Web技術は日々めまぐるしく進化しており、一日経てばどこかで新しいものが生まれている世界。忙しい毎日の中で新しいものを追いインプットし続けることはとても大変ですが、そんな時だからこそ是非参考にしたいまとめ「Fresh Resource for Web Developers – April 2017」を今回は紹介したいと思います。

mini.css – Minimal, responsive, style-agnostic CSS framework
役に立つアプリケーションからデザインパターンの参考まで、非常に便利なツールの数々が紹介されています。いくつか気になったものをピックアップいたしましたので、下記よりご覧下さい。
詳しくは以下

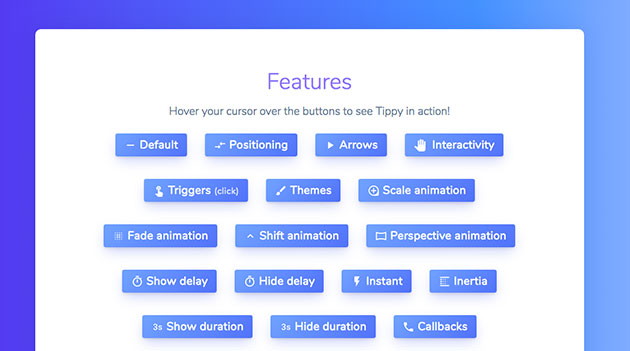
Tippy.js – Pure JS Tooltip Library
ツールチップJSのさまざまな種類がまとめられています。単調になりがちですが、取り入れることでちょっとした変化をもたらすことができそうです。

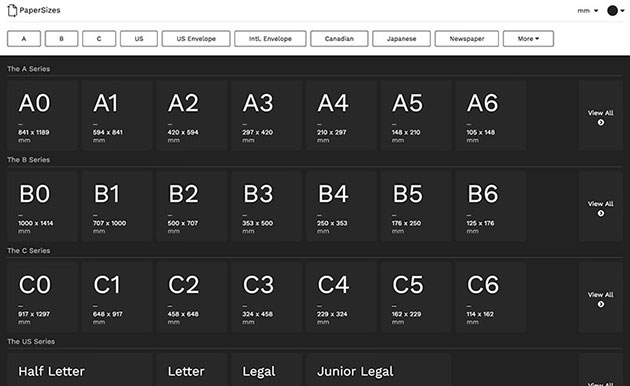
Papersizes.io | The best resource for Paper Sizes
紙のサイズをリスト化した、紙媒体のグラフィックデザイナーにとっては嬉しいツール。A、B寸だけでなく、日本規格や新聞規約など、テーマ別になっているのも嬉しいポイントです。

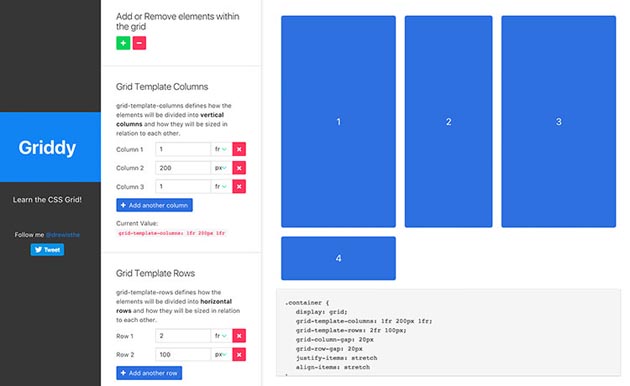
Griddy
グリッドレイアウトを簡単に作成してくれるサイトです。順番にクリックしていくことで視覚的に変化していくので、自分の作りたい形にレイアウトしていくことができます。しかもCSSコードも作成してくれるので、とても助かるのではないでしょうか。
他にもまだまだデベロッパーの方にとって役に立つものがまとめられており、中にはwebデザイナーの方の役に立つものもまとめられています。気になったものはぜひブックマークして、日々の業務で活用してみてはいかがでしょうか。