VR・ウェアラブル・センシングなど様々な技術が一般化され、手に届く範囲で製品化が進んでいますが、「VR MEDIA」は拡張する現実から未来を探るBLOGとして、DesignworksやDesigndevelopとは別にブログを立てて情報発信を行っていくことにしました。
基本的には海外を中心に、VR・ウェアラブル・センシングなどの技術紹介や、面白いプロジェクト事例などを中心に取り上げていければと思っています。
OculusRift(オキュラスリフト)を実際に利用してみて、この分野はまだまだ、荒削りではありますが、非常に可能性があるということと、自分自身が、このVRという分野に対して知識が不足しており、今後発生するであろう、VR絡みの企画に対応できるようにという思いもあります。
現在、Designworksは1日3件、Designdevelopは1日1件のペースで更新していますが、「VR MEDIA」はまだその新しさから、不定期更新になる予定ですが、先端事例をなるべく掲載していきたいと思います。Designworks、Designdevelopと併せて「VR MEDIA」もご覧頂ければ幸いです。
ご報告が遅くなってしまいましたが、DesignDevelopのデザインを今回、大幅にリニューアルいたしました。姉妹ブログサイト・Designworks(http://designwork-s.net/)の新ドメイン移行・デザインリニューアルと共に、より姉妹ブログらしさを演出するために、今回双方ブログのデザインの統一性を図っています。

新デザインのDesignDevelopはドメイン移行は行わず、今と同じ「https://design-develop.net/」となります。簡単ではありますが、新DesignDevelopがどう変わったのか?以下にて簡単に紹介させて頂いておりますので、よろしければご覧ください。
DesignDevelopの姉妹サイト・Designworksは、皆様のアクセスに支えられ、トータルで10,000件ものエントリーを書く事ができました。こちらも一重に沢山の方に見ていただけているということが大きな原動力になったと思います。今回は皆様に少しでも還元できればということで、現在お手伝いしているメディア・サービス様と共同で、Designworks10,000エントリー突破記念として、キャンペーンを開催する事になりました。
DesignworksからはAmazon Kindle Fire HD 16GBをプレゼントすることになりました。
詳しくは以下
様々なデザインでもグラフィックでもポイントもしくはメインとして使われる羽ばたく鳥のイメージ。未来とかスタートとかそういった前向きな印象を与えてくれるモチーフですが、今回紹介するのはそんな羽ばたく鳥のシルエットのベクターデータを集めたセット「BB Free Vectors: Birds in Flight」です。

上記のような様々なシルエットの鳥のベクターデータが全部で12種類収められています。
詳しくは以下
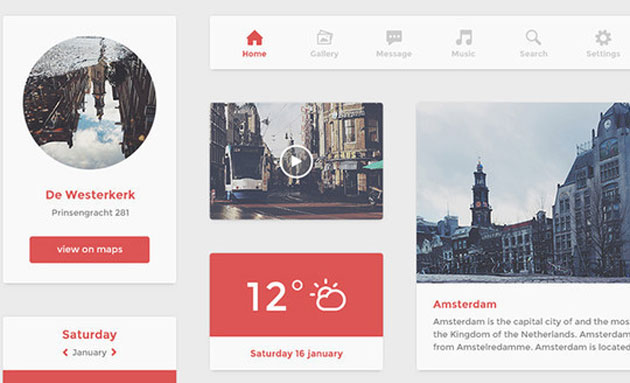
webサイトを1からデザインすると時間がかかってしまいますが、フリーのUIを利用することで作業効率を格段にアップさせることができます。そんな時に便利なUIキットまとめ「50 Fantastic And Free Web UI Kits」を今回は紹介したいと思います。

(Dribbble – Flat UI kit (psd) by Hugo)
さまざまなデザインテイスト・種類のUIキットが紹介されています。気になったものをピックアップしましたので下記よりご覧ください。
詳しくは以下
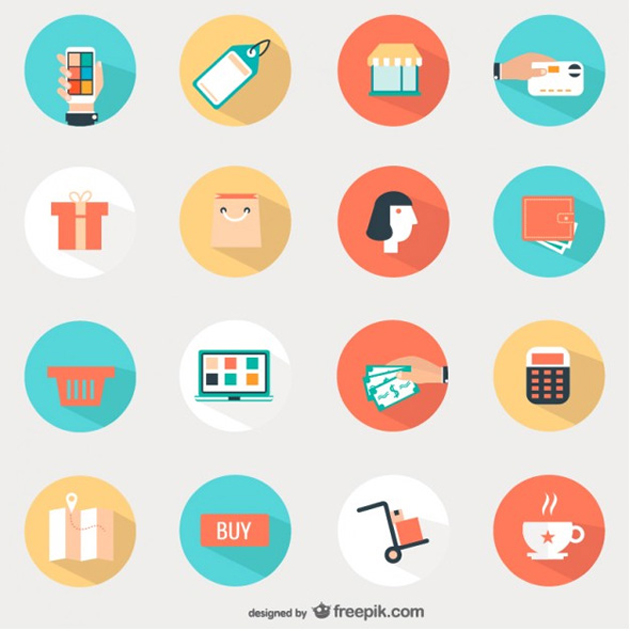
Webやグラフィックデザインを手がけるデザイナーにとって、時間短縮や作業効率はとても重要な課題です。そんな時に役に立ってくれるアイテムが今回紹介する、豊富に揃ったアイコンやイラストのベクターセット「25 Flat Design Freebies You Should Download」です。

