CSSはWebサイト構築の上で非常に便利なものですが、今回は様々な機能でデザインを形にしてくれる、CSS3をマスターするために便利なチュートリアル「10 Pure CSS3 Tutorials And Examples」を紹介したいと思います。

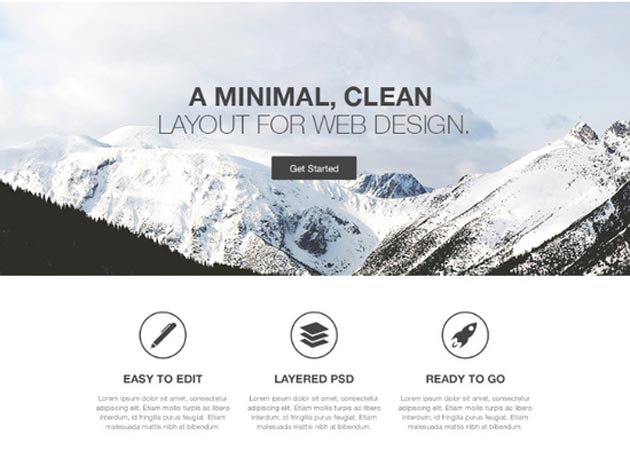
How to Code a Homepage Template with HTML5 and CSS3 | Medialoot
最新のCSS3を使ったチュートリアルがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
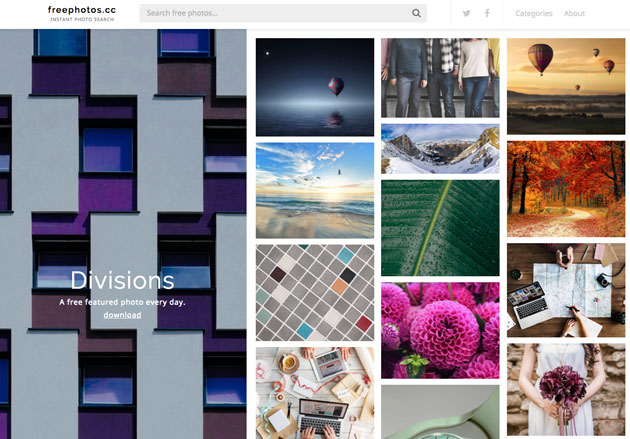
写真一枚でデザインの印象は大きく変わってしまうからこそ、選定にはしっかりこだわっていきたいもの。今回はそんな時に知っていると便利な「FreePhotos.cc」を紹介していきたいと思います。

複数のフォトサイトを横断検索することができる便利なフリー画像検索サービスサイトとなっています。
詳しくは以下
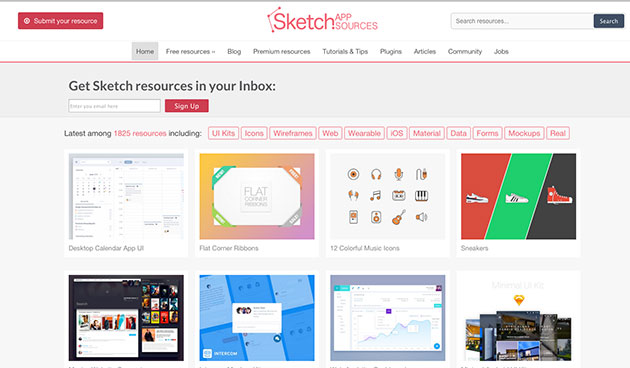
さまざまなデザインを手掛けるデザイナーにとって、参考となるイメージや素材、テーマをまとめたサイトはとてもこころ強いもの。そんな中今回は、たくさんのUIデザインをまとめたサイト「Sketch App Sources」を紹介したいと思います。

UIデザインを中心に、いろんなテーマでクオリティの高い参考デザインがまとめられています。
詳しくは以下
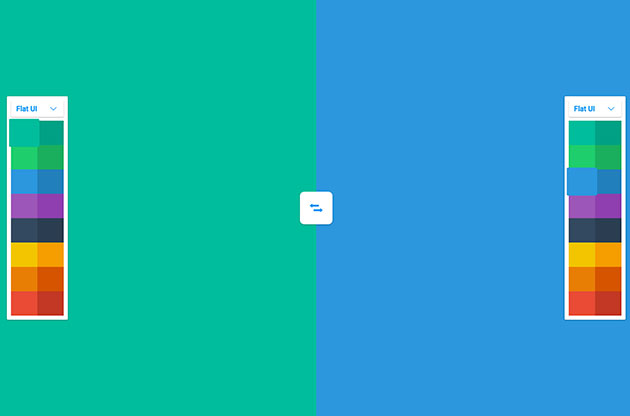
グラデーションを作り出すのは、簡単なように見えて意外に難しいもの。絶妙な色合いをイメージ通りに表現したい、今回はそんな時に便利なwebジェネレーター「Blend」を紹介したいと思います。

