webサイトの背景やメインビジュアルなどに、グラデーションの美しい色を使用することもあると思いますが、美しい色合いを作り出すのは意外に難しいもの。今回はそんな時に便利に活用できる、徐々に色が変化する背景作成が簡単にできるジェネレーター「CSS Gradient Animator」を紹介したいと思います。

2色の好きな色を設定するだけで、非常に簡単にグラデーションカラーを作り出すことができるようになっています。
詳しくは以下
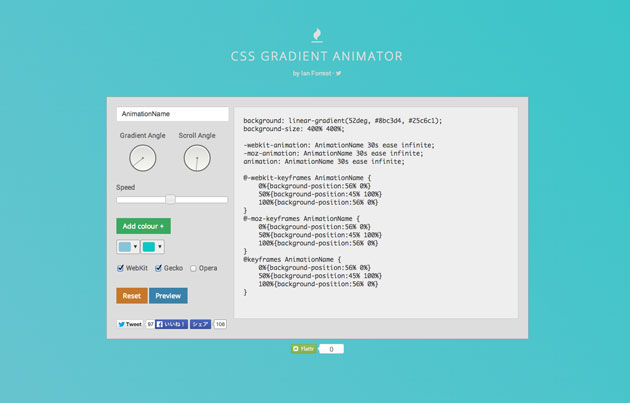
まずはグラデーションの名称を入力。次に、Gradient Angle、Scroll Angleの2つのアングルと、2つのカラーを選択し、プレビューすることで、変化するグラデーションカラーを確認することができます。使用する時は右側に表示されたコードを使用するだけ。スピードを変えることもでき、常にプレビューをしながら作成できる手軽さが嬉しいですね。
色を微調整しながら反映させていくという手間を、ジェネレーターを使うことで省くことができそうですね。サイト全体にニュアンス感を与えたい時などに是非利用してみてはいかがでしょうか。