プログラムについてはそれぞれのジャンルごとに様々なサイトやブログでレビューやTIPSが公開されており、ソースコード自体を記載されています。今回紹介するのは、そんなソースコードをステップごとにわかりやすく閲覧させることができる、プログラムコードをスライダー形式で見せることができる「SPECTACLE-CODE-SLIDE」です。

行数が入り、かつ色分けされたよく見る埋め込まれたコード表示のままで、ステップを追って見せることが可能です。
詳しくは以下
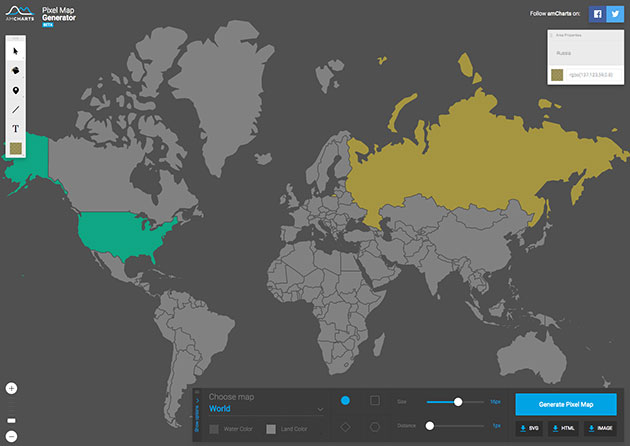
デザインの仕事でマップデータを使用することは意外に多く、素材として作成するのに一苦労されたという経験のある方も多いのではないでしょうか?今回はそんな時に便利な、世界地図をカスタムしてデータとしてダウンロードできる「Pixel Map Generator」を紹介したいと思います。

塗りや線、スタンプなど、要素も自分が好きなように追加をすることができる、カスタムエリアの範囲が広い嬉しいジェネレーターとなっています。
詳しくは以下
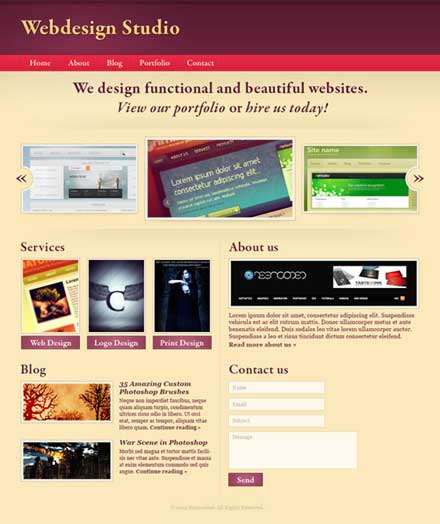
フリーのテーマを利用することで、1からの構築作業時間を短縮できるとともに、さまざまな機能などを同時に手に入れることができます。仕事の種類によって使い分けるととても便利です。今回はそんなシーンに利用したい、11種のHTML5&wordpressフリーテーマ集「11 Free Fresh HTML5 & Responsive WordPress Themes」を紹介したいと思います。

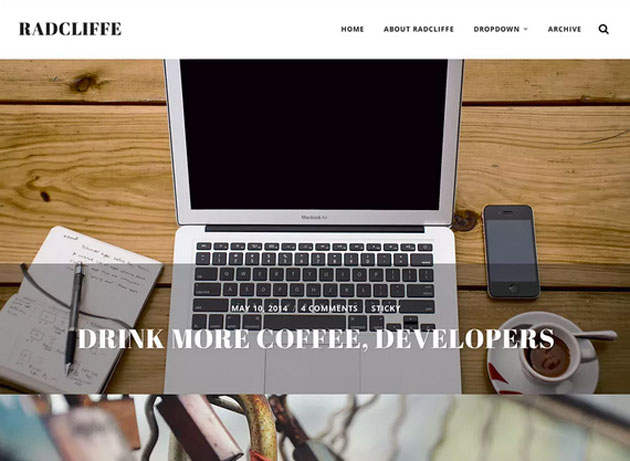
WordPress › Radcliffe « Free WordPress Themes
フリーで利用できる、比較的シンプルな構造のテーマが11種、厳選され紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Photoshopではなく、イラストレーターでもグラフィカルなグラフィック作品を作ることは可能。しかしなかなか技術的にどのように作業したら良いのかわからないことも多いのではないでしょうか?そんな中今回紹介するのは、イラストレーターで作成できるベクターグラフィックチュートリアルまとめ「Illustrator Tutorials: 25 New Tutorials to Improve Vector Graphics」です。

