付箋を貼って情報共有したり、アイデアを書き出したりアイデアマップをつくったりと、クリエイティブの場では度々使われている付箋。今日紹介するのはAjaxとphp,JQueryを利用して制作された、付箋メモシステム「Sticky Notes With AJAX, PHP & jQuery」を紹介したいと思います。

付箋は自由に追加したり、削除する事ができ、もちろん位置も自由自在に動かす事ができるようになっています。インターフェイスもかなりシンプルで、だれでも簡単に直感的に操作する事ができます。
詳しくは以下
javascriptのライブラリとして人気が高い、jQueryとMootool。両方ともかなり高機能で様々な事を実現する事ができますが、今回紹介するのはjQueryのMooToolで実現するカレンダープラグイン集「10 Beautiful jQuery and MooTool Calendar Plugins」です。
jQueryのMooToolを用いて制作された様々なカレンダーが集められています。今日はそのなかからいくつかきになったものをピックアップして紹介したいと思います。
詳しくは以下
WEBページでもよく利用するボタンやバッジ。細かな所ですが、そういった所のレベルを上げる事でサイト全体のクオリティも上げる事ができます。今日紹介するのはクオリティの高いボタンやバッジを作る為のphotoshopチュートリアル「30 Useful Photoshop Buttons and Badges Tutorials 」です。

Slick and Clean Button in Photoshop
立体的なものから、クリアなものグラデーションで質感を表現したものまで様々なボタンが用意されています。今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
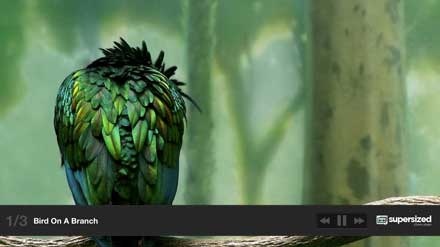
全画面の写真のスライドショーは迫力があり、写真や作品の魅力を十分に伝えてくれます。皆さんは全画面の写真スライドをWEB上で制作するときどういった物をつかっていますでしょうか?今日紹介するのはJQueryで実現するフルスクリーンスライドショー「supersized」です。

実装もものすごく簡単で、ソースファイルを丸ごとダウンロードできますので、収録されているphpを改変していけば簡単にカスタマイズもできるようになっています。
詳しくは以下
最近ではライブラリも多数リリースされ、様々な所で使われている「Ajax」簡単に高度なエフェクトや動作が導入可能ですが、今日紹介する「20 More Excellent AJAX Effects You Should Know」はAjaxで実現するエフェクトをまとめたエントリーです。
様々なAjaxのサンプルが紹介されていますが、今日はその中からいくつか気になった物を紹介したいと思います。
詳しくは以下
コンパクトで高機能なAjaxライブラリjQuery。国内でも多くのサイトで使われているライブラリの一つですが、今回紹介するのはjQueryを使ったシンプルで実用的なメニューを集めたエントリー「10 Best jQuery Menu Plugins」を紹介したいと思います。

jdMenu Hierarchical Menu Plugin for jQuery
全部で10のJQueryで利用して作られたメニューが公開されていますが、今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
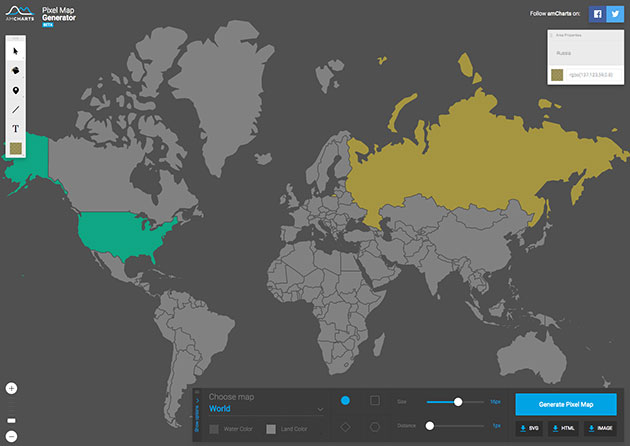
デザインの仕事でマップデータを使用することは意外に多く、素材として作成するのに一苦労されたという経験のある方も多いのではないでしょうか?今回はそんな時に便利な、世界地図をカスタムしてデータとしてダウンロードできる「Pixel Map Generator」を紹介したいと思います。

塗りや線、スタンプなど、要素も自分が好きなように追加をすることができる、カスタムエリアの範囲が広い嬉しいジェネレーターとなっています。
詳しくは以下
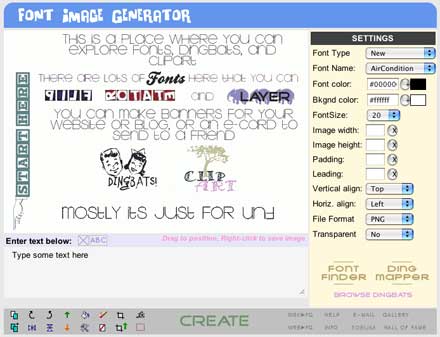
ドローソフトやレイアウトソフトを持っていれば一瞬で済んでしまう事なのですが、今回紹介するのは任意のテキストを指定したフォントで画像を作ってくれるWEBサービス「Font Image Generator」です。

使用できるフォントは200種類上有り、フォントも「ブロック」「グラフィティ」とタイプで選べるようになっています。出力に対応しているフォーマットは「JPG」「PNG」「GIF」の3種類です。
詳しくは以下
前回「200以上の水彩画風テクスチャ集&ブラシ集「Watercolor Roundup: 200+ 」」と言う記事水彩風ブラシのまとめエントリーを紹介しましたが今日紹介する「250 Hi Res Splatter Spray & Watercolor Photoshop Brushes」も水彩ブラシを集めたエントリーです。前回もかなりの数でしたが、今回はなんと250の水彩風ブラシ、スプレーブラシが紹介されています。

