リンクがクラッシュしている時などに表示される404エラーページ。目にする機会も多いページですが、意外とデザインは凝られていない部分でもあります。そんな細かいところまでデザインした事例をまとめた「20+ Fresh & Creative 404 Error Pages Examples For Your Inspiration」をご紹介いたします。
魅力的な404エラーページのデザインサンプルがまとめられています。下記にいくつかピックアップ致しましたので、ご覧ください。
詳しくは以下
自然の産物である”石”。デザイン素材として敷き詰めてテクスチャにしたり、小石単体でパーツとして使用したりと、案外活用度の幅は広いのではないかと思います。そんな中今回紹介するのが、バリエーション豊富な小石が楽しめるテクスチャをまとめた「Collection of Free Pebble Textures for Designers」です。

Pebble Texture-Stock by ~Thorvold-Stock on deviantART
一色の小石が集まった素材からカラフルな小石が楽しめる素材まで、さまざまなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
動的なページなWordpressだけにしっかりとSEO(Search Engine Optimization、検索エンジン最適化)はやっていきたいですね。Wordpressdで運営していく上で気をつける点は多々あると思いますが、今回はSEOに便利なプラグイン「All in One SEO Pack」を紹介したいと思います。こちらのプラグインはAll in Oneと名乗っているだけあって、細かな所まで行き届いたSEO対策を簡単に設定する事ができます。
大きな特徴として、Titleタグ、MetaタグのKeywords、Descriptionを各投稿、ページにおいて設定することができます。Ultimate Tag Warriorのプラグインを使っている場合でも、TagとあわせてKeywordsに反映されるみたいなので安心です。
さらに嬉しいのはページタイトルの表示フォーマットも変更できる点です。一般的に「ブログ名|タイトル」とするよりも「タイトル|ブログ名」にしたほうがSEO的に良いとされていますが、そういったタイトルの表示もこちらのプラグインを使えば簡単に管理画面から設定できるようになります。
インストール方法は以下
(さらに…)
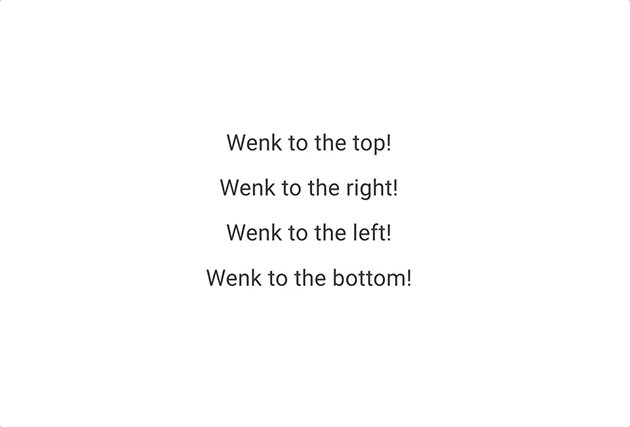
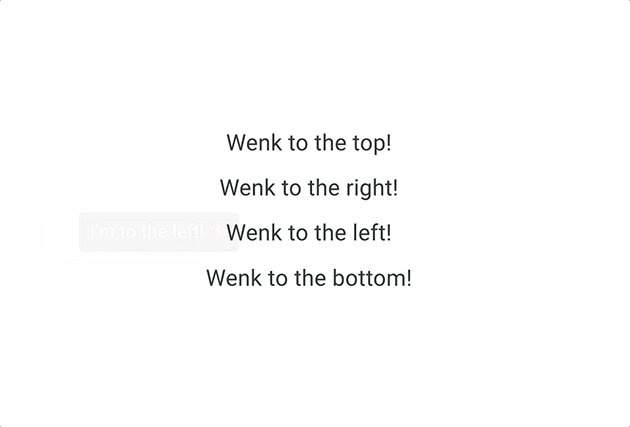
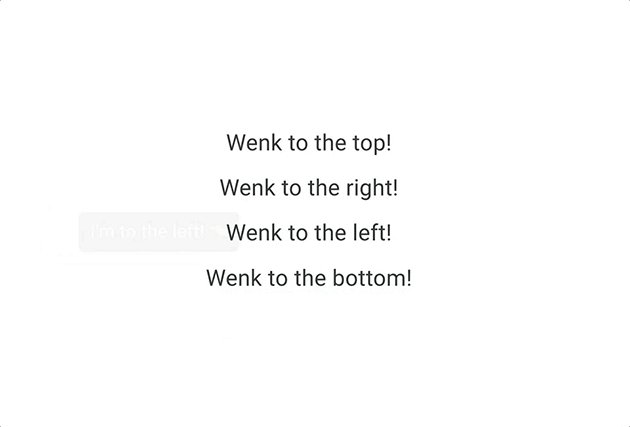
WEBサイトなどの補足事項などを表示するのに便利なツールチップ。一般的にはアニメーション表現が伴うため多くはjavascriptを利用して制作されていますが、今回紹介するのはCSSのみで実現する1KB未満の超軽量ツールチップ「Wenk」です。

非常にシンプルなツールチップで、上下左右位置を表示したり、幅の調整したり細かな調整がデキるようになっています。
詳しくは以下
デザインにちょっとしたエフェクトやニュアンスを足したい、そんな時にはイメージにぴったりの素材を探すよりも、実際に描いてしまった方が楽な場合もあります。そんな中今回ご紹介するのは、自分でテクスチャを作るための美しいフラクタルブラシセットまとめ「20 Beautiful Fractal Brushes for Photoshop」です。

