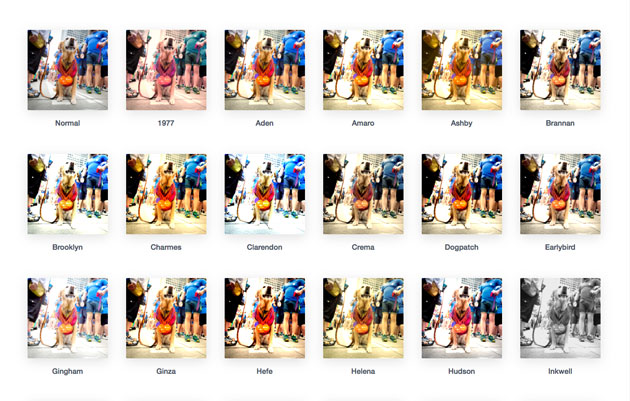
旅先での思い出や美味しいものを撮った写真をSNSに投稿する時、Instagramを活用している人は多いのではないでしょうか。そんな中今回は、Instagramフィルターを再現するCSSスニペット「Instagram.css」を紹介したいと思います。

40種類以上のバリエーション豊かなフィルターを再現できるCSSです。
詳しくは以下
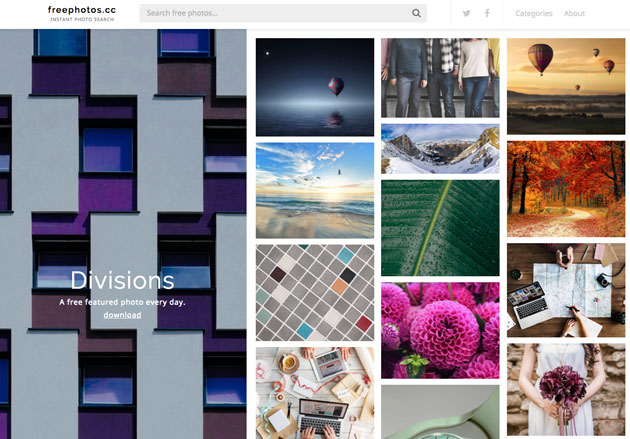
写真一枚でデザインの印象は大きく変わってしまうからこそ、選定にはしっかりこだわっていきたいもの。今回はそんな時に知っていると便利な「FreePhotos.cc」を紹介していきたいと思います。

複数のフォトサイトを横断検索することができる便利なフリー画像検索サービスサイトとなっています。
詳しくは以下
写真加工のアクションにはさまざまな種類がありますが、今回紹介するのは、アンティークなテイストを演出したいときや、ちょっとした温かみを加えたいときなどに役立つフリーPhotoshopアクションまとめ「20+ Free Retro Photoshop Actions For A Warm And Classic Look」です。

20+ Free Retro Photoshop Actions For A Warm And Classic Look | Naldz Graphics
ワンタッチで写真の加工ができ時短にも最適。下記ではまとめから抜粋したおすすめのアクションを3つご紹介していますので、以下よりご覧ください。
詳しくは以下
写真は撮ったそのままでももちろん素敵な場合も多いのですが、気に入った質感にならなかったり、デザインに合わせて加工が必要な場合も多いと思います。そんな中今回紹介するのは、ヴィンテージな質感に写真加工できるキット「Vintage Photo Press Kit」です。