2色のベースカラーを使ってグラデーションを生成できる、シンプルでありながらも使い勝手の良さが魅力のwebサービスとなっています。
詳しくは以下
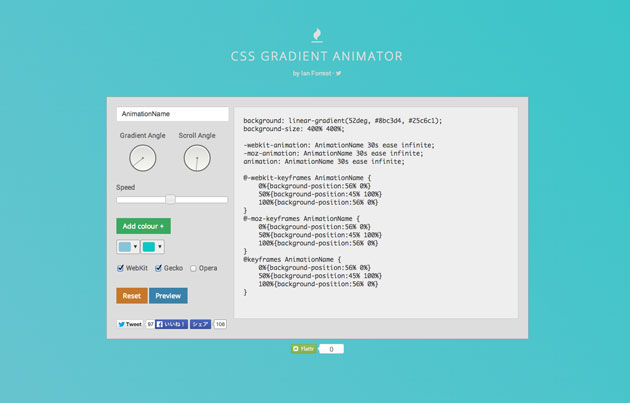
webサイトの背景やメインビジュアルなどに、グラデーションの美しい色を使用することもあると思いますが、美しい色合いを作り出すのは意外に難しいもの。今回はそんな時に便利に活用できる、徐々に色が変化する背景作成が簡単にできるジェネレーター「CSS Gradient Animator」を紹介したいと思います。

2色の好きな色を設定するだけで、非常に簡単にグラデーションカラーを作り出すことができるようになっています。
詳しくは以下
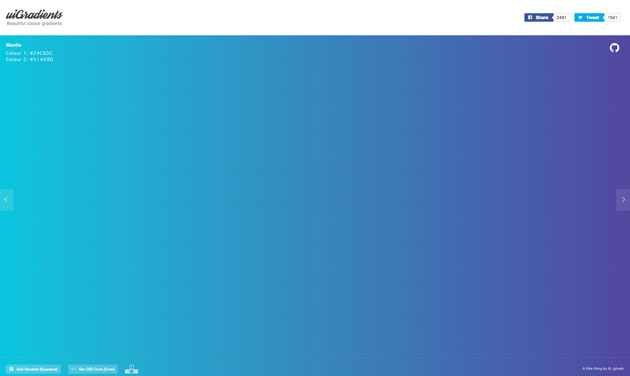
デザイン制作の際に、色合いにニュアンスを出すために使用されるグラデーション。きれいな色の組み合わせが成功するとデザインが一気に魅力的なものに変化することも。今回はそんなシーンで役立てたい、グラデーションを楽しみながらコード取得もできるサイト「uiGradients」を紹介したいと思います。

ひたすらグラデーションを閲覧するといった非常にシンプルなサイトですが、色の濃淡のコード取得ができるなど実用的にも活用できるサイトとなっています。
詳しくは以下
国内で一般的なWEBページの構造を思い浮かべるとしたら皆さんはどんなものを思い浮かべるでしょうか?スタンダードな例として、ページが複数ページがあってそれをグローバルナビゲーションでまとめているといった作りがあります。今日紹介する「41 Sleek Single Page Websites」は先ほどあげたスタンダードな例ではなくて、すべてのコンテンツを1枚のページに集約したWEBの構成をとっているWEBページを集めたエントリーです。
まとめているからと言って、コンテンツが充実していないという訳ではなく、機能的には問題ない形で1ページに落とし込んでいます。今回はいくつか収録されているもののなかから気になったものをいくつかピックアップして紹介したいと思います。
詳しくは以下
ロゴやイメージ的なタイトルを作成する際には、Photoshopでの加工がとても有効的ですが、加工の仕方は限りなく多く、思い通りのテイストを表現することはなかなか難しいもの。そこで今回紹介するのは、さまざまな場面で活用できる加工のチュートリアルをまとめた「30 Awesome Photoshop Text Effect Tutorials」です。

