スマートフォンのメニューデザインの定番と言っても過言ではないハンバーガーボタン。当たり前のように利用されていますが、今回はそんなハンバーガーボタンに関して分析をした考察「Analyzing the Hamburger Menu in Web Design」をご紹介したいと思います。

メニューアイコンとしてなくてはならない存在になっていますが、その反面でハンバーガーボタンのデメリットを考え提唱している、奥深い考察です。
詳しくは以下

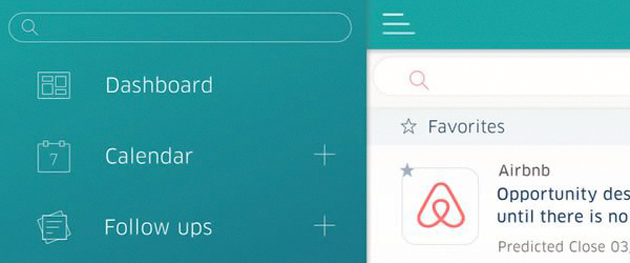
一目でここにメニューがあるとわかる便利なミニマムデザインであるハンバーガーボタンですが、実は幾つかのデメリットを併せ持っています。まず1つ目が、サイトの機能を全てハンバーガーボタンの中に隠してしまうことで、サイトへのユーザーの関与が減りコンバージョン率が上がらないということ。そしてもう1つが、多くのハンバーガーボタンが設置される画面上部の角という場所も、ユーザーの目線が行きにくいため良い設置場所ではないと筆者は述べています。
記事では他にも、当たり前のように受け入れていたハンバーガーボタンデザインの穴について取り上げています。UIデザインに携わる人であれば一読の価値ありの、ハンバーガーボタンの抱える問題に気づかされる内容ですね。常にトレンドが移り変わっていくwebデザイン業界において、こういった考察は今後も繰り返えされ、そして日々進化していくきっかけになりうるのではないでしょうか。
Analyzing the Effectiveness of Hamburger Menus