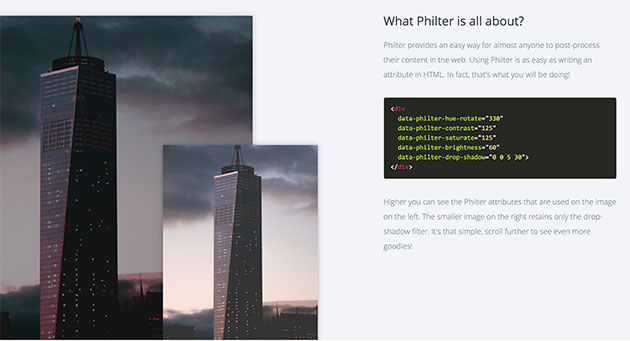
Instagramなどを始め写真共有アプリでは気軽に写真に豊富なフィルタがかけられ多くの方が利用しており、フィルタによって創られた色味や風合いは写真のクオリティを大きく向上させてくれます。今日紹介するのはjavascriptとCSSで写真にフィルタ効果を与えるライブラリ「Philter」です。

パラメーターを調整するだけWEB上で表示された写真にフィルタと同じような効果をかけることが可能です。
詳しくは以下


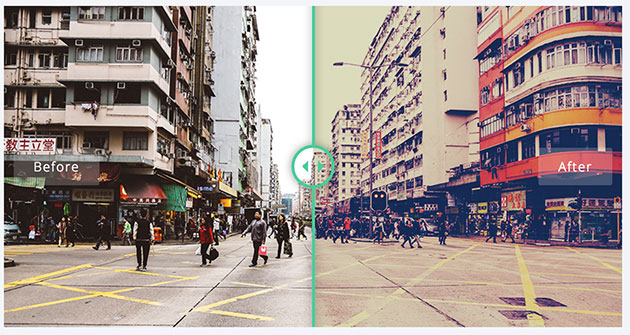
単純にフィルタをかけるだけではなくマウスオーバーイベントと組み合わせて白黒の写真にフェードインで色を入れたり、パラメーターで制御しているため、予め決めたフィルタをdata-philter-vintageといった独自の形式で呼び出したりと色々な形で利用することが可能です。
ライセンスはMITライセンスとなり「GitHub – Specro/Philter: Philter is a jQuery plugin giving you the power to control CSS filters with HTML attributes.」で公開されています。WEB上で写真の効果をより引き出したい方は是非どうぞ。