いつもの写真が、どこか懐かしい雰囲気のレトロな質感に変化。新しい写真の魅力を発見できるフォトキットとなっています。
詳しくは以下
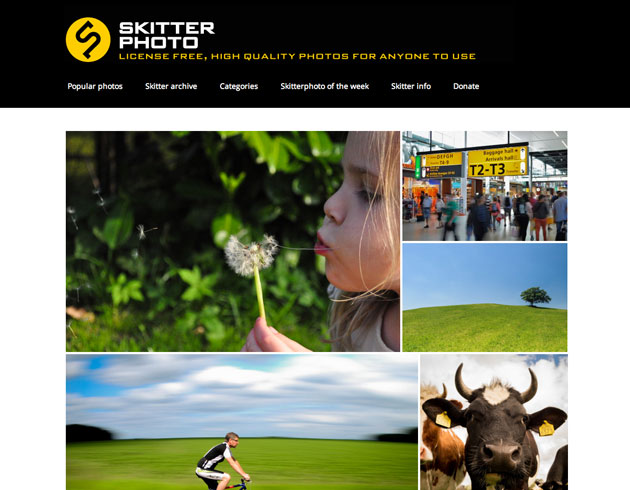
デザインの素材として欠かせないものの一つとして取り上げられる写真。しかし時には撮影の予算がなく、ストックフォトから写真を選ばなくてはならないことも。今回はそんなシーンにおすすめな、ハイクオリティなフリーストックフォトサイトまとめ「10 More Websites for Free Stock Photos」を紹介したいと思います。

Skitterphoto | Free to use public domain (CC0) photographs
デザイン性の高い写真を多数収録したストックフォトサイトが10種、紹介されています。気になったサイトをピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザイン制作をする際によく利用する写真は、自身で撮影したものだけではイメージ素材として足りないことも多く、ストックフォトサイトを活用する場合が多いと思います。今回はそんなストックフォトサイトをまとめた「Awesome Stock Images for FREE !! Even for Commercial use」を紹介したいと思います。
是非ブックマークしておきたい、フリーで利用できるストックフォトサイトがまとめられています。
詳しくは以下
個人のデザイナー、クリエイターに必須な自分の作品を売り込む為のツール、ポートフォリオ。それは単純に腕を示すものにもなれば、繋がりや信頼感と言った所も計られてしまうとても重要なツールです。今日紹介するのは紙ではなくてクリエイティブなWEBでのポートフォリオを集めたエントリー「50 Creative and Inspirational Personal Portfolio Websites」を紹介したいと思います。
イラスト、WEB、グラフィックなどなど幅広いジャンルのクリエイターの方々のポートフォリオサイトが集められています。今日はその中からいくつか気になったサイトをピックアップして紹介したいと思います。
詳しくは以下
Photoshopは便利な画像加工ソフトですが、クオリティの高いデザインや部品を作ろうとするとどうしても時間が掛かってしまうものです。今回はそんな時に便利なPhotoshopフリー素材のまとめ「44 Useful Free Photoshop Files For Designers」を紹介したいと思います。

Stylish Ribbons PSD | PixelsDaily
デザインの骨組みとなるUIから細かなアイコン群まで、数多くの素材まとめられています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
サイト内の構成をカラムでしっかりと分類することで、ユーザーにとって使いやすいインターフェイスを築き上げることができます。そんな中今回紹介するのは、レイアウトの参考にもなる、3カラム構成のWordPressテーマをまとめた「10 Best Free 3 Column WordPress Themes」です。
読みやすさや記事の検索のしやすさに配慮した、ユーザーにも管理者にも嬉しいWordPressテーマが多数紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
様々なデザインでもグラフィックでもポイントもしくはメインとして使われる羽ばたく鳥のイメージ。未来とかスタートとかそういった前向きな印象を与えてくれるモチーフですが、今回紹介するのはそんな羽ばたく鳥のシルエットのベクターデータを集めたセット「BB Free Vectors: Birds in Flight」です。

上記のような様々なシルエットの鳥のベクターデータが全部で12種類収められています。
詳しくは以下
Design Developではさまざまなフリーフォントを紹介していますが、今回はデザイン性の高い、プロユーザーにも嬉しいフリーフォント集「Fresh Collection Of High Quality Free Fonts for Professional Designs」を紹介したいと思います。

(SD Cammello Font | dafont.com)
シンプルなフォントから、デザイン性の高いフォントまで、40種類以上のフォントが紹介されています。中でも気になったフォントをピックアップしましたので、下記よりご覧ください。
詳しくは以下
■font liquit colour by ~letsgotoshine on deviantART
円を基調にデザインされた可愛らしさを感じるフォントです。ナチュラル系のデザインにぴったり。

■Scruffy Uppercase Only Font on the Behance Network
手作り感を演出するフォントです。DIYやクラフト系のデザイン制作で使いやすいデザインフォントだと思います。

■RBNo2 free font | Fontfabric™
シンプルな中にも、レパートリーのあるフォントセット。シーンに合わせて多用途に利用できるのではないでしょうか?

