クリスマスが近づくにつれ、街中は煌びやかなイルミネーションや装飾で溢れています。そんな中今回紹介するのは、これからの時期には特に活躍してくれそうなキラキラと光を放つグリッターテクスチャ「7 Glitter Textures」の紹介です。

美しい色合いのグリッターテクスチャが7色セットでダウンロードできるようになっています。
詳しくは以下
デザインの現場に長年いる方でも、イラストレーター、フォトショップなどのデザインツールすべての事が完全に頭に入っていると言う方は少ないかと思います。今日紹介するのはショートカットキー一覧や、カラー表など、デザイナー向けのチートシートを集めたエントリー「Useful Cheat Sheets for Web Designers」です。

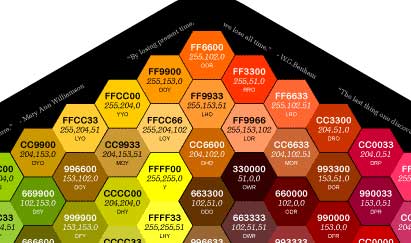
Web Designer Color Reference Hexagon Mouse Pad
タイトルからWEBデザイナー向けとなっていますが、PC、MACでデザインしているデザイナーには役立つチートシートが集められています。今日はその中からいくつか気になったチートシートを紹介したいと思います。
詳しくは以下
デザインの良し悪しを左右する要素として大きな役割をもつタイポグラフィ。シンプルに配置するのも良いですが、時にはフォント自体にデザインを施してみると、新しいデザインに出会えるかもしれません。今回はそんなときに役に立つ、Photoshopチュートリアルまとめ「20 Best Photoshop Text Effects Tutorials」を紹介したいと思います。

How to Create a Layered Floral Typography Text Effect in Adobe Photoshop
さまざまな種類の、Photoshopで作成できるテキストエフェクトがまとめられています。気になるものをいくつかピックアップ致しましたので、下記よりご覧下さい。
詳しくは以下
Photoshopではなく、イラストレーターでもグラフィカルなグラフィック作品を作ることは可能。しかしなかなか技術的にどのように作業したら良いのかわからないことも多いのではないでしょうか?そんな中今回紹介するのは、イラストレーターで作成できるベクターグラフィックチュートリアルまとめ「Illustrator Tutorials: 25 New Tutorials to Improve Vector Graphics」です。

How To Create a Vector Illustration from Start to Finish
イラストレーターを使って作られたハイクオリティなグラフィック作品の作成フローがわかりやすく紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
Photoshopのブラシは、写真やオブジェクトの見た目を簡単に変えることができるツール。できればより多くストックしておいて、デザインの幅を広げておきたいもの。そんな中今回紹介するのは、写真に手軽にスクラッチされたようなニュアンスを加えることができるブラシライブラリのまとめ「A Collection Of Free Scratch Brushes For Photoshop」です。

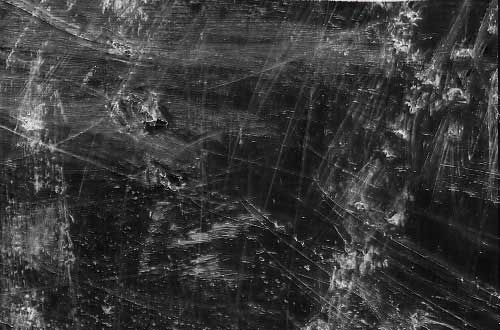
Scratches by ~Smirnoff-Sweetie on deviantART
金属に刻まれた細かな傷や鋭いもので引っ掻いたような傷など、さまざまなスクラッチブラシがまとめられています。中でも気になったものをピックアップしたので、下記よりご覧ください。
詳しくは以下
水彩イラストは、鮮やかな色合いと、柔らかなニュアンスをデザインにプラスしてくれる存在として、非常に魅力的です。今回はそんな、水彩イメージのアートワークセット「FlorArt Watercolor Kit」を紹介します。