Shopping round icons set Vector | Free Download
様々なジャンルのベクターデータが揃っている中から、いくつか気になったものをピックアップしてみました。
詳しくは以下
(さらに…)
デザインに添えるイラストは、雰囲気を柔らかく華やかにしてくれたりと、何かと役に立つ存在。いざという時に活用できるストックとして持っておくと非常に便利です。そんな中今回ご紹介するのは、120点以上ものイラストがセットになった「Romantic Dreams Free Vectors」です。

ペンようなタッチで描かれた、柔らかい雰囲気のイラストが魅力的な素材セットです。
詳しくは以下
(さらに…)
WEBデザインやグラフィックデザイナーなど技術を売り物にする人達に取って自分のショーケース的な存在になるポートフォリオ。現在のWEBでポートフォリオを展開すると言うのはジャンルを問わず、クリエイターでは一般的な事になりつつあります。

One-Page Portfolio Template(Free)
今回紹介するのはポートフォリオサイトを作るときに役立つ、デザインリソース&テンプレートを集めたエントリー「60+ Helpful Resources for Portfolio Design」です。今回は利用できるテンプレートに絞っていくつか紹介したいと思います。
詳しくは以下
アナログ感のあるデザインは人間味がしてベクターで描かれた、グラフィカルな作品とはまた違った魅力があります。今日紹介する「Creative Doodles Photoshop Brushes」はアナログ感溢れる落書きのようなブラシです。

スキャナで取り込んで、加工してと手書きをデザインに手間がかなりかかりますので、こういったブラシが使えるのであれば上手く使いたいですね。実際収録されているブラシのスクリーンショットを下記に貼り付けておきます。
詳しくは以下
WEBアプリケーションに使えそうなフリーアイコンセットが今回紹介する「21 Best Icon Sets for Designing Web Apps」です。クオリティはまちまちですが、インターフェイス的なアイコンでシンプルなものが多く様々なシーンで使えそうなアイコンセットが多々紹介されています。
![]()
Jonas Rask Design Icons for Developers
全部で21個のアイコンセットが公開されていますが、今回はその中から気になったアイコンセットをピックアップして紹介したいと思います。
詳しくは以下
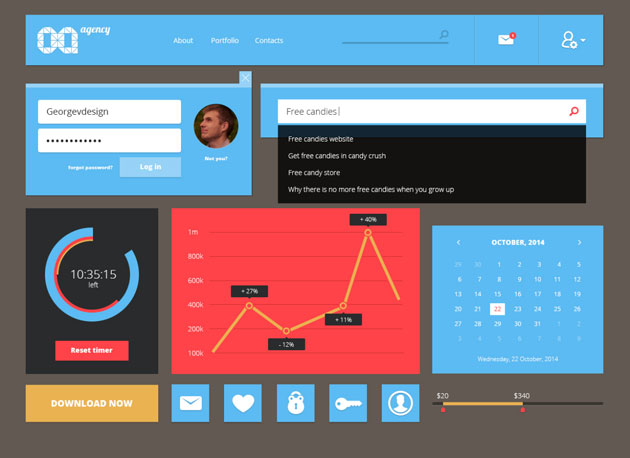
スマートフォンデザインのモックアップ、web制作の企画・設計などを行う時、一からパーツのデザインを行っていると時間と手間がかかってしまうもの。今回はそんなシーンに活躍してくれるPSD UIキット「Web and Mobile UI Kits with PSD Files for Designers」を紹介したいと思います。

(Dribbble – Flat UI kit /.PSD Freebie/ by George Vasyagin)
さまざまな箇所に使える多彩な種類のPSDファイルが多数紹介されています。気になったものをピックアップしましたので、下記よりご覧ください。
詳しくは以下
普段何気なく閲覧しているサイトですが、UIデザインや背景の処理など様々な部分に工夫が凝らされています。そんな中今回は、javascriptで様々なバブル表現が可能なオープンソース「Bubbly Backgrounds: Moving Backgrounds for Your Website」を紹介したいと思います。

様々なバブル背景が簡単な手順で制作することができるようになっています。
詳しくは以下