フリーフォント素材は、デザインの制作時間を短縮するために重要なアイテムだと思います。他にもたくさんのフォントが紹介されていましたので、気になる方は是非原文もチェックしてみてください。商用利用の範囲などは、各サイトで利用規約の確認をお願いします。
思い通りのイラストやデザインを作成できるllustratorですが、操作性が難しく、十分に活用できていないとお悩みの方も多いのではないでしょうか?そこで今回紹介するのは、洗練されたベクター画像を簡単に作成できるブラシをまとめた「50 Beautiful Free Adobe Illustrator Vector Brushes」です。

(30 Illustrator Pattern Brushes for Making Flowers and Circular Designs | BittBox)
テイストの異なるラインブラシから、モチーフとして利用できるブラシまで、様々なブラシが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
webサイトやスマートフォンの構築を、簡単かつ手軽に可能にしてくれるレスポンシブ対応のWordPress。今回はそんなWordPressテーマを集めた「30 New and Free Responsive WordPress Themes」を紹介したいと思います。

(Lefty Free WordPress Theme – Authentic Themes)
ハイクオリティなデザインのWordPressテーマが紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
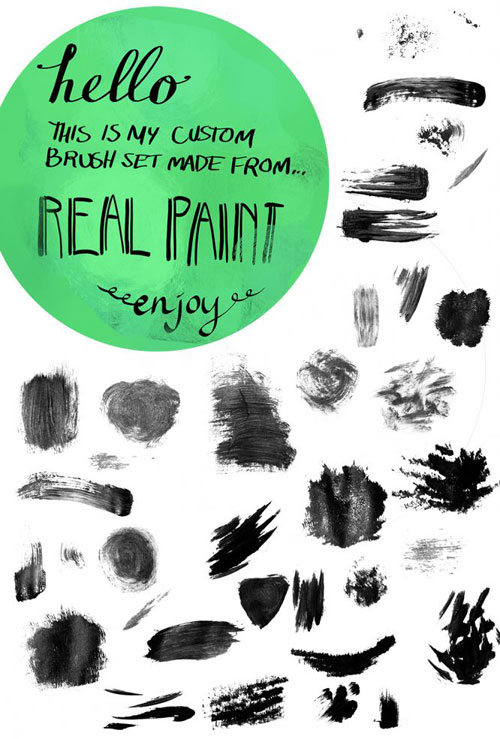
Photoshopの機能の中でも比較的使用頻度の高いブラシツール。手軽にさまざまなグラフィック表現が可能で、重宝されている方も多いのではないでしょうか?そんな中今回紹介するのは、アナログな手描き描写を簡単に表現できる、Photoshopブラシまとめ「15 Free Photoshop Drawing & Painting Brush Sets」です。

(Jess's Acrylic Texture Brushes – Free Photoshop Brushes | BrushKing ♛)
手描きの雰囲気をPhotoshop上で瞬時に表現できるブラシセットが15種まとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Designdevelopでは今まで「羽ばたく鳥のベクターデータセット「BB Free Vectors: Birds in Flight」」や「230本収録!マーカーのベクターデータ集「230 Marker Illustrator Brushes」」といった様々なベクターデータを紹介してきましたが、今回紹介するのは花や植物に特化したフリーベクターデータ集「Vector Daisies」です。
全部で10のベクターデータが公開されていて、様々なテイストの花、植物のベクターデータが公開されています。今日はその中からいくつかのベクターデータをピックアップして紹介したいと思います。
詳しくは以下