手軽にプロの写真加工を再現したり、同じ効果を施すことができるPhotoshopのアクション機能。とても便利で、制作時間の短縮やクオリティアップのためには欠かせない機能の1つです。さて、今回紹介するのはそんなPhotoshopアクションの中でも、写真に柔らかな加工を施す「CofeeShop Auto Baby Blanket Blur Photoshop/PSE Action!」です。

サンプルの赤ちゃんの写真を見るとわかりますが、これは写真に遠近感のぼかしをつけて、柔らかさと雰囲気を付与することができるアクションです。
デザイナーの仕事や作品をまとめてくれるポートフォリオは、仕事の営業や受注に大活躍の必須アイテム。今回ご紹介するのは、そんなポートフォリオサイトを手早く完成に導いてくれるWordPressのポートフォリオテーマをまとめた「20 Free Portfolio Themes for WordPress to Download」です。

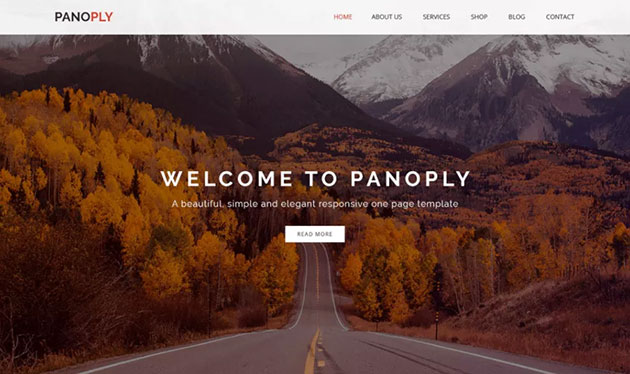
panoply — Free WordPress Themes
無料で使えて作品を手早く美しくまとめてくれるテーマが20種類も紹介されています。その中さらにおすすめのテーマを幾つかピックアップしてご紹介しますのでご覧ください。
詳しくは以下
(さらに…)
デザインのトレンドの一つであるポリゴングラフィックですが、一から作り上げるのは少々手間がかかるもの。今回ご紹介するのは、そんなポリゴングラフィックをもっと手軽に使いたい…!と言う方におすすめなポリゴングラフィックで動物たちを描いた素材集「Polygonal Animals Set」です。

Polygonal Animals Set — download free vectors by PixelBuddha
美しく丁寧に仕上げられたポリゴングラフィックが全部で20種類揃ったダウンロードフリーの素材集です。
詳しくは以下
(さらに…)
デザイン的にもユーザビリティ的にも非常に便利に使えるアイコン。デザインをより分かりやすくしてくれます。今回紹介するのはそんな制作に使えるフリーアイコンを100,000個以上集めたアイコン総合サイト「FREE ICONS!」です。
![]()
基本的に、アイコン個別ではなくて、アイコンセットが多数、集められていると言う形になります。沢山のアイコンセットが公開されていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
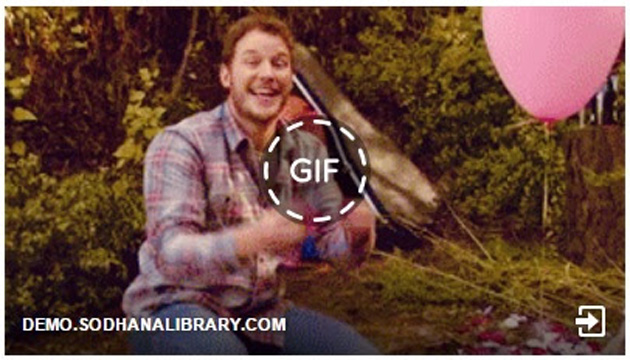
動画はトラフィックを取られすぎてなかなか展開はできないけどなんとかしたいという思いから、動画部分をGIFアニメーションで代替して利用するというサイトを最近では見かけます。今日紹介するのはFacebookライクなインターフェイスでGIFアニメーションプレビューを実装できる「Facebook Like GIF Preview Using jQuery」です。

