ナビゲーションメニューを作る時、いつも似たようなデザインになってしまってはいないでしょうか?そんな時に是非利用したい、CSSのみで実現できるナビゲーションメニューをまとめた「15 Beautiful and Creative CSS Navigation Menus」を今回は紹介したいと思います。

UAE, Dubai- Sharjah based web & designer, Front-end developer S.M.Riyaz
プルダウンのついた便利なメニューや、デザイン性を重視したハイクオリティなメニューまで、さまざまなCSSナビゲーションメニューが紹介されています。中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
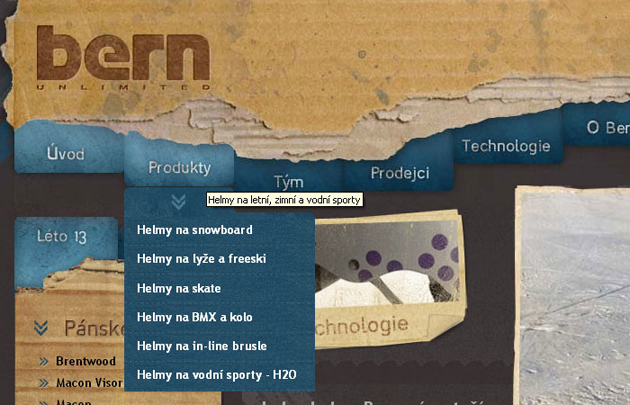
Helmy Bern ~ luxusní helmy na snowboard, lyže, skate, in-line brusle, BMX, kolo, wakeboard, kajak, kiteboard, raft a řadu dalších sportů
段違いな並びが特徴のプルダウンつきのメニュー。遊び心のあるデザインに使えそうですね。

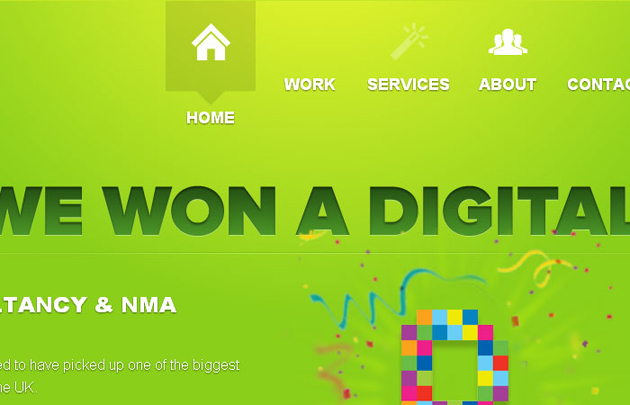
3 Sided Cube – A Digital Solution Studio
見ているページによって対応するボタンのアイコンが変化するメニュー。視覚的に分かりやすい点もポイントですね。

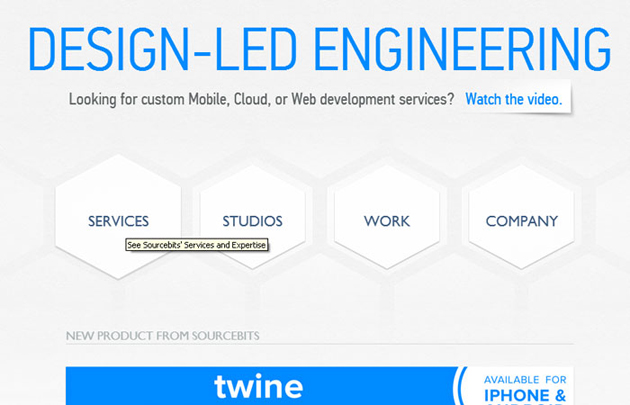
Mobile, Web and Cloud — Application Design, Development & Strategy
ハニカム構造のメニューは、マウスを載せると6角形が拡大します。少し改変すれば縦にもメニューを並べていけそうですね。

実現可能なメニューからサイトデザインを考えるのも楽しそうですね。改変やカスタマイズもある程度できるのではないでしょうか?紹介した以外にも多数のメニューが紹介されてましたので、気になる方は下記サイトをご覧ください。
15 Beautiful and Creative CSS Navigation Menus – DJDESIGNERLAB