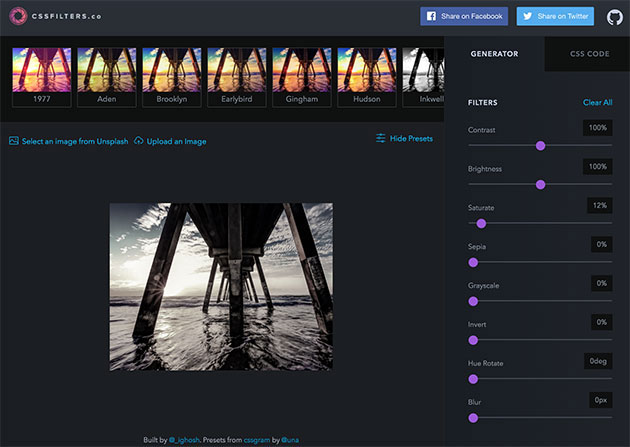
写真加工は現在様々なアプリケーションに搭載されており、もはや写真とは切手は切れない関係にありますが、今回紹介するのはWEB上でも動作する写真加工フィルタを生成できるCSSで実現するフィルタジェネレーター「CSSFILTERS.co」です。

このサービスでは、予め登録されたフィルタもしくは、パラメーターを指定して任意の画像にフィルタをかけるとと共に、WEB上で実現するためのコードも出力してくれるというものです。
詳しくは以下
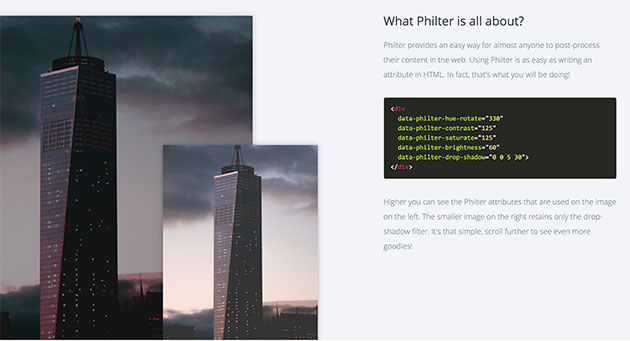
Instagramなどを始め写真共有アプリでは気軽に写真に豊富なフィルタがかけられ多くの方が利用しており、フィルタによって創られた色味や風合いは写真のクオリティを大きく向上させてくれます。今日紹介するのはjavascriptとCSSで写真にフィルタ効果を与えるライブラリ「Philter」です。

パラメーターを調整するだけWEB上で表示された写真にフィルタと同じような効果をかけることが可能です。
詳しくは以下
インスタグラムやスマートフォンアプリで一気に身近になったフォトフィルター。写真に色を乗せたり、色を抜いたり、様々な加工を施して写真の印象を簡単に変えてくれるものですが、今回紹介するのはフォトレタッチソフトを利用したものではなく、CSSで実現するphotoフィルタ「Create a Trendy Retro Photo Effect Purely with CSS」 です。

こちらは現状webkitベースのsafariやChromeしか正しく動きませんが、CSSのみで実現しているため。classを指定するだけで、WEB上の写真にフィルタがかけられるようになります。
詳しくは以下
アートや造形の中でよく用いられる絵の具の垂れたような技法は、筆を使ったアナログ感を演出できたりと、デザインシーンでも利用しやすい素材ではないでしょうか?そんな中今回紹介するのは、飛び散る絵の具の雰囲気を表現できるベクター素材まとめ「A Collection of High Quality Vector Splatter for Free Download」です。

Ched2k.Vector.Splats.PACK1 by ~cheduardo2k on deviantART
カラフルな絵の具の描写表現ができる素材から、怖い雰囲気の表現にぴったりな素材まで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
フリーフォントは種類豊富に配布されており、フォント自体のデザインテイストもさまざま。そんな中今回紹介するのは、印刷などで擦れた文字・汚れた文字を表現したフォントのまとめ「45 Dirty And Rough Free Fonts For Your Design」です。
活版印刷によるインクの擦れ感が表現されたものや、ヴィンテージテイストなものまで、さまざまなフォントがまとめられています。気になるものをいくつかピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
幾何学模様などパソコン上で制作した素材はどこまでも素材を継ぎ足したりと、利用しやすい加工が自由にできますが、布や紙など素材感のあるテクスチャをシームレスに利用するのは難しいもの。そんな中今回紹介するのが、素材感のあるシームレステクスチャをまとめた「Handy Roundup of Free Seamless & Repeating Textures」です。