こちらはjQueryベースで制作されており、jQueryとライブラリ、CSSを読みこせて、HTMLとjsを追記するという形で、比較的簡単に実装が可能です。
詳しくは以下
GIFのマークをクリックするとGIFアニメーションがスタートし、再度クリックすると元に戻ります。挙動については、デモサイトが準備されていましたので「Gif Preview with jquery」からご覧ください。
クリックでイベントが起きるため、スクロール位置などイベントを作っておけば、表示位置に来たら自動的に再生するなんてこともできそう。使い方次第ではグッとサイトが良くなるかもしれないjQueryプラグインだと思います。ソースコードはgithubにて公開されておりましたので、試してみたい方は「Fork it on Github」からどうぞ。
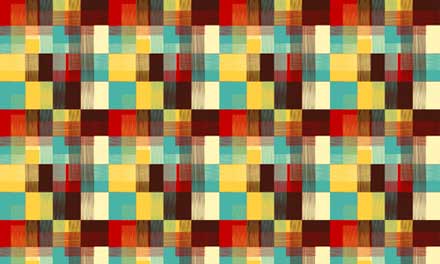
雰囲気でデザインを形成する抽象的なパターンは、デザイン制作に使いやすいアイテムの一つ。そんな中今回紹介するのが、幾何学的な模様を楽しめるパターンをまとめた「A Collection of 30 Abstract Patterns to Blow Your Mind」です。

Pattern / ycc abstract :: COLOURlovers
個性溢れるユニークなパターン素材が、豊富に収録・紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
デザインに質感を与えてくれるテクスチャ。制作素材としては利用しやすく使いやすいものですが、今回紹介するのはハイクオリティで目を引くテキスチャを集めたエントリー「25 Eye-catching High Quality Textures Pack」です。

Five Free Grey Grunge Textures
布系から金属、土や砂など、あらゆるテクスチャがまとめられています。今回はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
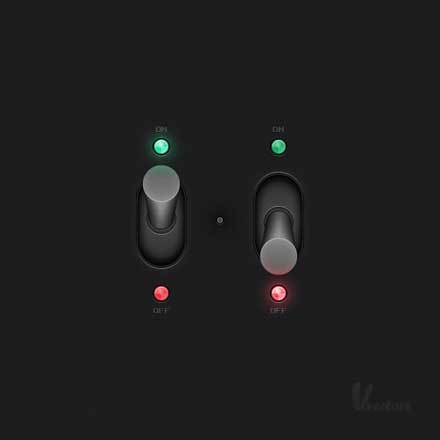
基本的なIllustratorの使い方はスクールなどで学ぶことはできても、実践的な使い方は仕事の中で学ぶことが多いもの。そんな制作のヒントになる、使い方を手軽に学べるIllustratorチュートリアルがまとめられていましたので、紹介したいと思います。

Create a Stylish Switch Button in Illustrator | Vectortuts+
ロゴマーク制作からイラスト制作まで、さまざまなシーンに利用できるチュートリアルが豊富に紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下
クリスマスが近づくにつれ、街中は煌びやかなイルミネーションや装飾で溢れています。そんな中今回紹介するのは、これからの時期には特に活躍してくれそうなキラキラと光を放つグリッターテクスチャ「7 Glitter Textures」の紹介です。

美しい色合いのグリッターテクスチャが7色セットでダウンロードできるようになっています。
詳しくは以下
味のある紙のテクスチャ素材は使い勝手がよく、デザイナーにとって重宝する素材の一つですが、今回紹介するのは、アンティークな雰囲気が特徴のポストカードのフリーテクスチャ「Free Postcard Textures」です。

ポストカードという一つの素材としてすでに確立されているものなので、単体でもデザイン性のある雰囲気に仕上げることができそうです。その中から今回はいくつか紹介したいと思います。
詳しくは以下