旅先での思い出や美味しいものを撮った写真をSNSに投稿する時、Instagramを活用している人は多いのではないでしょうか。そんな中今回は、Instagramフィルターを再現するCSSスニペット「Instagram.css」を紹介したいと思います。

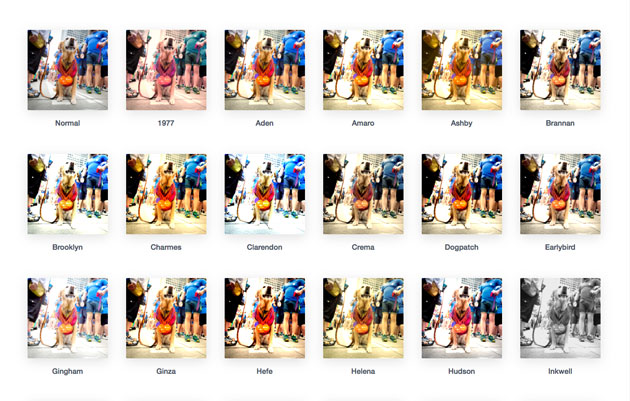
40種類以上のバリエーション豊かなフィルターを再現できるCSSです。
詳しくは以下
Instagramはモノクロからビビットな印象のものまで、様々な写真加工を簡単に施すことができます。もちろんPhotoshopを使ってこのような加工することも可能ですが、色やトーンの細かい調整も多く、案外大変な作業だったりもします。今回紹介した「Instagram.css」を使えば、スマートフォンで撮影した写真が、フィルターをかけることによって一段と雰囲気のある写真に早変わり。組み込まれたCSSのおかげであっという間にInstagramのようにおしゃれなフィルター加工が可能になります。
写真の加工が苦手な方でも簡単に処理できてしまうので、とても魅力的ですね。一度試してみてはいかがでしょうか。