WEBデザインについて細かな部分での作り込みがクオリティにつながってきたりしますが、今回紹介するのはWEB制作のクオリティーを上げてくれるphotoshopによるメッシュ表現のチュートリアル「Create An Airforce Inspired Mesh Pattern Overlay」を紹介したいと思います。

通常の画像にドットのメッシュのトーンをかけるというだけですが、その細かい描写は作り込みにつながるときがあります。チュートリアルは以下から
詳しくは以下
■STEP1
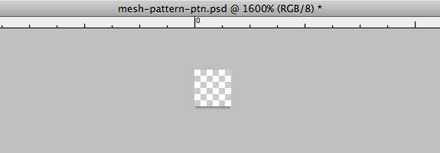
まずはphotoshopで新規ファイルを3×3pxでつくり1600%まで拡大します。この時に表示モードは背景のグリッドが見えるように消しておきましょう。

■STEP2
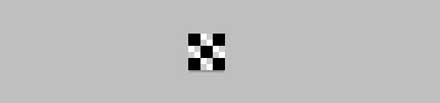
次に黒く塗りつぶします。その後、メッシュになるように部分的に消していきます。このときにグリッドに吸着させておくとキレイに消すことができます。下記のようなカタチになったあとは「編集>パターンを定義」
でパターンとして登録します。

■STEP3
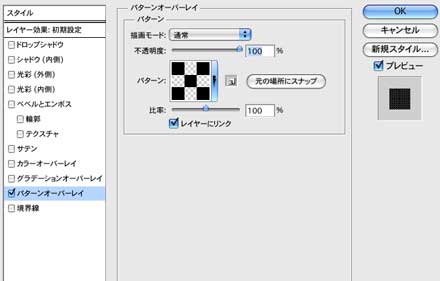
先程の制作しておいたパターンをレイヤースタイルのパターンオーバーレイで適用すれば、画像にメッシュをかけることができます。不透明度やかけ具合はお好みに応じてちょうせいするkとおができますので、ほんのすこしだけ質感を加えたいという時は薄くかけるなんてことも可能です。

上記のテクニックは写真だけではなく、背景にグラデーションでかけたり、線につかったりと様々な応用が利くテクニックだと思います。photoshopでWEBを制作されている方は便利な表現手法だと思います。