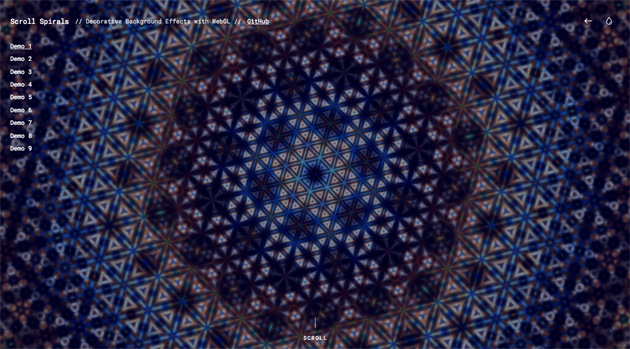
WEB上で3Dアニメーションやオブジェクトを表示できる技術WebGL。今回ご紹介するのはそんなWebGLを使った、美しいマウススクロールアニメーションをまとめた「WebGL Scroll Spiral」です。

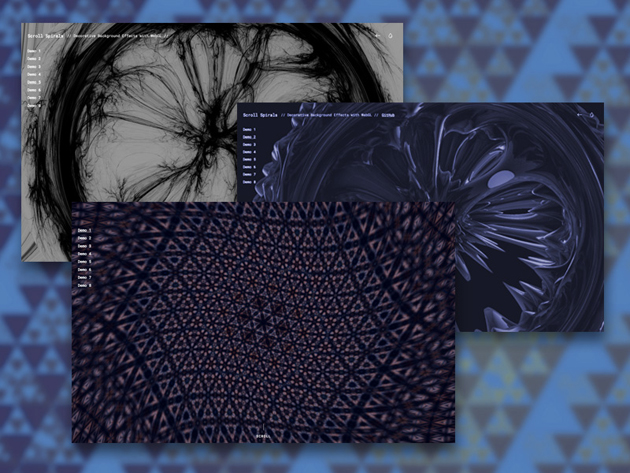
万華鏡のような美しいデザインから、抽象的なモーショングラフィックまで多様なデザイン、全8種類のデモを公開しています。
詳しくは以下

このWebGLの特徴は、マウスのスクロールに合わせてスパイラルを描くようにグラフィック変化する特徴的なアニメーションです。スクロールを停止すると変化した状態を保ったままアニメーションを見ることが出来ます。これらのデモは全てソースが配布されており、自由にダウンロードしてその仕組を学ぶことが出来ます。またデモで使用するコードから、興味深い点をピックアップして解説を行っており、プログラマーは勿論、デザイナーも一度目を通しておいて損はない内容です。
今回ご紹介したアニメーションはWebGLをサポートするブラウザ以外ではご覧になれないのでご注意を。国内ではまだ目にする機会の少ないWebGLを使った特徴的なアニメーションを学べるので、気になる方はぜひ。