Create Super Glossy 3D Typography in Illustrator and Photoshop
Photoshopを基本にさまざまなデザインソフトを駆使した、完成度の高いテキスト加工が多数紹介されており、ハードな表現から食べ物をイメージさせる柔らかいテイストまで、印象度をアップさせてくれるチュートリアルばかりです。今日はその中からいくつか気になったものをピックアップして紹介したいと思います。
詳しくは以下
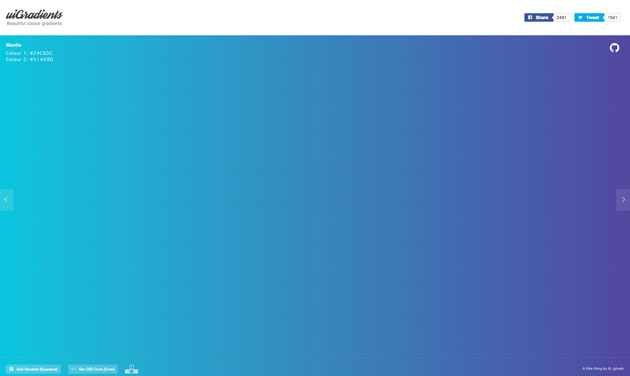
デザイン制作の際に、色合いにニュアンスを出すために使用されるグラデーション。きれいな色の組み合わせが成功するとデザインが一気に魅力的なものに変化することも。今回はそんなシーンで役立てたい、グラデーションを楽しみながらコード取得もできるサイト「uiGradients」を紹介したいと思います。

ひたすらグラデーションを閲覧するといった非常にシンプルなサイトですが、色の濃淡のコード取得ができるなど実用的にも活用できるサイトとなっています。
詳しくは以下
デザインをする上で、一つの重要な要素となるフォント。今日紹介するのは制作に使える実用的な商用利用できる利用できるフリーフォント集「10 Delicious Free Fonts with commercial-use license」です。シンプルで使いやすいフォントがいくつも紹介されています。
全部で10個のフォントが紹介されていますが、今日はその中から、いくつか気になったフォントを紹介したいと思います。
詳しくは以下
グラフィックやWEBサイトなどのデザイン制作にはもちろん、CG制作などさまざまな分野で利用されているテクスチャ素材は、レパートリーの多さがオリジナリティの高いデザイン制作のための重要なポイント。そこで今回紹介するのが、さまざまな雰囲気を表現できる比較的最近発表されたテクスチャまとめ「Useful New Textures To Download And Use – 41 Items」です。

自然の風景を切り取ったテクスチャからデザイナーが制作したテクスチャまで、さまざまなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
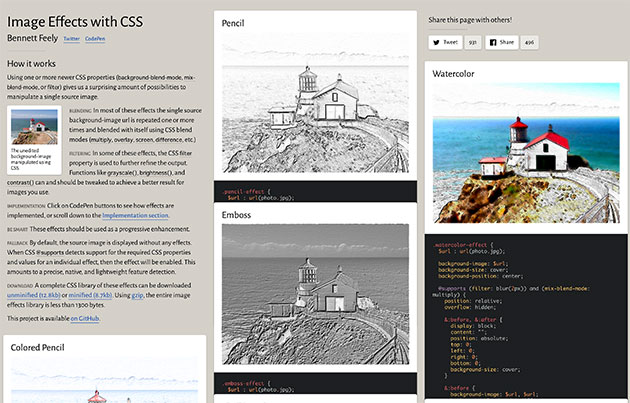
写真を利用する時、撮影されたまま利用するという事はソフトウェアが発達してきた現在まずありませんが、今日紹介するのはレタッチソフトでは無く、CSSで実現するイメージフェクト「20 Image Effects With CSS」です。

水彩風から、黒板に書いた風のエッジを検出したものエアブラシで書いたものなどなど、全部で20ものエフェクトがCSSで指定するだけで簡単にエフェクトを利用することが可能です。
詳しくは以下
webサイトを1からデザインすると時間がかかってしまいますが、フリーのUIを利用することで作業効率を格段にアップさせることができます。そんな時に便利なUIキットまとめ「50 Fantastic And Free Web UI Kits」を今回は紹介したいと思います。

(Dribbble – Flat UI kit (psd) by Hugo)
さまざまなデザインテイスト・種類のUIキットが紹介されています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
WEBデザインに書かせないパーツの一つアイコン。今日紹介するのはWEBデザインをする際に重宝しそうなアイコンセットを集めたエントリー「15 wonderful set of icons for web design」です。
ある程度の数がセットに鳴っていますので、様々なコンテンツに対応できるようになっています。様々なアイコンセットが紹介されていますが、今日はその中からいくつか気になったアイコンセットをピックアップして紹介したいと思います。
詳しくは以下
デザインの印象を決定付ける要素の一つフォント。様々なフォントが世の中には存在しますが、今日紹介するのはデザインに使えそうなフォントをまとめたエントリー「21 More Free Fonts to Enhance Your Designs」です。
ジャンルを問わず様々なフォントが集められています。今日はその中から特に気になったフォントをいくつか紹介したいと思います。、
詳しくは以下