最早Webデザインに欠かせない存在となってきたアニメーション。デザインに動きをつけることで、より見やすく魅力的なサイトへとクオリティアップすることも可能な魅力的なツールです。今回はそんなWebアニメーションからフローティングアクションボタンのみをまとめた「Floating Action Buttons: 20 Free Animations for Web Developers」をご紹介します。

Floating Action Buttons: 20 Free Animations for Web Developers
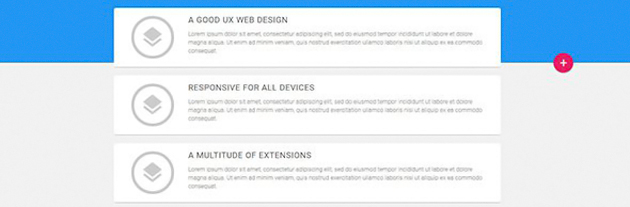
検索窓から何かと利用シーンの多いプラスボタンのアニメーションまで、全部で20種類ものアニメーションが集められています。その中から数点ピックアップしてご紹介しますのでご覧下さい。
詳しくは以下

Material Fullscreen Search Transition
クリックするとフルスクリーンの検索窓へと切り替わるアニメーションです。スペースの削減に使えますね。

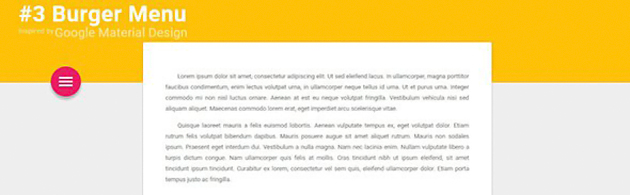
#3 Burger Menu + Material Design Layout
ハンバーガーメニューのボタンアクション。定番のハンバーガーボタンも、アニメーションで差のつくデザインに。

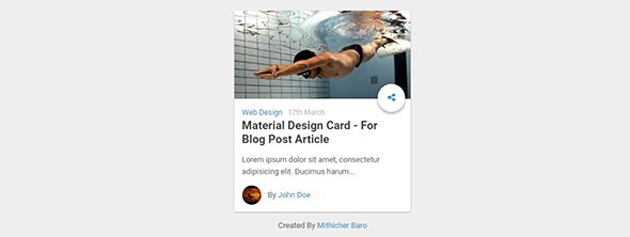
Material Design Card – For Blog Post Article
Webメディアには欠かせない、ソーシャルへの共有ボタンもアニメーションでコンパクトにまとめることができます。TOPページの記事一覧など、要素を煩雑にしたくない箇所に取り入れたいですね。
ご紹介するサイトでは上記の他にも、様々な場面で使えるアニメーションがHTML、CSS、JSの3つの言語のソース付きで配布されています。全てフリーで利用できますので、Webデザインに取り入れるアニメーションをお探しの方は一度覗いてみてはいかがでしょうか。
Floating Action Buttons: 20 Free Animations for Web Developers