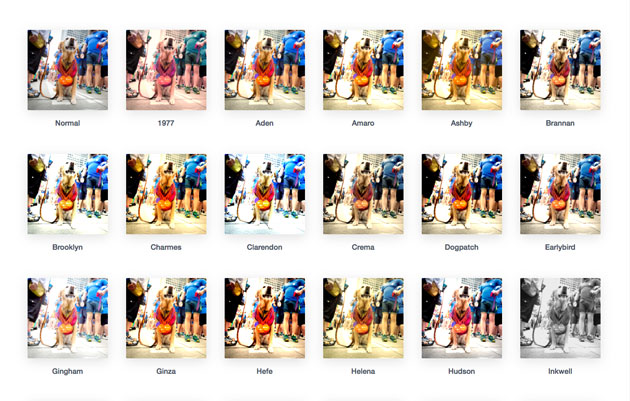
旅先での思い出や美味しいものを撮った写真をSNSに投稿する時、Instagramを活用している人は多いのではないでしょうか。そんな中今回は、Instagramフィルターを再現するCSSスニペット「Instagram.css」を紹介したいと思います。

40種類以上のバリエーション豊かなフィルターを再現できるCSSです。
詳しくは以下
手軽にプロの写真加工を再現したり、同じ効果を施すことができるPhotoshopのアクション機能。とても便利で、制作時間の短縮やクオリティアップのためには欠かせない機能の1つです。さて、今回紹介するのはそんなPhotoshopアクションの中でも、写真に柔らかな加工を施す「CofeeShop Auto Baby Blanket Blur Photoshop/PSE Action!」です。

サンプルの赤ちゃんの写真を見るとわかりますが、これは写真に遠近感のぼかしをつけて、柔らかさと雰囲気を付与することができるアクションです。
デザインを表現する上で、重要なフォント。多くのデザイナーが良いフォントを常に求めていると思います。今日紹介するのは、商用可能で最新かつ使える!フリーフォントをまとめたエントリー「A Collection Of Useful & New Fonts」です。
シンプルなものからシンボリックなフォントまで、全部で10種類のフォントがまとめられていましたが、今回はその中空特に気になったフォントをピックアップして紹介したいと思います。
詳しくは以下
WEBを制作によく使う機能を、いちから全部つくらずとも、簡単に実装できてしまうそんな便利なJavaScriptライブラリが今回紹介する 「MJL(MITSUE-LINKS JavaScript Library)」です。

こちらはWEB制作会社がオープンソースとして公開されている物で、WEB制作の現場からのものなので非常に使い勝手が良く、汎用性・実用性に富んでいます。どんな機能をもっているのかを紹介していきたいと思います。
詳しくは以下
レイアウトではあまり使わなくなってきましたが、データの一覧などを見せる時の表作りには非常に力を発揮してくれるテーブルですが、今日紹介するのはそんなテーブルにJQueryを使って機能拡張したテーブルを集めたエントリー「10 Best jQuery Plugins for working with Tables」を紹介したいと思います。
ソート可能なテーブルやツリー式のテーブルまで様々なテーブルを使ったサンプルが紹介されています。今日はその中からいくつか気になった物を紹介したいと思います。
詳しくは以下
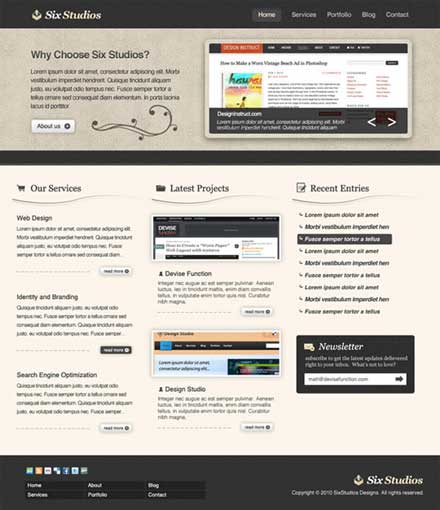
WEB制作は人によって使うツールは様々だと思いますが、その中でも多くのWEBデザイナーが利用しているツールphotoshop。今日紹介するのはphotoshopでWEBを作る人のためのWEBデザインチュートリアル「20 High Quality Photoshop Web Design Tutorials」です。

