々と新しいタイプのものが登場し続けています。そんな中今回紹介するのは、比較的新しく公開されたフリーデザインフォント15種「15 Latest Free Fonts for Designers」です。

ModernFex (Free Font) on Behance
デザイン性に拘りが感じられるフリーフォントが15種紹介されています。きになったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン性の高いフリーフォントを使用することで、デザインのクオリティを高められるのと同時に、コストダウンもすることができます。今回はそんなフリーフォントを集めた、「20 Fresh Fonts and Typefaces for October 2014」を紹介したいと思います。

Paneuropa Neue – Free Typeface on Behance
比較的新しいフリーフォントが20種、厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
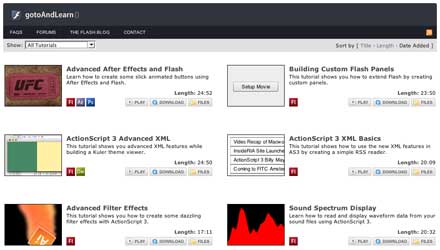
アクションスクリプト3.0が導入されて、さらに敷居が高くなったと周囲で噂のFLASHですが、今回紹介するのは様々なFLASHの処理やアクションをビデオでまなべるチュートリアルサイト「gotoAndLearn()」です。

かなり高解像度の動画で一つ一つ丁寧に詳細なビデオによるチュートリアルを閲覧することができます。英語サイトになりますので、音声による解説は日本語ではありませんが、かなり詳細な動画のため言葉のカベがあってもなんとかなる感じです。
詳しくは以下
世界では様々なアイコンセットが公開されており、スタンダードなものからちょっと変わったものまで様々ですが、今回紹介するのはかなりニッチな手書き風のベクターサッカーアイコンセット「Soccer Icon Set」です。
![]()
このアイコンは上記のように、サッカーにまつわる様々なシーンがアイコンセットになっているというもので、全13種類となっており収録アイコンについては以下からご覧ください。
詳しくは以下
春になるとおいしいフルーツも増えてきて、サイトデザインにもフルーツのようなみずみずしさ利用することも増えてくるのではないでしょうか?そんな中今回紹介するのが、さまざまなフルーツの表面を撮影したテクスチャをまとめた「30+ Weird and Unusual Fruit Textures for Free」です。

pineapple. by ~x-kuroneko on deviantART
フルーツのみずみずしさはもちろん、表面のさまざまな質感が感じられる素材が多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下