「250 Hi Res Splatter, Spray, & Watercolor Photoshop Brushes」では数多くのブラシセットが紹介されていますが、今日はいくつか気になったブラシセットを紹介したいと思います。
詳しくは以下
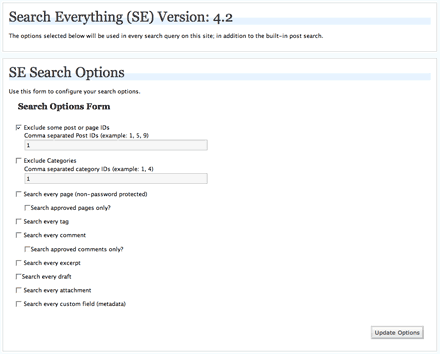
DesignDevelopもいつの間にか、記事が増えてきました。最近自分自身でも過去の記事を参照する時、WordPressの管理画面から検索して記事を探すと言う事をしていました。これでは普通に見ている人はとても使いづらい事は確実だなと思いサイト内検索を導入しました。

ただ標準のものを入れてもどうかと思い、サイト内検索を表示させるタイミングでサイト内検索の範囲を広げてくれるプラグイン「Search Everything」を入れましたので導入過程を記しておきたいと思います。
詳しくは以下
ステッカーやタグなどを利用して動きのあるデザインを表現することも多いと思いますが、そんなステッカーやタグを一つ一つ制作していくには時間もかかります。そんな中今回紹介するのが、コラージュやワンポイントデザインに使いやすい、ステッカーやタグをモチーフにしたPSD素材「40 Beautifully Designed Stickers, Tags And Badges In PSD Files」です。
可愛らしい素材からシーンを問わず使いやすい素材まで、さまざまなPSD素材が紹介されています。中でも気になったのをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
毎年これくらいの季節になるとクリスマスやお正月など、年末・年始はイベントが多くプライベートも仕事もやる事が多い季節です。その中でも年賀状は特に大変で、見た目に拘ったり早めの発送が必要など、さまざまな手間が掛かります。今回はそんな年賀状の手間を少しでも減らせる無料の年賀状テンプレート・パーツを集めた「年賀状AC」を紹介したいと思います。
これらは画像素材やフリー素材を発信しているFreebie ACから提供されているもので、来年の干支「馬」をテーマにしたものや、写真を挿入することを想定したもの、多様なイラストなど、数多くの年賀状素材が配布されています。今回はその中でも気になったものをピックアップしましたので、下記よりご覧ください。
素材テクスチャ選びは、デザインを左右する重要な要素の一つです。そんな中今回紹介するのは、自然の風合いを上手く再現できる木製テクスチャまとめ「40 New Collection of Free Wood Textures」です。
木目の粗いものから繊細なもの、あえて傷のついた素材からきれいな木目が印象的なものまで、様々なテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
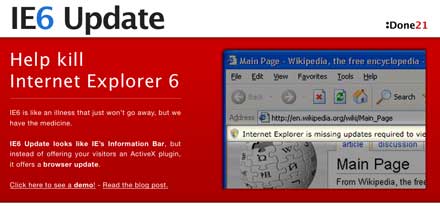
そろそろie8の自動アップデートが迫ってきて、そろそろIE6のサポートも打ち切ろうかなと思っているWEBデザイナーも多いはずです。ただ根強いファンもいるみたいで、依然として様々なブラウザが争っている中でもie6のシェアは無いとは言いがたいのが現状です。

そこで今回紹介する「IE6 Update」はIE6からブラウザーのアップデートを促す為のコードをみんなで貼ってIE6ユーザーにアップデートを進めようとするプロジェクトです。
詳しくは以下
デザインシーンに欠かせないパターンやテクスチャ素材ですが、素材を組み合せて利用することも多く、より豊富な候補の中からぴったりの一枚を選びたいもの。そんな中今回紹介するのが、さまざまなパターンやテクスチャが楽しめる素材をまとめた「Must See Photoshop Patterns Of All Time」です。

Wood Texture and Laminate Texture Pack 02
カラフルなパターンから、使い勝手のよいテクスチャまで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
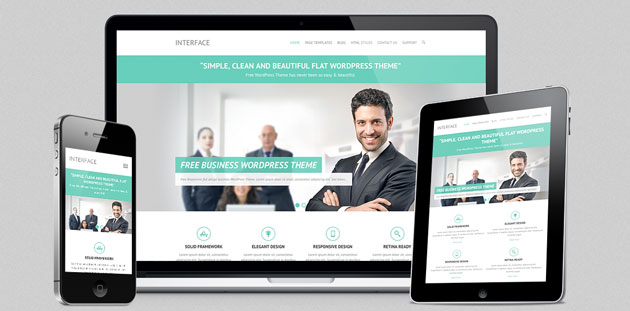
webサイト構築の定番ともいえるブログソフトウェア・wordpress。フリーでテーマが配布されていることもあり、非常にさまざまなシーンで活用されています。そんな中今回は、簡単にクリエイティブなサイトを構築できるフリーwordpressテーマ「50+ Best Free WordPress Themes for Spring 2014」を紹介したいと思います。

(Interface – Free Flat Responsive Business WordPress Theme)
さまざまなレイアウトのwordpressテーマがまとめられており、便利に活用することができそうです。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下