WEBデザインは日々進化していて、最近では、フラットデザインも大きな一つのジャンルになりつつあり、シンプルなデザインだけに、ちょっとした動きやエフェクトが大事だったりします。今日紹介するのはそんなデザインの味付け的なWEBデザイナーのためのHTML/CSSの最新チュートリアルをまとめたエントリー「10 Useful HTML/CSS Tutorial for Web Designers」です。

How to Create a Trendy Flat Style Nav Menu in CSS
全部で10のチュートリアルが紹介されていますが、今日はその中から気になったものをピックアップして紹介したいと思います。
詳しくは以下
Create a Drop down Menu with Search Box in CSS3 and HTML
ドロップダウンメニューや検索窓をCSS3でシンプルにかっこ良く。
![]()
Create a Trendy Retro Photo Effect Purely with CSS
CSSのと画像を組み合わせて写真にエフェクトをかけられるチュートリアル

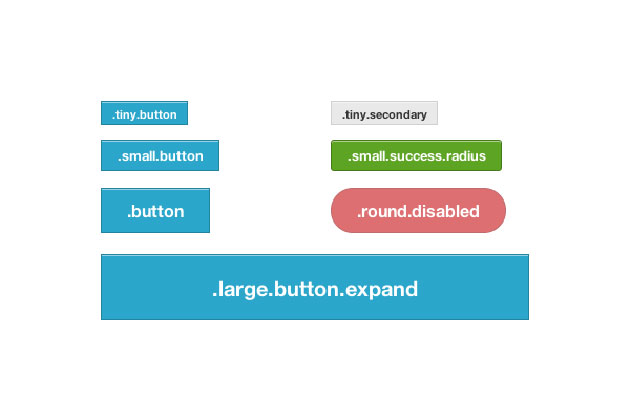
Foundation for Beginners: Buttons and Dropdowns
CSSで作るシンプルなボタンデザイン。罫線など細かなところにこだわりが見えます。

上記の他にも様々なチュートリアルが公開されています。WEBデザインに少し動きを付けたい、アクセントを加えたいと考えている、WEBデザイナーの方は是非どうぞ。
10 Useful HTML/CSS Tutorial for Web Designers | DJDESIGNERLAB