How To Create a Vector Illustration from Start to Finish
イラストレーターを使って作られたハイクオリティなグラフィック作品の作成フローがわかりやすく紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
劣化した壁や紙などの質感を落とし込んだグランジテイストのテクスチャは、アレンジ次第でいろいろなシーンで活用することができるとても便利な存在。いくつもストックされている方も多いのではないでしょうか?そんな中今回紹介するのは、シンプルなテイストのグランジテクスチャセット「10 Simply Subtle Grunge Textures」です。

主張しすぎない質感で、そのままでも、加工して使用しても、使い方によって表情を多彩に変化させることができそうなグランジテクスチャがセットでダウンロードできるようになっています。
詳しくは以下
デザイナーにとって、ロイヤリティフリーの素材は非常に重宝する存在。いろいろな種類をストックされている方も多いのではないでしょうか?そんな中今回紹介するのは、ロイヤリティフリーの素材まとめ「Royalty Free Images, Fonts, Icons & Brushes for Designers」です。

Free Vectors: Easter backgrounds | Abstract
さまざまな種類のフリーロイヤリティフリー素材が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
グラフィカルでリアルなデザインの制作に欠かせないソフトといえばphotoshopですが、クオリティの高いものを仕上げるには時間を要することが多いかと思います。そこで今回は、制作時間の短縮にもつながる、PSD形式で制作されたさまざまなデザインを集めた「25 High Quality Free PSD Files」を紹介したいと思います。

(MeegoFurn. Landing Page PSD | elemis | raw materials for design)
webサイトデザインに利用するさまざまなパーツデザインから、飛行機やマウスなどのCGパーツまで、さまざまなPSD素材が紹介されています。中でも気になったものをピックアップしましたので、下記からご覧ください。
詳しくは以下
デザインの中でも難しい物の一つロゴデザイン。企業や団体のアイデンティティを持たせながらデザインをするという見た目の割に非常に複雑なデザイン。今日紹介するのはロゴデザインをするときに役立つチュートリアルやインスピレーションを得られるサイトをまとめたエントリー「45+ Beautiful Logo Design Tutorials and Resources for Designers」を紹介したいと思います。

Logo Design Project Step By Step Walkthrough
表現から発想の部分まで様々な領域のデザインに役立つ事がまとめられえていました。今日はその中から幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
5978個のハイクオリティなアイコンを集めたサイトが今回紹介する「5978 High Quality Icons」です。すべて制作者さんが公開と言うわけではなく、WEB上からクオリティの高いアイコンを集めてきたリンク集という形になっています。
![]()
集められているアイコンは様々で上記のようなソーシャルブックマーク系のアイコンからRSSアイコン、デスクトップで使えそうなものまで幅広く集められています。
詳しくは以下
ビジネスシーンに欠かす事ができない名刺、情報を的確に伝えることはもちろん、渡した相手にインパクトを与えるデザインもとても重要な要素の一つです。そこで今回は、エンボスなど特殊加工した名刺デザインを集めた「Showcase of 47 Letterpress Business Card For Inspiration」を紹介したいと思います。

(Branded Business Cards | Business Cards Observer)
凹凸のある特殊加工・エンボス加工を利用しデザインされた名刺を中心に、さまざまな種類のデザイン名刺が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
画像処理ソフトは様々なものがリリースされており、WEB制作において利用されているソフトも多様にありますが、photoshopで作っていると言うWEBデザイナーさんは多いのではないでしょうか?今日紹介するのはphotoshopでWEBデザインをするためのチュートリアル「How to create an elegant web layout in Photoshop」です。

このチュートリアルはWEB制作を便利にしてくれる960 Grid Systemを利用する前提で展開されています。
詳しくは以下
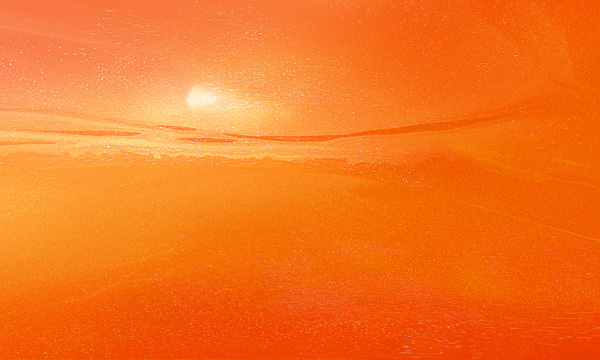
古いレトロなものには独特の趣きや質感があり、積み重ねてきた年月や歴史など、私たちにさまざまなものを訴えかけてきます。今日はそんな中でも、ヴィンテージカーの塗装された表面を味わいのあるテクスチャにした「6 Retro Car Paint Textures」を紹介したいと思います。

