WEBサイトならではのアクション要素の一つ、アニメーション。取り入れることができれば個性的でインパクトのあるサイトを制作できますが、アニメーションの作成はハードルが高いと感じる方も多いのではないでしょうか。そんな方におすすめできるCSSアニメーションツール「Stylie – A Free CSS Web Animation Builder」を今回はご紹介します。

使い方が難しそうと思われる方も多いかもしれませんが、汎用性の高い便利なツールとなっています。使用方法をわかりやすく説明してくれている動画が紹介されていますので、まずは下記よりご覧ください。
詳しくは以下
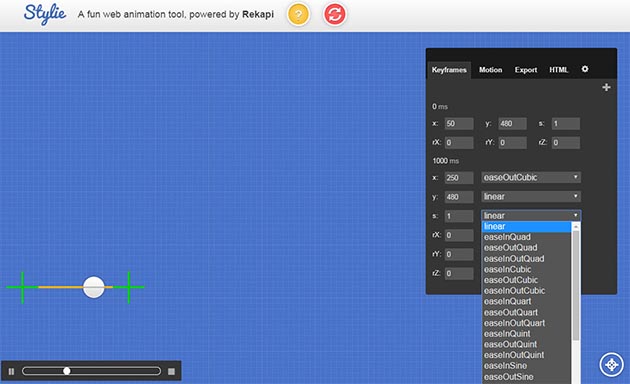
使い方は直感的で、ドラッグで図形や黄緑色の+印を動かすことでアニメーションの距離、角度などを調整することが可能。+の数を増やすことで動きの折り返し地点を作成していき、拡大することで遠近感を出すことができます。さらに四角の図形を回すことで回転方向を決定。英語表記ですが、動画を見ながら操作ができるくらい簡単な仕様となっているのは非常に嬉しいポイント。自分の好きな形にアニメーションを作成できたら、CSSも同時に生成されているのでコピーして貼付ければ完成です。
驚くくらい簡単に作成を行うことができるアニメーションツール「Stylie」。活用することで、デザイン表現の幅が広がりそうですね。気になる方はぜひお試しください。