Seamless Wooden Hedge Texture | Free resources for designer and developers
木目やレザーなど、質感を楽しめるテクスチャが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
グラフィックデザインでも、webデザインでも、デザインの良し悪しを決める重要な要素となるフォント。フリーで利用できるタイプも豊富に展開される中、今回紹介するのは、美しいフォルムが特徴のスクエアフォント「20 Free Popular Square Fonts For Designers」です。

(Imagine Font Font | dafont.com)
曲線を取り払い、角を利用して美しく仕上げられたフォントが20種類まとめられ紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
誰もが手軽にWEBサイトを持つことができるようになっていますが、見やすさとユーザービリティに配慮したサイトを制作するのはなかなか難しいもの。そんな中今回紹介するのが、デザイン性の高いWEBサイトデザインテンプレートをまとめた「30 Fresh PSD Website Templates for Free Download」です。
Photoshopで制作されたWEBサイトデザインのテンプレートが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
WordPressの魅力はデザインテンプレートの豊富さにありますが、それでも自分にピッタリというテーマは自分自身で制作しないとなかなかピッタリ来る物はありません。今日紹介する「WordPress Layout Generator」はWordPressのカスタマイズの基礎となりうるベースのテーマをカスタマイズしてダウンロードできるオンラインサービスです。

ベースとして使えるのは全部で6種類基本的には大幅なレイアウト変更はオンライン上ではできないようになっていて、カスタマイズは各パーツの色になります。
詳しくは以下
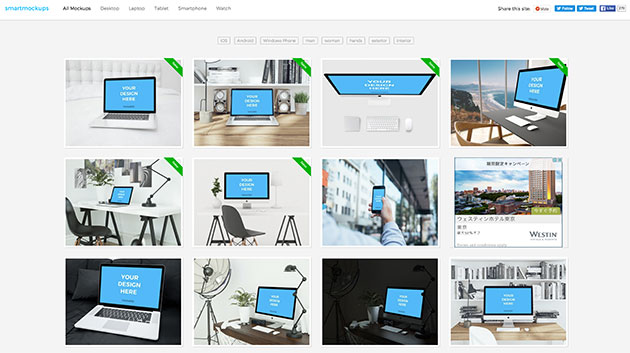
WEBデザインを生業として行う上で、単純にデザインしたものを見せるだけでは無く、時には実際にスマートフォンやPCに表示されている画像を見せてイメージを膨らませていただく作業をしたということもあると思います。今日紹介するのはそんなモックアップを画像をアップロードするだけで制作してくれる「Smartmockups」です。

デスクトップからスマートフォン、タブレットなど様々なモック写真が公開されており、それらを簡単に利用することが可能です。
試しにDesigndevelopのスクリーンショットで試してみましたので以下からご覧ください。
詳しくは以下
非常に高機能なjavascriptライブラリとして、WEBではかなり利用されているjQuery。今回紹介するのはjQueryとCSSで制御するスライダー「Automatic Image Slider w/ CSS & jQuery」です。
この手のjQueryを用いたスライダーは数多く存在しますが、「Automatic Image Slider w/ CSS & jQuery」はHTML部分、CSS部分とてもシンプルに作られており、カスタマイズが非常に簡単に行なう事ができます。また動きの部分のjQueryもシンプルなので、カスタマイズもjavascriptを知らないというかたでも何となく分かる作りになっています。
詳しくは以下
写真加工以外にも、非常にさまざまな表現が可能なPhotoshop。特にPhotoshopで制作されたグラフィック素材は非常にクオリティが高く、使用するだけでデザインの質を一気に高めることができます。今回はそんなPhotoshop形式のpsd素材をまとめた「26 New Photoshop Free PSD Files for UI Design」を紹介したいと思います。

Free Vintage Rolleiflex Badge on Behance
モックアップからテンプレートまで、さまざまな使用シーンに対応できる素材が紹介されています。
詳しくは以下