Webやアプリケーションのデザインに欠かせないUI設計。しかし使いやすく最適なUIデザインを一から考えるのは中々手間がかかるもの。今回ご紹介するのはそんなデザイナーの方におすすめしたい、最新のUIデザインキット「25 Fresh Free HTML UI Kits」です。

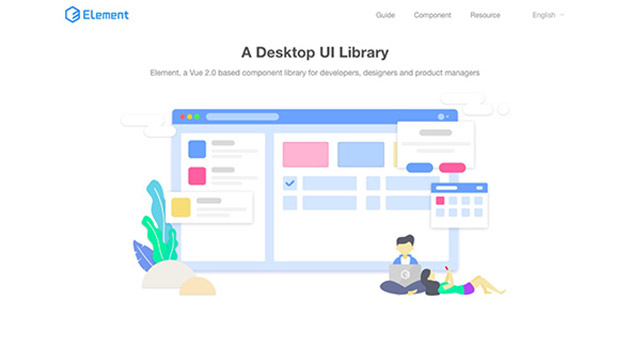
GitHub – ElemeFE/element: A Vue.js 2.0 UI Toolkit for Web
CSSやHTMLの知識が必要にはなりますが、使いやすく多彩なシーンで活躍できるUIデザインキット25種類が紹介されています。さらにその中から幾つかおすすめのUIキットをピックアップしてみましたのでご覧ください。
詳しくは以下

Shards Demo – A Modern UI Toolkit for Web Makers
フラットでシンプルなUIデザインが魅力的な「Bootstrap 4」で制作されたキットです。ボタンひとつとっても、カラーや形状など豊富なバリエーションが揃っているのも嬉しいですね。

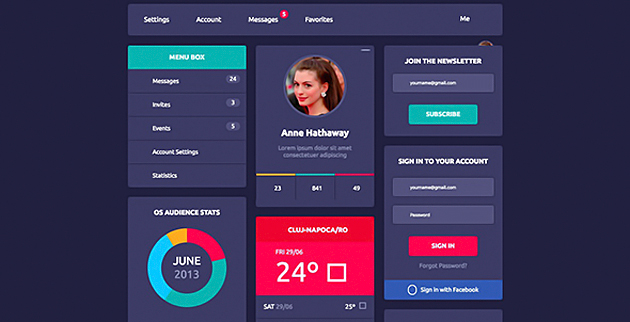
CodePen – Freebie Interactive Flat Design UI / Only HTML5 & CSS3
カレンダーや天気予報など、マルチな機能のUIデザインがセットになっています。少し特殊な機能を実装予定の際には参考になりそうです。

Startup – Bootstrap 4 UI Kit | Free download
Webサイトデザインに役立つ、基本的なUIデザインがまとめられたセットです。問い合わせフォームやブログなど一通り揃います。
既存のUIキットを利用することで、時短に繋がる他、限られた時間やコストの中でよりクオリティをすることにも役立てることができます。是非使いやすいデザインキットを見つけて業務に活用していきたいですね。サイトでは他にも多数のUIキットが紹介されていますので、興味をお持ちになられた方は下記リンク先からご覧になってみてはいかがでしょうか。