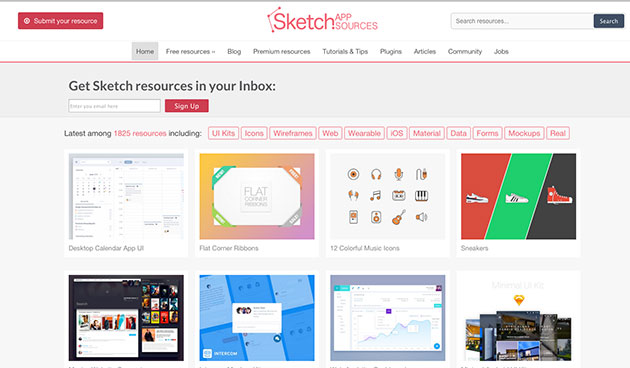
さまざまなデザインを手掛けるデザイナーにとって、参考となるイメージや素材、テーマをまとめたサイトはとてもこころ強いもの。そんな中今回は、たくさんのUIデザインをまとめたサイト「Sketch App Sources」を紹介したいと思います。

UIデザインを中心に、いろんなテーマでクオリティの高い参考デザインがまとめられています。
詳しくは以下
手軽にデザインの表現力を高めてくれるテクスチャは、デザイン制作の際に非常に便利に活用できますが、定番のレパートリーだけでなく、常に新しい素材との出会いを求めていきたいもの。そこで今回紹介するのが、比較的最近発表されたデザイン制作に使いやすいテクスチャをまとめた「A Selection Of Various Useful New Textures – 40 Examples」です。

stock.xchng – paper rainbow 2 (stock photo by GiniMiniGi)
自然の織り成す美しい風景から、可愛らしさを感じられる素材まで、さまざまなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
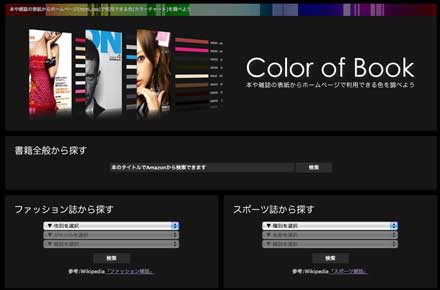
WEBページの印象を決定づける一つの要素が、色。色によって創り出される印象は非常に大きいものです。だからこそ配色と言うのはとても難しく、答えが無いだけに悩む事が多いのですが、今回紹介する「Color of Book – 雑誌の色からhtml,cssで利用できるカラーチャートの紹介」は既存の雑誌から、html,cssで利用できるカラーチャートを生成してくれるWEBサービスです。

書籍はamazonからのテキスト検索と、ジャンル別でファッション誌、スポーツ誌から、性別やジャンルから検索する事ができます。
詳しくは以下
季節はもうすっかり夏で毎日暑い日が続いていますが、今日紹介するテクスチャは夏らしい季節感を与えてくれるテクスチャ「25 High-Res Beach & Sand Texture Shots (Part 1)」です。

タイヤの後が付いたもの、粗いものからさらさらした感じがするものまで、様々なビーチや砂のテクスチャがまとめられています。実際収録されている画像のサンプルが公開されていましたので下記に貼付けておきます。
詳しくは以下
デザイン制作の際になかなか気に入ったフォントが見つからず、特に予算がない時には、無料のデザインフォントを探すことも多いはず。そんな時に役立つ、プロのデザイン制作にも使いやすいデザイン性の高いサンセリフフォントをまとめた「10 Beautiful and Free Humanist Sans Serif Fonts」を紹介したいと思います。

Huerta Tipográfica | Download Telex ht
アルファベット一つ一つの美しさを感じられるサンセリフフォントが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
便利に活用することで、webサイトの操作性が抜群に上がるwordpressはとても便利な存在。高い頻度で利用されている方も多いのではないでしょうか?そんな中今回紹介するのは、使いやすいレイアウトのデザインが揃った最新wordpressテーマ集「Best of WordPress: 10 Free Themes」です。

WordPress › Libretto « Free WordPress Themes
10種という厳選された数ではありますが、使いやすさが考慮されたレイアウトのテーマが揃っています。
詳しくは以下
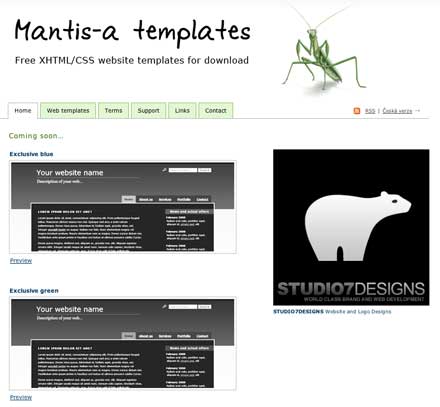
クールなデザインにブログをカスタマイズしたいそう思っていても、なかなか0から作り上げるのは難しく手間がかかる物です。そこで今日紹介するのはカスタマイズに便利そうなシンプルなXHTML/CSSテンプレートを配布する「Mantis-a templates」です。

シンプルで機能性があるデザインテンプレートを数多く配布しています。デザインもレイアウトも癖がなく洗練されていますので、カスタマイズのベースにするにはもってこいのテンプレート集だと思います。配布されているテンプレートの中からいくつかピックアップして下記に記しておきます。
詳しくは以下
webサイトを一からデザイン・設計するのはなかなか大変なもの。さらにそこから、トレンドを押さえたクオリティの高いものが求められる場合、時間もデザインセンス・技術も必要になってきます。今回はそんなシーンで活用したい、webサイトデザインの設計・デザイン・参考として活用できる「Free PSD Website Templates for Web Designers and Developers」を紹介したいと思います。

Freebie PSD: Perth – A Free Flat Web Design.
デザイン性にすぐれたpsd形式のテンプレートがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
写真素材などの加工に利用されるPhotoshop。多彩な素材を作り出すためには、元の素材となるテクスチャの存在がかかせません。そこで今回するのが、最近発表された画像加工に利用しやすいフリーテクスチャを集めた「25 Fresh Photoshop Textures」です。

(High Resolution Glass hexagon Texture – love textures)
自然の風景から布の質感を感じさせるテクスチャまで、さまざまなテクスチャが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下