データや情報を視覚化し、わかりやすくしてくれるインフォグラフィック。デザイン性があり、見やすいものを作成するのは意外と大変なもの。そんなときにあると便利な「[Freebie] Gradient Style Infographic Elements: AI, EPS, and JPG」をご紹介します。

多種多様な形で複雑な情報を簡潔にまとめてくれています。
詳しくは以下
複雑な情報やデータをまとめて分かりやすく伝えるためには、イメージ図やグラフなどをうまく使って表現することが必要となってきます。今回はそんな時に役に立つアイテム、様々な場面で役に立つ便利なインフォグラフィックテンプレート「20 Cool Infographic Templates to Create Amazing Designs」の紹介です。

Free Vector Infographic Elements – Download Free Vector Art, Stock Graphics & Images
アイコンから円グラフなど様々なアイテムがまとめられたサイトです。気になったものをピックアップしましたので、チェックしてみてください。
詳しくは以下
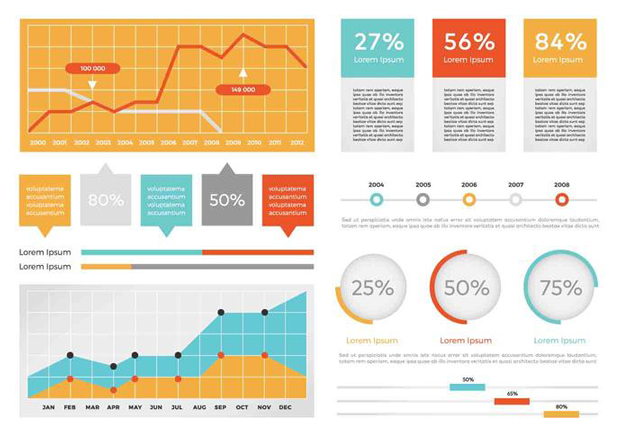
情報を分かりやすくまとめてくれるインフォグラフィックは、複雑な内容を視覚化したいときに大いに役立ってくれます。今回ご紹介するのは、そんなインフォグラフィックを手早く手軽に取り入れることができるテンプレート素材をまとめた「30 Templates & Vector Kits to Design Your Own Infographic」です。

Universal Subtle Infographic Elements
全部で30種類もの、ベクターのインフォグラフィックテンプレートがまとめられています。さらにそのなかから、おすすめのテンプレートをピックアップしてまとめましたので是非ご覧ください。
詳しくは以下
(さらに…)
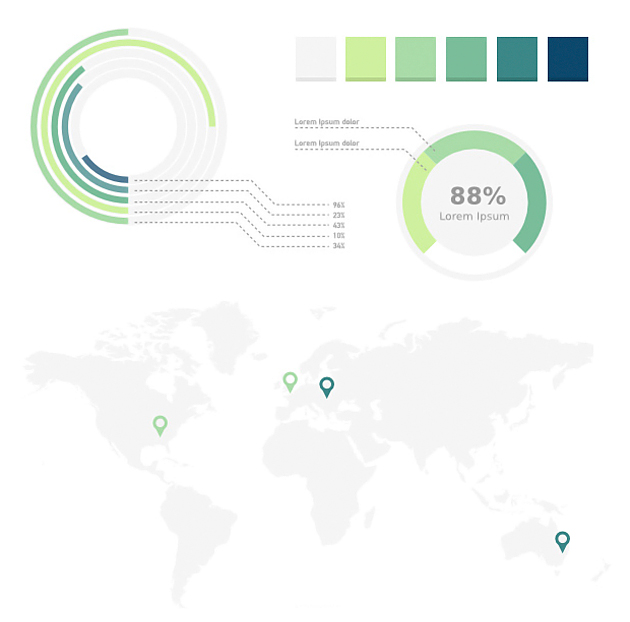
難しい内容を分かりやすくグラフィックを使って見せる時などに利用されるインフォグラフィック。今ではいろいろなシーンで活用されていますが、いざ1から作るとなるとなかなか大変なもの。今回はそんな時に活用したいフリー素材セット「25 Must-Have Free Infographic Sets」を紹介したいと思います。

Successful business infographic Vector | Free Download
フラットテイストから、立体感のあるリアルなテイストまで、さまざまなデザイン性のインフォグラフィック素材がまとめられています。
詳しくは以下
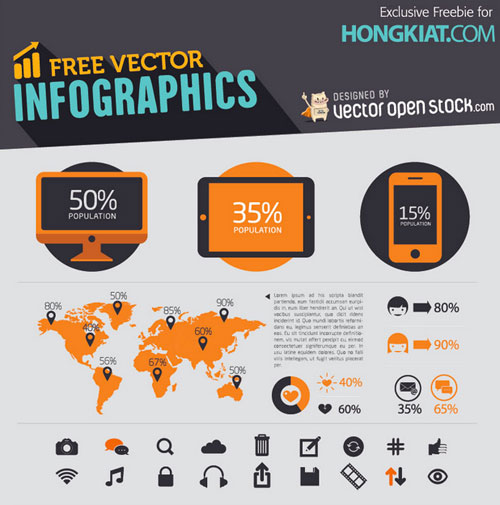
難しく固い内容を、ビジュアル化し分かりやすく表現することができるインフォグラフィック。さまざまなwebサイトでよく利用されていますが、実際に制作しようと思うとなかなか大変なもの。そんな時に利用したい、インフォグラフィックデザインを手軽にするベクターセット「Freebie Release: Infographic Elements」を今回は紹介したいと思います。