20 Beautiful Fractal Brushes for Photoshop
美しいニュアンス表現ができる、高品質なPhotoshopブラシがまとめて紹介されています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
屋外に設置される看板広告。サイズや場所にもいろいろなタイプが存在しており、イメージチェックのためにモックアップを使用することでより効果の高いデザインに仕上げることができるのではないでしょうか?そんな中今回紹介するのは、屋外広告のデザインモックアップまとめ「12 Free PSD Outdoor Advertising Billboard Mockups」です。

FREE PSD CITY OUTDOOR BILLBOARD MOCKUPS on Behance
いろいろなタイプの屋外広告用のモックアップがまとめられています。気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
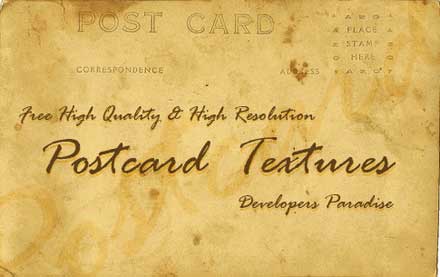
味のある紙のテクスチャ素材は使い勝手がよく、デザイナーにとって重宝する素材の一つですが、今回紹介するのは、アンティークな雰囲気が特徴のポストカードのフリーテクスチャ「Free Postcard Textures」です。

ポストカードという一つの素材としてすでに確立されているものなので、単体でもデザイン性のある雰囲気に仕上げることができそうです。その中から今回はいくつか紹介したいと思います。
詳しくは以下
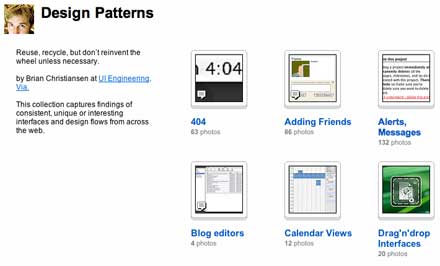
先日「役割別にUIデザインを集めたFlickrコレクション「Design Solutions」」と言う記事でユーザ−インターフィスに特化したFlickrコレクションを紹介しましたが、今回紹介する「 Design Patterns」も同じくユーザ−インターフェイスに特化したコレクションになっています。

基本的には「Design Solutions」と同じく404、Navigationなど役割毎にセットが構築されています。
詳しくは以下
様々なテクスチャを今までdesigndevelopで紹介してきましたが、今回紹介するのは布地のテクスチャをあつめたエントリー「50 Free Fabric Textures」です。
布地と一口に行っても様々な素材が用意されており、様々なバリエーション印象を与える事ができるテクスチャセットだと思います、今日は紹介されているものの中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
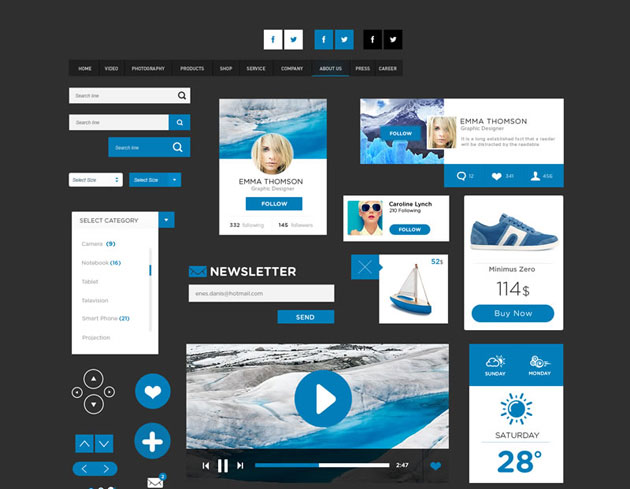
Windowsのメトロデザインや、UIが一新されたiOSなど、最近はフラットデザインが色々な所で取り入れられてきており主流になりつつありますが、今日紹介するのは流行のフラットデザインを実現するフリーUIデザインPSD「The Flat Design UI Pack」です。

シンプルさの中にある柔らかさから万人受けしそうなデザイン。さまざまなパーツが用意されていて、制作に十分なサイズで、さらに編集可能なPSDで提供されています。
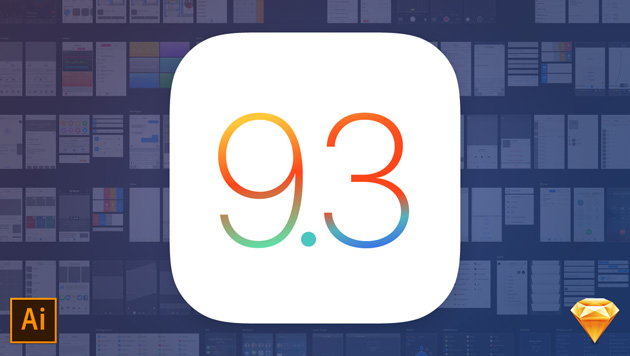
先日リリースされた、iOS 9.3、新機能からデザインの細部など様々な箇所がアップデートされていますが、今回紹介するのはiOS9.3のデザイン提案にベクターデータで使える「Free iOS 9.3 iPhone UI Kit」です。

新しく追加されたアイコンセット、フォント選定UI、新しいヘッダーバーなどを含めて、様々なUI部分が収められています。
詳しくは以下