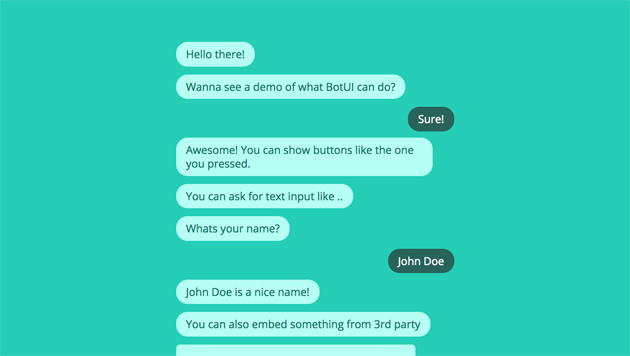
LINEなどでお馴染みのチャットのユーザーインターフェイス。メールに代わるコミュニケーションツールとして台頭し、多くのサービスで取り入れられているチャット。今回ご紹介するのは、そんなチャットのユーザーインターフェイスを実現できる「BotUI」です。

動作のイメージや動きなどについては、BotUI – A JavaScript framework to build conversational UIs.
からご覧いただくことが可能です。
詳しくは以下
(さらに…)
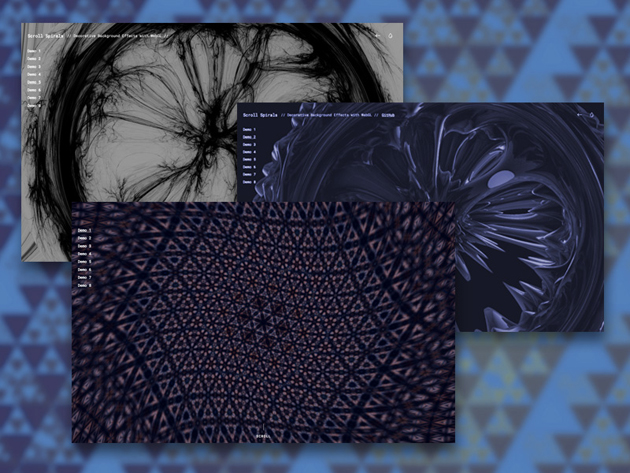
WEB上で3Dアニメーションやオブジェクトを表示できる技術WebGL。今回ご紹介するのはそんなWebGLを使った、美しいマウススクロールアニメーションをまとめた「WebGL Scroll Spiral」です。

万華鏡のような美しいデザインから、抽象的なモーショングラフィックまで多様なデザイン、全8種類のデモを公開しています。
詳しくは以下
幅広い世代で活用されるようになったSNSですが、その中でも手軽に写真投稿ができるInstagramは人気が高く、多くの人が利用しているのではないでしょうか?そんな中今回紹介するのは、Photoshopアクション「30 Free Instagram Photoshop Actions」です。

SNSへの投稿機会が多くなった今、写真の加工も欠かせないものとなってきたように思います。写真に個性を加えたい方にはオススメのアクションですので是非ご覧ください。
詳しくは以下
あまり無いかも知れませんが、PDFで原稿がきたり、調べ物をした時の資料がPDFでその内容をデザイン落とし込みたいときに、手元にテキストを選択できるツールが無いときに力を発揮してくれそうなWEBサービスが今回紹介する「PDFTextOnline」です。名前の通り、PDFファイルからテキストを抽出してくれると言うものです。

WEBサービス自体は英語版ですが、日本語のPDFのテキストにも対応してくれています。WEBサービスですのであまりにも古い環境でない限り、どんな環境でもブラウザさえあれば使えるのが魅力的ですね。
詳しくは以下
クリスマスと聞くと真っ先に思い浮かぶカラーが赤と緑ですが、今回紹介する「Christmas Black & Silver Vector Graphics」は白と黒を基調としたシックな色使いのクリスマスベクターアイコンです。

上記のようにツリー、サンタクロース、プレゼント、モナメントなど様々なクリスマスのモチーフが収録されています。クリスマスカードを作ったりちょっと雰囲気の違う、クリスマスのデザインを制作するのに便利ですね。
詳しくは以下
デザインに必要不可欠な存在・フォント。2017年もどんどんと新しい種類が登場するかと思いますが、今回はそんなフォントの最新まとめ「50 Best Free Fonts For 2017」を紹介したいと思います。

King Basil – Free Brush Font on Behance
さまざまなテイストのフォントが揃っており、チェックしておきたくなるものばかり。その中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインする上で印象を決定づける一因となるフォント。今回はタイトルやデザインアクセント的に使えるクリエイティブなアナログ的なフリーフォント「Bumbayo Font Fabrik」を紹介したいと思います。

フリーフォントはwindows、MacOSX両対応でTuretypeとOpentypeと2種類で配布されています。配布されているフォントの一部を下記に掲載致しますのでご覧ください。
詳しくは以下
実にいろいろな種類が存在するテクスチャ。フリーで配布されているものも非常に多く、気に入ったものは常にチェックされている方も多いと思います。そんな中今回紹介するのは、ティッシュなどの柔らかい紙をフリーテクスチャ化した「12 Free Tissue Texture For Your Designs」です。

Tissue paper texture by MapleRose-stock on DeviantArt
くしゃっとした紙ならではの質感がしっかりと表現されたフリーテクスチャがまとめられています。気に入ったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
定番として使える、手書き風のラフなタイプ、フォント自体がグラフィックなものなど、フォントにはいろいろな種類が存在していますが、今回紹介するのは、アナログ感と正確さを兼ね備えたフリーステンシルフォントまとめ「Free Stencil Fonts」です。
ステンシルされたイメージをフォントで表現。どこかにアナログさを感じながらも、綺麗に整然とした雰囲気もしっかり表現できるフリーフォントが紹介されています。
詳しくは以下
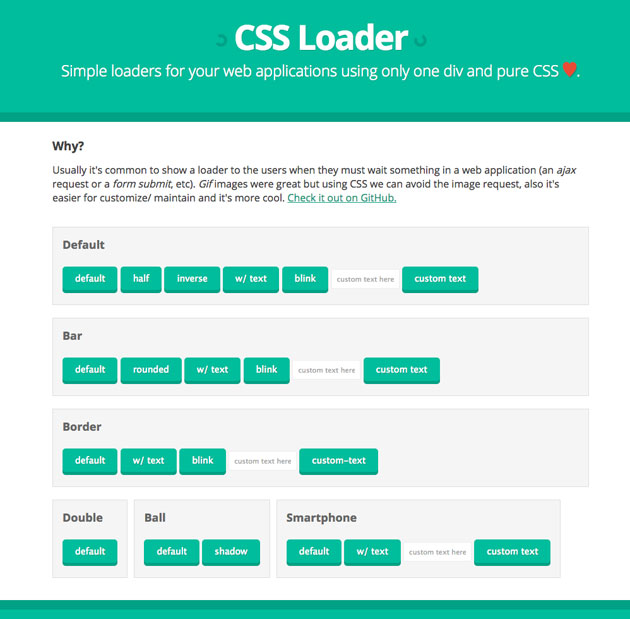
CSSのみで制作されるアニメーションは軽量でシンプルで非常に使い勝手も良く、国内でもブラウザの制限が商業レベルでも外れてきた今、数多く活用されはじめてきていますが、今日紹介するのはCSSのみで制作されたローディングアニメーションセット「CSS Loader」です。

ローディングアニメーションはWEB制作の現場でも比較的利用頻度が高く、最近の画像中心のWEBサイトでは必ずと言っていいほど実装するためCSSのみで利用できるのは非常に魅力的です。
詳しくは以下