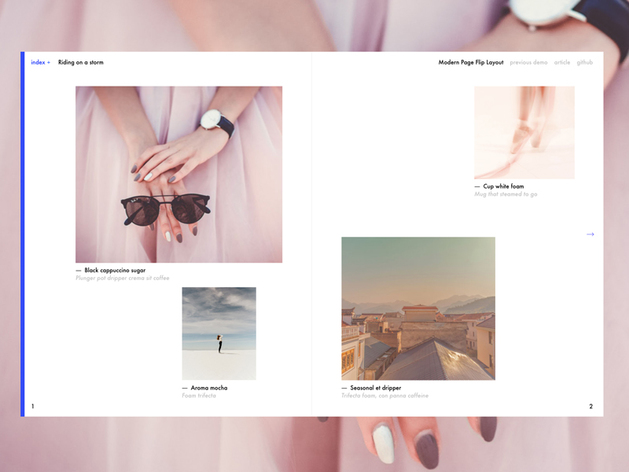
コンテンツをクリエイティブにデザインするために、アニメーションを用いたレイアウトを取り入れることはとても効果的です。今回は雑誌を読むようにページをめくって閲覧できるアニメーションテンプレート「Page Flip Layout」をご紹介します。

ファッション雑誌のように美しく写真をレイアウトすることができ、アニメーション効果でデザインをリッチにすることができます。
詳しくは以下
クリスマスまであと数日。デザインのちょっとした部分にもクリスマス感を取り入れることで、より気分を高めることができるのではないでしょうか。そんな中今回ご紹介するのは、クリスマス気分を盛り上げてくれるグラフィカルなトグルボタン「CodePen – Bauble Toggle」です。
クリスマスのオーナメントをイメージさせるイラストがボタンになった、可愛らしいトグルボタンです。
詳しくは以下
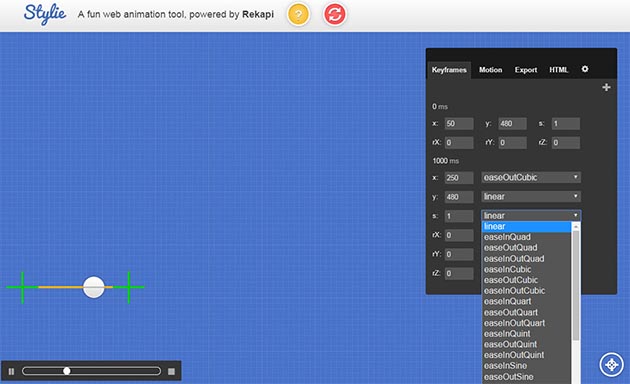
WEBサイトならではのアクション要素の一つ、アニメーション。取り入れることができれば個性的でインパクトのあるサイトを制作できますが、アニメーションの作成はハードルが高いと感じる方も多いのではないでしょうか。そんな方におすすめできるCSSアニメーションツール「Stylie – A Free CSS Web Animation Builder」を今回はご紹介します。

使い方が難しそうと思われる方も多いかもしれませんが、汎用性の高い便利なツールとなっています。使用方法をわかりやすく説明してくれている動画が紹介されていますので、まずは下記よりご覧ください。
詳しくは以下
テキストに動きをつけることが可能なWeb。昨今のWebデザインにおいて欠かせない要素の一つとなっています。テキストが流れるように動くだけで強いインパクトを与えることができるでしょう。そんな動きの例をまとめた「10 Amazing CSS & JavaScript Text Animation Snippets」を今回はご紹介していきます。
効果的なアニメーション演出を実現できるCSS&javascriptがまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
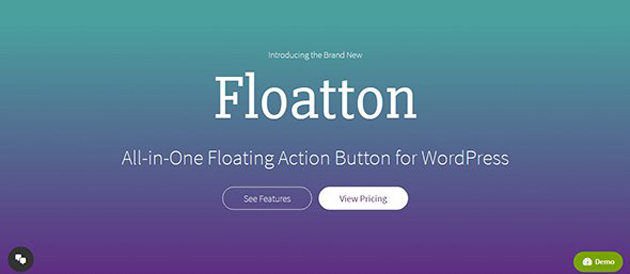
最早Webデザインに欠かせない存在となってきたアニメーション。デザインに動きをつけることで、より見やすく魅力的なサイトへとクオリティアップすることも可能な魅力的なツールです。今回はそんなWebアニメーションからフローティングアクションボタンのみをまとめた「Floating Action Buttons: 20 Free Animations for Web Developers」をご紹介します。

Floating Action Buttons: 20 Free Animations for Web Developers
検索窓から何かと利用シーンの多いプラスボタンのアニメーションまで、全部で20種類ものアニメーションが集められています。その中から数点ピックアップしてご紹介しますのでご覧下さい。
詳しくは以下
(さらに…)
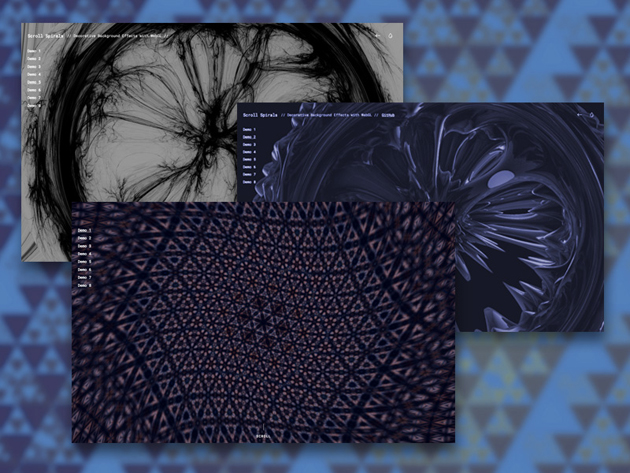
WEB上で3Dアニメーションやオブジェクトを表示できる技術WebGL。今回ご紹介するのはそんなWebGLを使った、美しいマウススクロールアニメーションをまとめた「WebGL Scroll Spiral」です。