Create a Clean and Classy Web Design in Photoshop
様々なデザイン感のWEBデザインをphotoshopで制作するのはどうしたら良いのかという、実例を交えたチュートリアルが多数公開されています。
詳しくは以下
日々新しいものがどんどんと誕生しているデザインフォント。常にチェックされている方も多いのではないでしょうか?そんな中今回紹介するのは、デザイナーがチェックしておきたい最新フリーフォントまとめ「12 Newest Free Fonts for Designers」です。
デザイナーとして活躍されている方、デザインを手がけている方なら是非知っておきたいデザインフォントがまとめられています。
詳しくは以下
WEBに開発の時間短縮には欠かせない素材やサンプルプログラム。生まれ変わりが激しいWEB制作の現場にあたっては非常に重宝するものです。今日紹介するのはWEBデザイナーのためのフリーリソース集「Free Resources for Web Designers」です。
iOSのエフェクトから、PSDのボタン、jQueryまであらゆるジャンルのリソースがまとめられていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
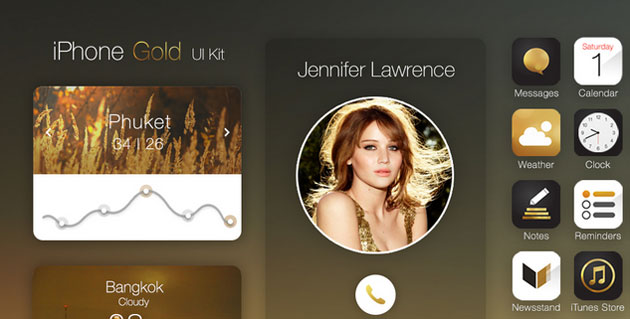
インターネット上でフリーで配布されているUIキットは、制作時間の短縮はもちろん、手軽にクオリティを高めることができる便利な素材。今回はそんなUIキットをまとめた「35+ Free UI Kits for Web Designers」を紹介したいと思います。

(Dribbble – Iphone Gold Ui Kit +Free PSD by Tintins)
webやスマートフォンなどに対応したUIキットがたくさん紹介されています。
詳しくは以下
デザインをする上で、一つの重要な要素となるフォント。今日紹介するのは制作に使える実用的な商用利用できる利用できるフリーフォント集「10 Delicious Free Fonts with commercial-use license」です。シンプルで使いやすいフォントがいくつも紹介されています。
全部で10個のフォントが紹介されていますが、今日はその中から、いくつか気になったフォントを紹介したいと思います。
詳しくは以下
本格的な夏に突入し、デザインシーンでも夏をテーマにしたデザインを手がけることがいつもよりも多くなっているのではないでしょうか?そんな中今回紹介するのは、夏の緑の青々とした雰囲気を感じられる芝テクスチャまとめ「Absolutely Free Seamless Grass Textures」です。

Seamless grass by RVMProductions on deviantART
さまざまな状態の芝がテクスチャとなってまとめられています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
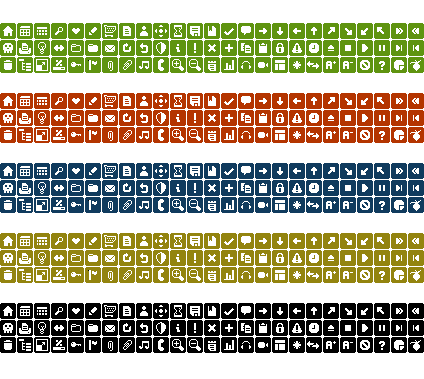
サイトのメニューやちょっとしたインターフェイスに役立つアイコン。今日紹介する「twotone icons for free! 」は超シンプルなピクトグラムアイコンです。

「twotone icons for free! 」は100パーセント無料でブログ、ウェブサイト、アプリケーションまたはイントラネット上で使用する事が可能ということです。ピクトを見てもお分かりになる通り標準でほとんどのものが網羅されていてバリエーションも豊かなのです。
詳しくは以下