ベクター素材を多数紹介しているサイト「Vector Open Stock」にて公開されている、さまざまなテーマのインフォグラフィック素材がまとめられたベクターセットとなっています。
詳しくは以下
難しい数値やグラフなどの表現をグラフィックで表現するのに利用されるインフォグラフィックは、ベースから作るのはなかなか大変なもの。今回はそんな時に是非参考に、または利用したいフリーベクターインフォグラフィック「20 Free Infographic Vector Element Kits」を紹介したいと思います。

(Infographics Retro Style elements Grapihc Vector – Free Vector Art)
デザイン性の高いさまざまな種類のインフォグラフィックがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
YouTubeが国内が問わず大人気で様々な動画が集まっている事から、そこの中から動画を紹介する事自体をコンテンツとしているWEBサイトやブログが多数存在します。
単純にリンクを教えてくれたり、埋め込んで紹介してくれる所もありますが、中には広告テキストリンクと絡めて紛らわしい表現をしている所も多々あります。そこで今回紹介するのはそんな紛らわしいリンクをYouTubeへのリンクかどうか一目で見分ける事を可能にするGreasemonkeyスクリプト「embed YouTube」を紹介したいと思います。
WEBの素材としてアイコンセットは珍しいものではなく、様々なものがリリースされており立体的なものから、ピクトグラムライクな平面的なものもあります。今回紹介するのはすべて面で描かれた、POPでキュートなアイコンセット「Flat Design Icons Set Vol1」を紹介したいと思います。
![]()
アイコンはシンプルながらも細かいところまで作り込まれており、面で描かれながらも陰影や光も表現されており、立体的に見えます。
詳しくは以下
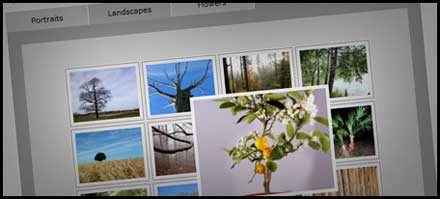
WEBを制作するにあたって欠かせない技術の一つCSS。工夫や発想次第で様々な表現が可能ですが、今日紹介するのはCSSを使ったテクニックをジャンル別に紹介するエントリー「40 Outstanding CSS Techniques And Tutorials」です。

Cross Browser Multi-Page Photograph Gallery
イメージギャラリー、ナビゲーション、ボタンなどシーンに併せたテクニックが全部で40個紹介されています。今日はその中からいくつか気になったものピックアップして紹介したいと思います。
詳しくは以下
商品カタログや会社案内などのパンフレットは紙からWebへと大きく移行しています。そうは言っても紙のパンフレット需要がゼロになったわけではありませんので、様々なレイアウトやデザインの参考になるものはあると便利です。そんな時に役立ってくれるのが今回紹介する、40種類のパンフレットテンプレート「40 Print-Ready Brochure Templates | Free and Premium」のです。

A4 Portfolio Brochure by meenom | GraphicRiver
シンプルな1ページパンフレットから2つ折り、3つ折りに至るまで40種類のテンプレートが紹介されています。
詳しくは以下
デザインクオリティの重要な鍵を握るフォント選びは慎重に行いたいもの。今回はそんなシーンで参考にしたい、デザイン性の高いクリエイティブフォント25種「25 New Free Fonts for Graphic Designers」を紹介したいと思います。
シンプルなテイストから、個性的なタイプまで、いろいろなテイストのフォントがまとめられています。
詳しくは以下
スマートフォンのWEBサイトデザインをはじめ、マテリアルデザインを導入するWEBサイトが増えてきました。マテリアルデザインとはZ軸の概念を取り入れ、WEBページ上の要素の重なりを現実世界に近い形で表わすもので、要素同士が重なるため、それだけに配色も重要になってきます。今日紹介するのはマテリアルデザインのためのカラーツールまとめたエントリー「9 Useful Tools for Creating Material Design Color Palettes」です。
いくつかのカラーツールがまとめれられていましたが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
制作にはとても便利なベクターデータ。サイズや色など様々なカスタマイズが可能なため、多くのデザインの現場で利用されている形式ですが、今回紹介する「Love Vector Free」は制作素材に使えるベクターデータを配布しているサイトです。

様々なカテゴリーに分けて公開されていますが、商用利用可能なベクターデータは「FREE COMMERCIAL USE Archive」というカテゴリーでまとめられています。今日は商用利用可能なベクターデータの中からいくつか気になったものを紹介したいと思います。
詳しくは以下
いろいろなデザインシーンで活用できるPhotoshop形式の素材。高いクオリティで制作されているものが多く、ダウンロードしておくと便利なもの。今回はそんな最新のフリーpsd素材を集めた「25 New Photoshop Free PSD Files for Graphic Designers」を紹介したいと思います。
テンプレートやUI、アイコン、テクスチャなど、さまざまな種類のpsd素材がまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの流行のひとつである、アナログテイストや手書き風のグラフィック。その中でも柔らかなタッチや優しい色合いが出せる水彩風なテクスチャーは、人気の高いモチーフです。そんな中今回ご紹介するのは、水彩風なデザインに手軽に挑戦できる水彩テクスチャーセット「Aqua Mellon Artistic Toolkit」です。

Aqua Mellon Artistic Toolkit — discover Pixelbuddha Plus design resources library
アナログっぽい質感を手軽に再現できる、美しい配色で色彩が魅力的なテクスチャーなどがまとめて手に入るボリューミーな素材セットです。
詳しくは以下
(さらに…)