万華鏡のような美しいデザインから、抽象的なモーショングラフィックまで多様なデザイン、全8種類のデモを公開しています。
詳しくは以下
やっと春らしさを感じるようになってきて、デザイン上でも春らしい華やかさを表現する場面が増えているのではないでしょうか?女性らしさや華やかさを表現する際に良く用いられる「蝶」ですが、実際に描こうとすると多くの時間と手間が必要になり、デザイン制作に時間かかってしまいます。そこで今回は、手軽に利用できる蝶のphotoshopブラシをまとめた「A Collection of Free Butterfly Photoshop Brushes」を紹介したいと思います。

.:Butterfly Brushes:. EDIT by ~SaharaKnoblauch on deviantART
実写に近いブラシから美しい線画のブラシまで、こだわりのブラシが多数紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
WEBの素材としてアイコンセットは珍しいものではなく、様々なものがリリースされており立体的なものから、ピクトグラムライクな平面的なものもあります。今回紹介するのはすべて面で描かれた、POPでキュートなアイコンセット「Flat Design Icons Set Vol1」を紹介したいと思います。
![]()
アイコンはシンプルながらも細かいところまで作り込まれており、面で描かれながらも陰影や光も表現されており、立体的に見えます。
詳しくは以下
フォントはいくつあっても困ることのないアイテムです。これまでも数々のフォントを紹介していますが、今回紹介するのは、クリスマスやお正月のデザインをもっとハイクオリティに演出できるフリーフォントまとめ「Free Fonts: 25 New Fonts for Graphic Designers」です。

Free Fonts: 25 New Fonts for Graphic Designers
シンプルなフォントから個性的なものまで、冬を彩る様々なフォントが集約されたサイトの紹介です。中でも気になったものをいくつかピックアップしてみました。
詳しくは以下
(さらに…)
フォントと聞くと、一般的に文字を思い浮かべますが、今日紹介するのは文字の変わりに絵文字やデザインが割り当てられているフォントDingbats fontをまとめたエントリー「10 free and useful Dingbats fonts」。

Symbol signs
ピクトグラム的なものから、そのままアイコンに使えそうなものまで、便利そうなディンバットフォントが登録されています。今日はその中からいくつかきになったものを紹介したいと思います。
詳しくは以下
デザイナーにとって、ロイヤリティフリーの素材は非常に重宝する存在。いろいろな種類をストックされている方も多いのではないでしょうか?そんな中今回紹介するのは、ロイヤリティフリーの素材まとめ「Royalty Free Images, Fonts, Icons & Brushes for Designers」です。

Free Vectors: Easter backgrounds | Abstract
さまざまな種類のフリーロイヤリティフリー素材が紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
生活のデジタル化が当たり前のようになっている現代でも、デザインの中にアナログな雰囲気を感じられるとどこか安心感を感じられるのではないでしょうか?そんな中今回紹介するのが、アナログ感を演出できる手書き風フォントをまとめた「30 Free Handwriting Fonts Every Designer Should Own」です。

Free Font GoodDog by Fonthead Design | Font Squirrel
個性豊かな手書き風フォントがたくさん紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
決まった柄をアートワーク一面に敷き詰めることができるphotoshopパターンファイル。簡単に様々なサイズで展開できるのでとても便利です。今日紹介するのは花柄のパターンをひたすら集めたphotoshopパターン集「60+ Floral Patterns, Backgrounds」を紹介したいと思います。

ちょっとレトロな柄から、POPなものまで様々な花柄のパターンが集められています。配布形式はpngとpat (photoshop patterns)形式なので、photoshopを普段使っている方はありがたいですね。
詳しくは以下
Webサイトは、掲載内容や用途によって様々な表現をする必要があります。デザイン制作の効率化にも繋がるテンプレートはそんな時にとても役に立つ素材の一つ。そんな中今回は、テイストの異なるWebサイト用PSDテンプレート「12 Free High Quality Website Template PSDs To Download」を紹介します。

Freebie PSD: Perth – A Free Flat Web Design.
多種多様なPSD形式のテンプレートがまとめられてます。その中から幾つか気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインの印象を決めるフォント。流行りやデザインの雰囲気を考えながら、数多くの中から選定するのはとても大変な作業です。だからこそ、トレンドを押さえたフォントを幾つか手元にストックしておきたいもの。今回紹介するのはそんな時に役立つ、ミニマルなフリーフォントまとめ「50+ Best Free Fonts for Minimalist Designs」です。

Fresh Ultramodern Free Fonts for Designers | Fonts | Graphic Design Junction
スタイリッシュから可愛らしいものまで50種類のフォントが紹介されていますので、デザイナー必見のまとめとなっています。
詳しくは以下
デザイン制作の必須アイテムといっても過言ではないパターン素材は、さまざまなデザインシーンで利用されていると思います。そんな中今回紹介するのが、比較的最近発表されたクオリティの高いパターンセットとまとめた「50 New And Free Pattern Sets」です。

Christmas Patterns by ~Ransie3 on deviantART
シンプルなパターンセットはもちろん、シーズンイベントにも使いやすいパターンセットまで、さまざまな素材が紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下