どれも味わい深く、ヴィンテージ調の雰囲気をしっかりと感じ取ることができる塗装テクスチャの数々が収録されています。
詳しくは以下
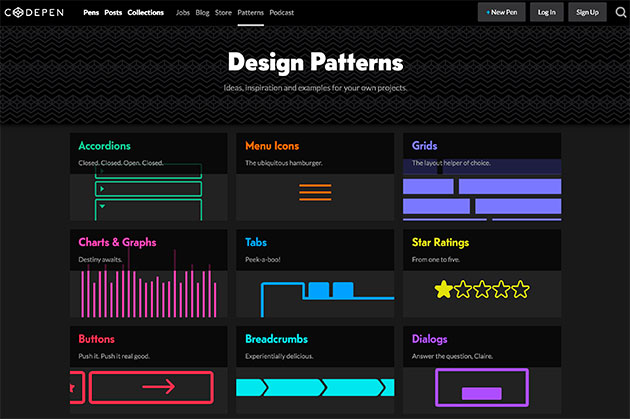
開発する上で重要なのが各種要素の動きや挙動、見た目だけではなくて、動きもクオリティに大きく関わってきます。今日紹介するのは各要素ごとのデザインサンプル・HTML・CSS・JSのコードまで参照することができるデザイン集「CodePen Design Patterns」です。

アコーディオン・メニューアイコン、タブ、ドロップメニュー、ローディングといった、WEBサイトのインターフェイスを構成する上で重要な要素ごとにまとめられています。
詳しくは以下
夏が過ぎると、秋、そして寒い冬はあっと言う間にやってきます。そんな中今回は一足早く、美しい冬のネオンのような光の空間を表現できるPhotoshopブラシをまとめた「100+ Free Bokeh Brushes For Photoshop」を紹介したいと思います。
きらきら輝く光が散りばめられるPhotoshopブラシが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
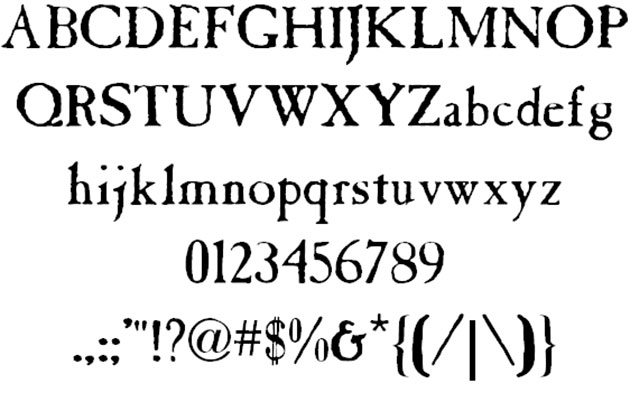
デザインにレトロ感を演出したい時は、ヴィンテージテイストのフォントを取り入れることでより雰囲気を強く表現できると思います。そんな中今回紹介するのは、ヴィンテージ調のデザインフォントまとめ「30 Vintage Fonts Perfect for Retro Style Design」です。

Caslon Antique font by Alan Carr – FontSpace
ヴィンテージな質感のデザインフォントがまとめられています。中でも気になったものをピックアップしましたので、下記より御覧ください。
詳しくは以下
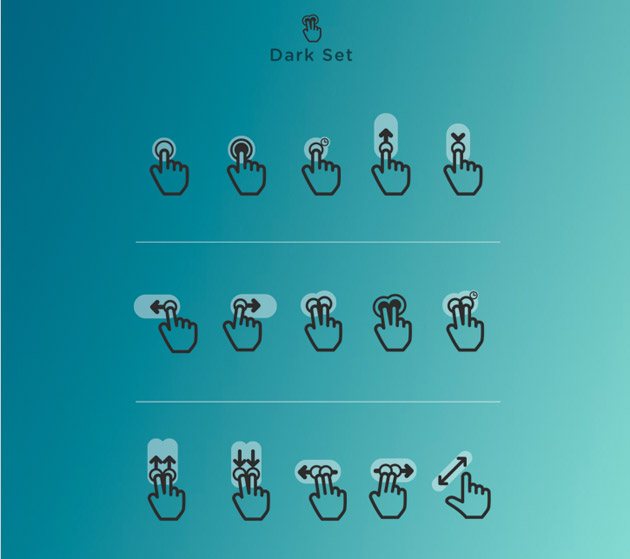
スマートフォンの登場によって今までにない直感的な操作方法が一般的になってきましたが、「ピンチ」や「フリック」と言われてどんな操作方法かすぐに想像がつくという人もいれば、まだなれていなく想像できないという方もいらっしゃると思います。今回紹介するのはそんなスマートフォンの操作を視覚的に伝えることができる、60個のアイコンパック「Flat Gesture Icons Pack」です。

想定される操作のほとんどが収録されていて、これ1つあればどんなシーンでもカバーすることができそうです。