WEBデザインならではのエフェクトは、私たちの目を楽しませてくれたり、あっと驚かせてくれたりします。今回ご紹介する「WebGL Distortion Hover Effects | Codrops」は、WEBの中でもよく目にするホバーアクションのエフェクト集になります。

歪みの効果を与え、滑らかに動くスタイリッシュなホバーアクションです。
詳しくは以下
予約フォームや等で、webサイトで日付の選択を行う機会は意外に多いもの。だからこそ、ユーザーの使いやすさを意識したUIの工夫が必要となってきます。そんな中、今回ご紹介する「10 Free Open Source Date Picker Plugins」は、日付選択のプラグインが集められたまとめです。
使いやすさや、見やすいデザインが考慮された日付ピッカーのプラグインがまとめられています。
詳しくは以下
Web技術は日々めまぐるしく進化しており、一日経てばどこかで新しいものが生まれている世界。忙しい毎日の中で新しいものを追いインプットし続けることはとても大変ですが、そんな時だからこそ是非参考にしたいまとめ「Fresh Resource for Web Developers – April 2017」を今回は紹介したいと思います。

mini.css – Minimal, responsive, style-agnostic CSS framework
役に立つアプリケーションからデザインパターンの参考まで、非常に便利なツールの数々が紹介されています。いくつか気になったものをピックアップいたしましたので、下記よりご覧下さい。
詳しくは以下
フリーフォントについては今までDesigndevelopでも様々な話題を取り上げてきましたが、今回はグラフィティやストリートアートで使われそうなグラフィカルなフォントをまとめたフォントセット「75 Free GRAFFITI FONTS」を紹介したいと思います。

シンプルでキレイ目なフォントとは対照的でインパクトがあり、グラフィカルなフォントが多数紹介されています。読み物などのボディコピーには向いていませんが、雰囲気があう商材のデザインにはかなり役に立つフォントセットだと思います。
詳しくは以下
制作したデザインの背景などに利用するテクスチャ素材は、何枚も収集しバリエーションを増やしておきたいものです。今回は、コレクションに是非加えたい、染みがデザインになったテクスチャまとめ「A Collection of High Resolution Stain Texture for your Design」を紹介したいと思います。
コーヒーなどの液体が紙や布に染みこんだ、独特の味を感じさせるテクスチャが多数紹介されています。気になったものをピックアップしてみましたので、下記よりご覧ください。
詳しくは以下
手軽かつ、便利に利用できるPhotoshopブラシ。いろいろな種類がダウンロードできるようになっていますが、今回紹介するのは、いろいろな種類のPhotoshoo矢印ブラシを揃えた「30 Useful Arrow Brushes for Photoshop」です。

80 Hand Drawn Arrows PS Brush Set – DesignerCandies
さまざまなタッチの矢印を簡単に描き出せるブラシが紹介されています。
詳しくは以下
さまざまなデザイン制作の現場で活用されているストックフォトサイト。無料で自由に使用できるものから、有料で豊富な写真を提供するサイトまで、色々な種類がサービスを展開しています。そんな中今回は、フリーや低コストで使用できるハイクオリティなストックフォトサイトまとめ「How to Find Stock Photos That Don’t Suck」を紹介したいと思います。

(Handpicked Photos ~ Animals, Arts and Entertainment, Beauty and Fashion & More ~ Creative Market)
写真に高い品質を求める方におすすめの、海外のストックフォトサイトがまとめて紹介されています。
詳しくは以下
ブログを始めtumblrなどのサービスがある中で、考え方自体が古いのかもしれませんが、見ては欲しいがコピーしてほしくはない、大事な写真、作品というのはあるものです。今日紹介するのはWEBページ内の画像を保存させない方法です。

あくまで簡易的なので、本当に保存しようと思えばいくらでも方法はあるのですが、参考までに記していきたいと思います。
詳しくは以下
本制作をする前にワイヤーフレームで制作して、UIやUXなどをクライアントと確認するというのはWEB業界では慣習的になっていますが、今回紹介するのは、そんなワイヤーフレームづくりに便利なキットを集めたエントリー「40 Free Wireframe Templates for Mobile App, Web and UX Design」です。

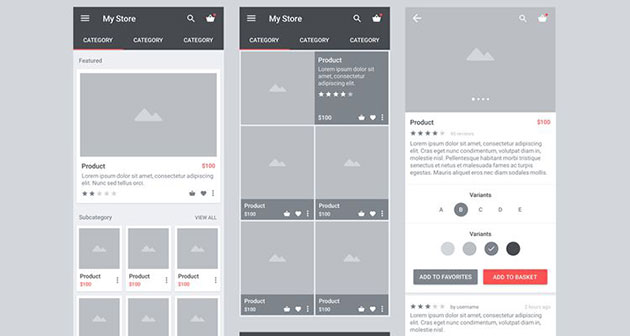
Carbon Material Design eCommerce Wireframe Kit
(PSD & Sketch)
WEBからiOS、AppleWatchまで様々なタイプのワイヤーフレームが紹介されています。今日はその中から特に気になったワイヤーフレームをピックアップして紹介したいと思います。
詳しくは以下

前評判やプロモーションなどもあってFirefox3が華々しくデビューしましたが、拡張機能などの都合上、Firefox使いたいけど、必要な拡張機能が動かないけど使えないなんて人はFirefoxだけにあるかと思います。そこで今回紹介するのはFirefox2とFirefox3を切り替えてくれるアプリケーション「MultiFirefox 2.0」です。
詳しくは以下
単純にテキストを打ち込むだけではなく、もっと魅力あふれるグラフィックに仕上げるためには、Photoshopなどを使用して加工を施すと効果的。今回はそんなグラフィカルな表現を可能にするPhoshoshopエフェクトチュートリアルまとめ「25 New and Creative Photoshop Text Effect Tutorials」を紹介したいと思います。

Simple Printable Pennant Banner Design and Text Effect | Textuts
いろいろな表情のテキストエフェクトのフローが分かりやすくまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
今まで本格的なもので日本語版は無かったマッシュアップツール。前回「レゴ感覚でマッシュアップができる「Popfly」を試してみました。」で紹介した「Popfly」のようなマッシュアップツールがついに日本発でリリースされました。

日本発というだけあって、標準でmixiやはてな等日本産サービスのモジュールを細かく揃えてくれています。(mixi APIs、はてなウェブサービスの利用する場合は、【設定>オプションモジュール】から各モジュールのチェックボックスをONにしてください。)
詳しくは以下