以前に比べWebサイトはよりクリエティブな仕掛けや見せ方が求められるようになってきていますが、実際に一からJSを組んでいくとなると時間が掛かってしまうものです。今回はそんな時に役立つ、すぐに使える実用的なjQueryテクニックとチュートリアルをまとめたエントリー「15 Useful jQuery Techniques and Tutorials for Developers」を紹介したいと思います。

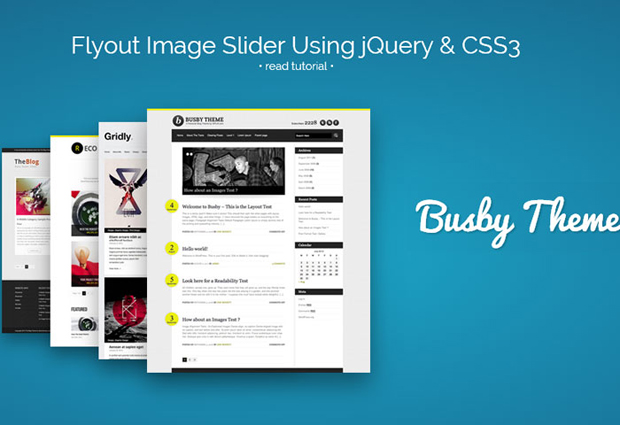
Flyout Image Slider Using jQuery & CSS3 – Webstuffshare – Learn and share. The simplest harmony.
どれもすぐに取り入れることができる実用的なものばかりですが、その中でも特に気になったものをピックアップして紹介したいと思います。
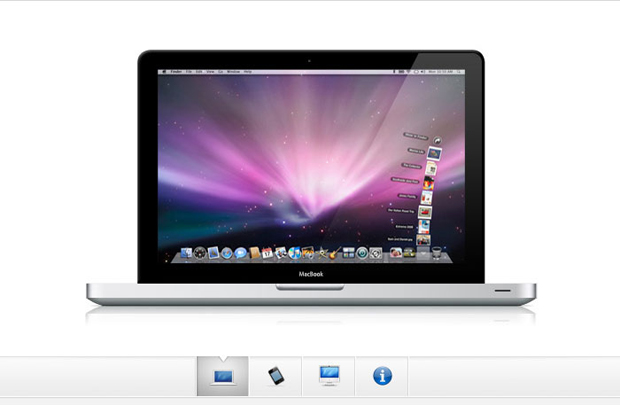
A Beautiful Apple-style Slideshow Gallery With CSS & jQuery | Tutorialzine
AppleのWebサイトに使われていそうな美しいサムネイル付きのスライダー。サイトを華やかに見せることができそうです。

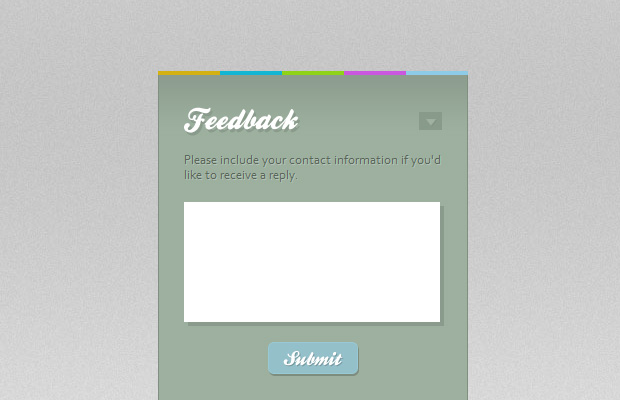
Quick Feedback Form w/ PHP and jQuery | Tutorialzine
PHPとjQueryで実現する簡単なフィードバックフォーム。サービス系のサイトには是非設置したいですね。

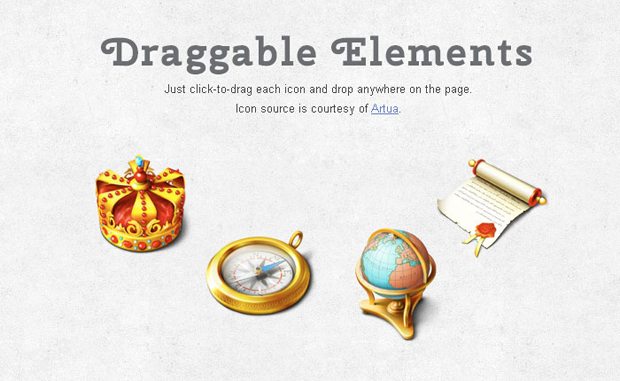
Making Draggable Webpage Elements using jQuery – DesignM.ag
マウスでドラッグ&ドロップできるオブジェクトを配置するチュートリアル。このような仕掛けを設ければ、より面白いサイトに仕上げることができるのではないでしょうか。

これらのテクニックやチュートリアルを取り入れれば、より短時間で高品質なWebサイトに仕上げることができると思います。サイトに動きや仕掛けを与えたい方は是非原文もご覧ください。
15 Useful jQuery Techniques and Tutorials for Developers – DJDESIGNERLAB