まるで本当に水彩絵の具で塗ってあるかのようなクオリティの高いイラストレーションとなっています。
詳しくは以下
WEBページでページが見つからない時に表示されるエラー404。通常ブラウザに表示されるものはありますが、あまりにもあっさりしすぎていて、表示された場合がっかりしています。今日紹介するのはそんなネガティブな404ページをクリエイティブに製作されている事例を集めたエントリー「50 Professional and Creative 404 Error Page Designs」です。
上記の他にも様々なクリエイティブな404エラーが紹介されています。幾つか気になったものをピックアップして紹介したいと思います。
詳しくは以下
Photoshopのブラシツールは、手軽にリアルな質感や効果的な表現をデザインできる優れたツール。お気に入りをたくさんPhotoshopに導入されている方も多いのではないでしょうか?そんな中今回紹介するのは、ふわふわの毛並みを描き出せるPhotoshopフリーブラシまとめ「30 Fluffy Fur Photoshop Brushes For Free」です。

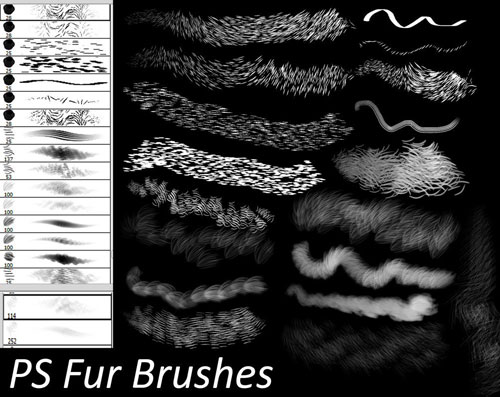
PS Fur Brushes by Dark-Zeblock on DeviantArt
動物のリアルなふわっとした毛並みの、いろいろな種類を簡単にブラシツールを使って表現することができます。
詳しくは以下
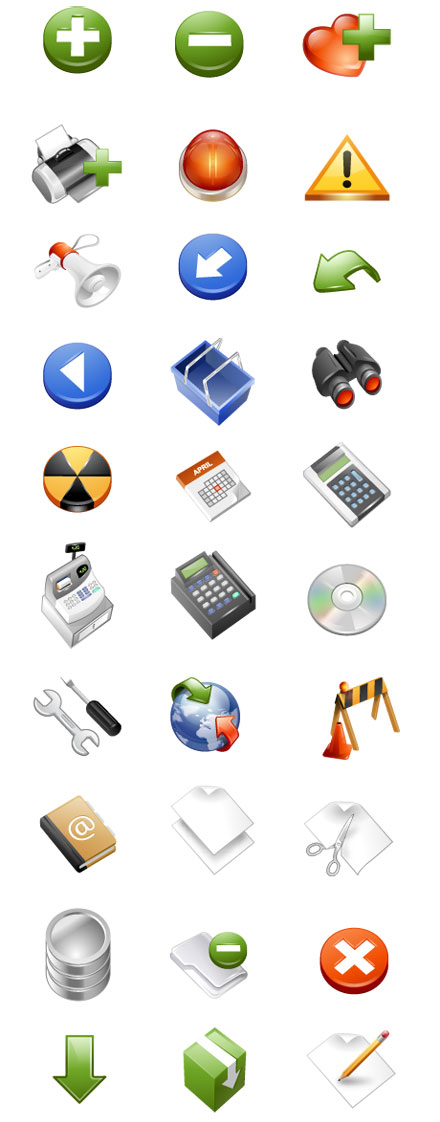
立体的で少し光沢感のあるクオリティの高いアイコンの素材をベクターデータで公開しているのが今回紹介する「90 Free Vector Icons Set」です。こちらは前回「車のベクター素材の決定版!6000車種のベクターデータを収録した「6000 vector Cars」」と言う記事で紹介した、車の立面図のベクターデータを制作した方と同じ制作者さんです。

90 Free Vector Icons Setから一部抜粋
アイコンイメージは「工事中」「カレンダー」「虫眼鏡」などなどWEBやIT系に使えそうな物を中心に90種類物アイコンセットがフリーで公開されています。
詳しくは以下
定期的に利用するサービスにおいて非常に便利なブックマークレット。様々なサービスで様々なブックマークレットが公開されていますが、今日紹介するのはWEBデザイナー、WEBデベロッパーには欠かせないブックマークをまとめたエントリー「15 Must-Have Bookmarklets For Web Designers And Developers」から必須の15のブックマークレットを紹介したいと思います。

WTFramework – Learn JavaScript Framework Used
構築から、調査、まで様々なWEBデザイン、開発に役立つブックマークレットが公開されていましたので、いくつか下記に紹介したいと思います。
詳しくは以下