クリスマスが近づくにつれ、街中は煌びやかなイルミネーションや装飾で溢れています。そんな中今回紹介するのは、これからの時期には特に活躍してくれそうなキラキラと光を放つグリッターテクスチャ「7 Glitter Textures」の紹介です。

美しい色合いのグリッターテクスチャが7色セットでダウンロードできるようになっています。
詳しくは以下
デザインの背景等に質感を出すために非常に役に立つ、テクスチャ。ただあまりにも激しかったり印象的なテクスチャを背景に利用するとかなり引っ張られてしまいデザインも制限されてしまいがちです。そこで今回紹介するのはデザインを活かしながら質感演出に使えるソフトグランジフリーテクスチャ「Light Grunge 」を紹介したいと思います。

上記のようなテクスチャが配布されています。今回はそのなかからいくつか気になったテクスチャをピックアップして紹介したいと思います。
詳しくは以下
ハードなイメージを表現する時に効果的な金属テクスチャ。独特の錆具合や汚れ具合などイメージ通りのテクスチャを探し出すことができれば、世界観をより一層つくりあげることができます。そこで今回紹介するのが、さまざまな金属テクスチャ素材を集めた「High Quality Metal Textures You Would Download」です。

Grunge Textures – Manhole Cover #1134 – Free Stock Photo
金属の輝きが美しいテクスチャから、使い込まれた独特の風合いを持つテクスチャまで、さまざまなテクスチャが紹介されています。今回はその中でも気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
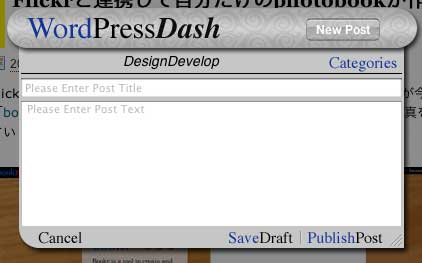
ブログの使い方にもよると思いますが、記事を頻繁に書く人はブラウザで管理画面にログインして投稿という手順が面倒だなと思うことがあるかと思います。今回紹介するWidget「WordPressDash」はそんな面倒な一連の動きを省いてくれるMac OSX Widgetです。

インストール後画面右上の「i」マークを押して設定します。XML-RPC:URLとユーザー名とパスワードを入力し「Done」のボタンを押せば設定完了上記のように「WordPressDash」の下にブログ名表示されれば成功です。
詳しくは以下
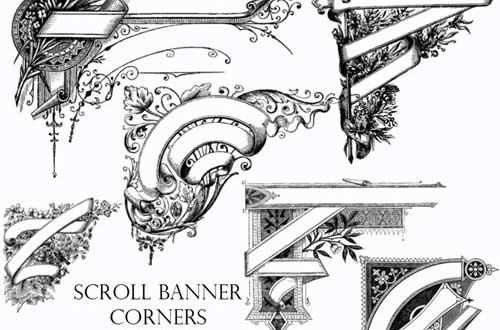
アンティーク風なデザイン素材として利用されることの多いコーナー装飾は凝ったデザインのものが多く、自身で描き出すのはなかなか大変なもの。今回はそんな時に便利なPhotoshopブラシのまとめ「35 Free Photoshop Corner Brushes」を紹介したいと思います。

Scroll Banner Corners by =Lileya on deviantART
絵画の額を感じさせるもの、植物の唐草模様など、さまざまなテイストの装飾ブラシがまとめられています。中でも気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
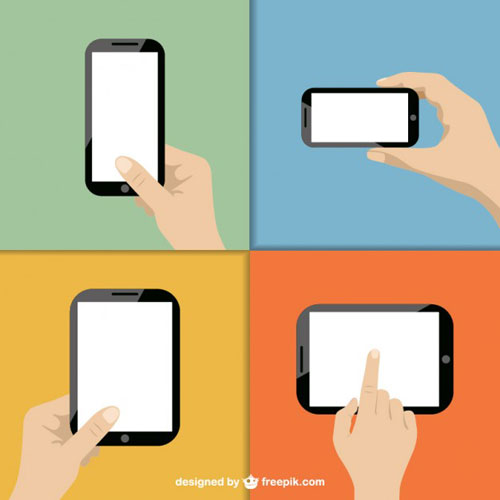
スマートフォンアプリのデザイン設計シーンは非常に多く、デザインイメージを作り上げることが必要とされる場合もあるのではないでしょうか?今回はそんな時に便利に利用できる、フリーベクター素材まとめ「30 Free App Vectors You Should Use In Your Designs」を紹介したいと思います。

Touch screen technology vector
似たテイストでまとめた、アプリ設計・イメージデザインで活躍してくれるベクター素材が多数紹介されています。
詳しくは以下
WEB制作の現場で幅広く利用されている軽量で高機能なjavasciptライブラリjQuery。様々なプラグインが開発され世界中でリリースされていますが、今日紹介するのは、最近リリースされた、ナビゲーション系のjQueryプラグイン集「15 Fresh jQuery Menu Plugins and Tutorials」です。
全部で15のナビゲーション系のjQueryプラグインがまとめられていますが、今日はその中からいくつか気になったものを紹介したいと思います。
詳しくは以下
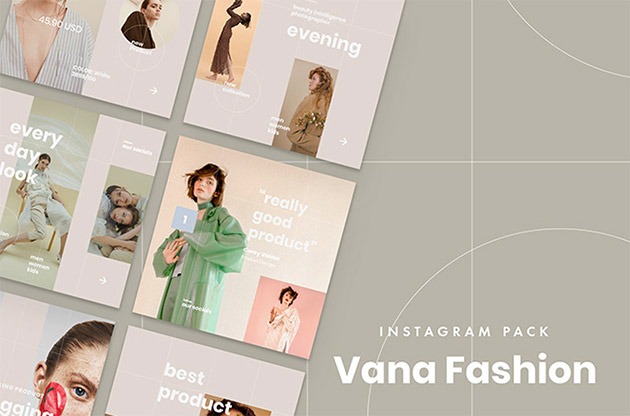
Instagramでの写真投稿が日課になっている人も多いのではないでしょうか。膨大な数の投稿の中でも注目を集めたい!そんなときに写真がアレンジしてあると目を引きやすくなります。今回はそんなシーンで活用できるフリーテンプレート「Vana free fashion social media templates for Instagram」を紹介したいと思います。

Instagramをおしゃれに演出できる、ファッション性の高いテンプレートがセットになっています。
詳しくは以下
パソコンやスマートフォン、サイネージ広告など、インターネットやデジタル機器を利用した生活が当たり前のようになっていますが、SF映画などの作品でもさらに進歩した世界観を表現した作品も多く、よりデジタルの世界観を誇張したデザインを求められることもあるのではないでしょうか?今回はそんなデザイン制作時におすすめな、デジタルな雰囲気を表現できるフォントをまとめた「A Collection Of Free Digital/LCD Fonts For Designers」を紹介したいと思います。

Clubland font | UrbanFonts.com
デジタル時計のようなフォントやドットを利用したフォントなど、さまざまなフォントが紹介されています。中でも気になったものをいくつかピックアップしましたので、下記よりご覧ください。
詳しくは以下