webサイトの中で展開されるたくさんのコンテンツメニューをまとめる時に非常に便利なドロップダウンメニューですが、意外と毎回同じようなタイプになってしまうことは多いのではないでしょうか。そこで今回は、機能性の高いドロップダウンメニューの実例をまとめた「30 Stunning Examples of Drop-Down Menu Design」を紹介したいと思います。

(International Storytelling Center)
シンプルなものから、ちょっとのアイデアで非常に見やすく感じられるものまで、種類はさまざま。中でも気になったものをまとめましたので以下よりご覧ください。
詳しくは以下
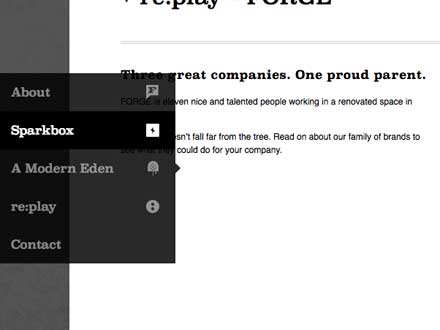
■FORGE | Where Ideas Take Shape
カーソルをオンするとサイドからスライドする、動きに特徴を持ったメニューです。個性を強調したいwebサイトに適していると思います。

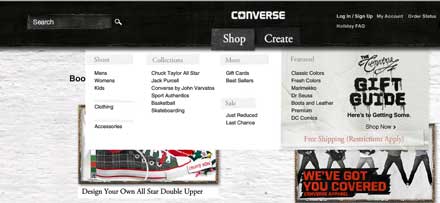
■converse
グローバルメニューからコンテンツがリスト状に書かれた状態でメニューが登場します。一つのコンテンツの中に、さらに複数のコンテンツが存在する場合に活用できます。

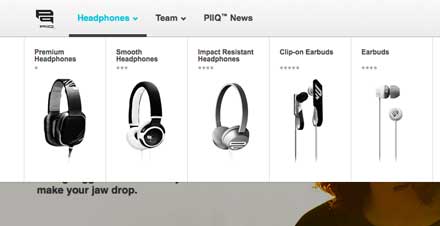
■PIIQ™ – Team – Skate
文字だけではなく、写真も一緒にデザインに組み込まれたドロップダウンメニュー。非常に視覚的に内容が認識しやすいのが特徴です。

メインの本体デザインだけでなく、今回紹介したドロップダウンメニューなど細かな部分の処理にもこだわることで、webサイト自体のクオリティやユーザビリティを非常に高めることができると思います。他にもたくさんの事例が紹介されていますので、気になる方は以下リンクより参考にしてみてください。
「30 Stunning Examples of Drop-Down Menu Design」 | DesignDevelop